Så här lägger du till Facebook-kundchatt på din webbplats: Social Media Examiner
Facebook Verktyg Facebook Chatt Facebook / / September 26, 2020
 Vill du ha ett bättre sätt att få kontakt med kunder och kunder?
Vill du ha ett bättre sätt att få kontakt med kunder och kunder?
Visste du att Facebook Messenger gör det enkelt att bädda in en live kundchattwidget på din webbplats?
Med Messenger Customer Chat-plugin kan du ha en live konversation med webbplatsbesökare.
I den här artikeln kommer du lära dig hur du lägger till en Facebook-chatchattwidget på din webbplats.

Varför använda Messenger: s kundchatt på din webbplats?
En kundchatt är en liten flytande ikon som vanligtvis visas längst ned till höger på en webbplats. Liksom traditionell livechattprogramvara kan du installera en Messenger kundchatt-plugin på din webbplats.
Det här pluginet gör det enkelt för alla webbplatsbesökare med ett Messenger-konto att leva en konversation med en människa, lämna ett meddelande och interagera med din Messenger bot.

Facebook debiterar dig ingenting för att installera den här kundchattwidgeten. Du behöver inte ens ha en Messenger-bot. Det enda kravet är en Facebook-sida.
Innan vi pratar om hur du ställer in en Messenger-chattfunktion med hjälp av ManyChat och Chatfuel, låt oss titta på några skäl till varför du borde ha en livechatt på din webbplats.
Hantera konversationer via din sidas inkorg
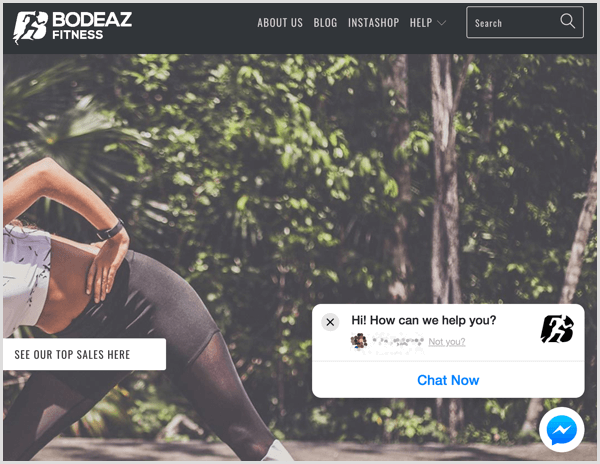
Alla meddelanden som skickas via Messenger-widgeten på din webbplats visas automatiskt i din Facebook-inkorg.

Du kan också läsa och svara på besökares meddelanden på din mobila enhet via den gratis Facebook Page Manager-appen, som finns på App Store och Google Play.
Förbättra kundtjänsten
Enligt Facebook, 53% av människorna är mer benägna att handla med ett företag de kan skicka direkt till. Med din traditionella livechatt kan du bara genomföra chattkonversationen på en specifik webbplats. Med Messenger-chatt kan du dock starta en konversation på skrivbordet och sedan fortsätta den på din mobila enhet med Messenger vid ett senare tillfälle.
Ge omedelbara automatiserade svar
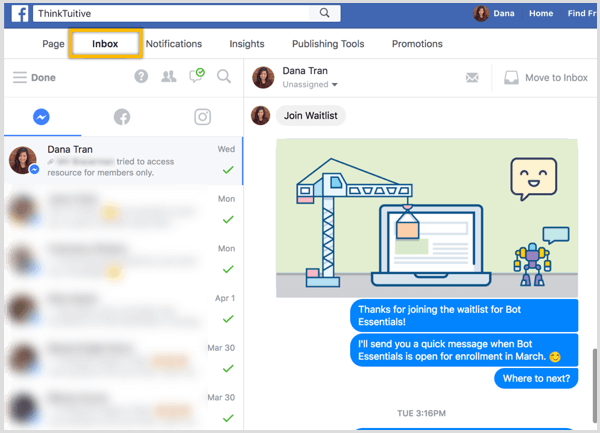
Messenger Chat-widgeten tillåter besökare att ställa frågor direkt på din webbplats och du kan fortsätta samtal med potentiella leads i realtid.

Om du inte har ett supportteam som arbetar dygnet runt för att svara på kundfrågor, bygg en Messenger-bot för att driva din Messenger-chatt-widget och svara på grundläggande vanliga frågor.
För att hjälpa till att omvandla besökare till leads kan du ge människor möjlighet att prenumerera på ditt Messenger eller e-post nyhetsbrev, leverera blymagneter, eller tillhandahålla länkar till ytterligare användbart innehåll medan de väntar på ett mänskligt svar.

Låt oss nu titta på hur du konfigurerar en Messenger-chattfunktion med Chatfuel och ManyChat.
# 1: Ställ in Messenger Chat på din webbplats med Chatfuel
Även om det inte krävs är det mer effektivt att få en Messenger-bot att skicka användarna en hälsning när de startar en livechatt via Messenger-chatt-plugin-programmet.
Så låt oss börja med att skapa detta hälsningsmeddelande i Chatfuel. Om du inte tidigare har använt det här verktyget, kolla in den här videon för information om hur du registrerar dig och bygg en enkel bot med Chatfuel.
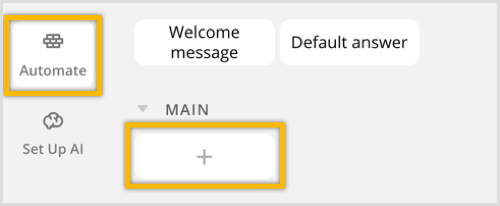
När du har loggat in, klicka på fliken Automatisera. Sedan klicka på + -tecknet för att skapa ett nytt block.

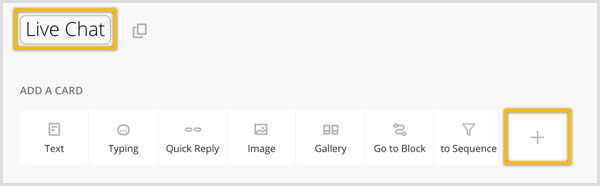
För att hålla saker organiserade, klicka på rubriken på blocket och byt namn på det till "Live Chat". Under Lägg till ett kort, klicka på + -tecknet.

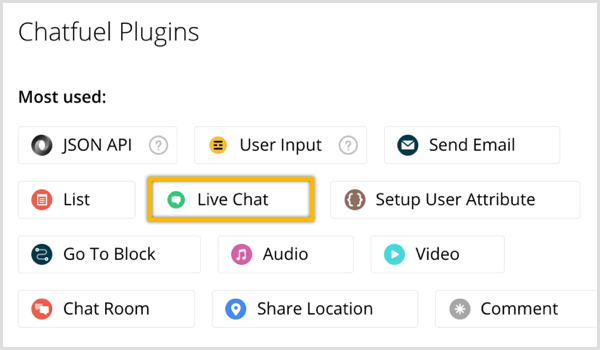
I popup-fönstret, klicka på Live Chat för att lägga till plugin-programmet för chatt.

Det här tillägget inaktiverar tillfälligt din botts artificiella intelligensfunktion när du har en livekonversation med en användare. När det finns en ny chatsession får du också en push-avisering från din Messenger-bot.
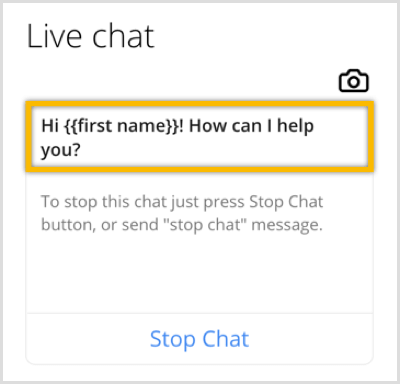
Nu ändra standardstartmeddelandet ("Du började chatt med vår operatör"). Skriv in något som "Välkommen {{förnamn}}! Hur kan jag hjälpa dig?" Lägga till lockiga parenteser efter "förnamn" säger till botten att inkludera användarens förnamn i ditt välkomstmeddelande. Facebook kommer automatiskt att tillhandahålla denna information, så du behöver inte be användaren att fylla i ett formulär eller fylla i denna grundläggande detalj.

Du kan också granska och ändra beskrivningen av startmeddelandet och stoppmeddelandet. För den här självstudien går vi bara med standardvärdena.
Nu klicka på länkikonen högst upp på sidan, bredvid namnet på blocket.

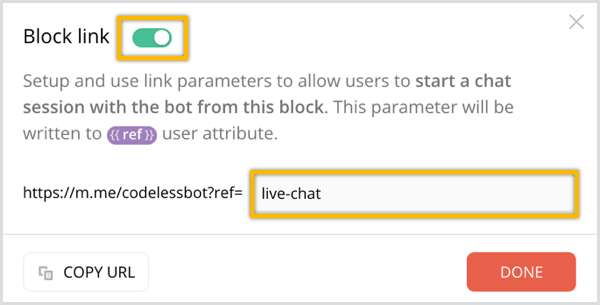
I fönstret som visas, växla till alternativet Blockera länk. Sedan ange en ref-länk och kom ihåg vad du skrev in. Sedan klicka på den orange Klar-knappen.

Nu när du har skapat hälsningsmeddelandet är nästa steg att generera kodenför Messenger-chatt-plugin.
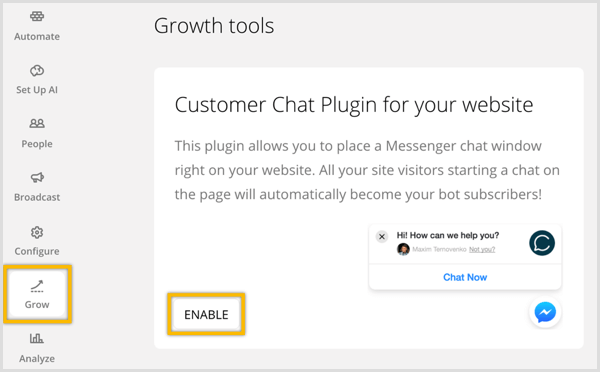
Klicka på fliken Grow i vänster sidofält. På sidan Tillväxtverktyg, hitta plugin för kundchatt för din webbplats och klicka på Aktivera under det.

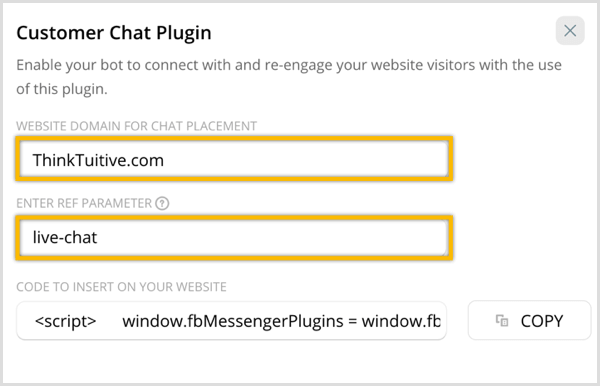
I popup-fönstret, ange webbadressen till webbplatsen där du planerar att installera detta Messenger-chatt-plugin. Sedan ange ref-parametern du lade till ovan. När en användare startar en livechatt med ditt Messenger-chatt-plugin, skickar din bot detta meddelande till användarna som innehåller plugin-programmet för chatt.

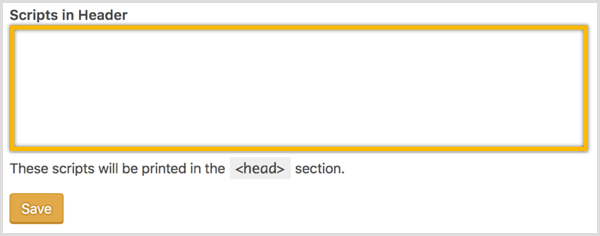
Koden för detta chatt-plugin genereras automatiskt åt dig, så klicka på Kopiera för att kopiera den till urklipp. Du klistrar sedan in den här koden i rubriken på din WordPress-webbplats. se avsnitt 3 nedan för mer information.
Advanced Hack: Anpassa din Messenger Chat Widget
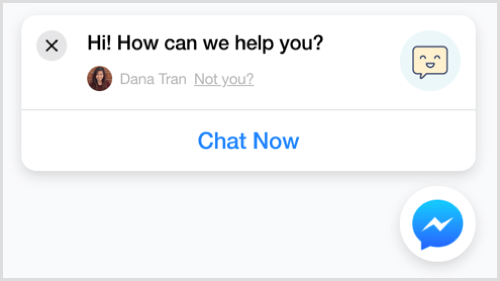
Visste du att du kan lägga till några rader i den här koden för att ytterligare förbättra din Messenger-chattwidget? Så här ser plugin du just skapade ut:

Genom att lägga till lite kod kan du anpassa chatt-plugin-programmet till:
- Ändra temafärgen för att matcha ditt varumärke.
- Visa en annan hälsning för personer som är inloggade på Facebook mot. de som inte är inloggade på Facebook.
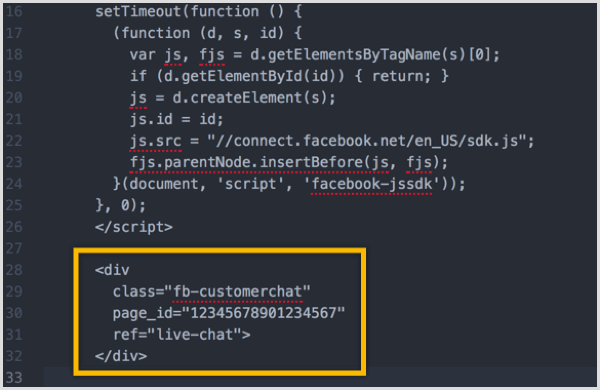
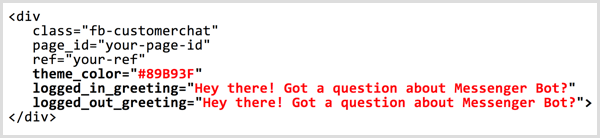
För att göra dessa ändringar, klistra in koden som genereras från Chatfuel i en anteckningsblock eller textredigerare. Leta efter kodavsnittet i gult nedan.

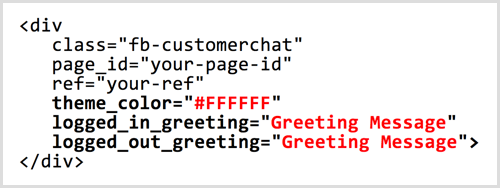
Inom detta utdrag, lägg till de tre djärva raderna nedan:

Ersätt #FFFFFF med hexkoden för den färg du vill använda för temat. (Du kan hitta hex-färgkoder med ett verktyg som ColorHexa.) Byt ut "Hälsningsmeddelande" för att ändra de två hälsningarna.
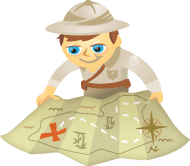
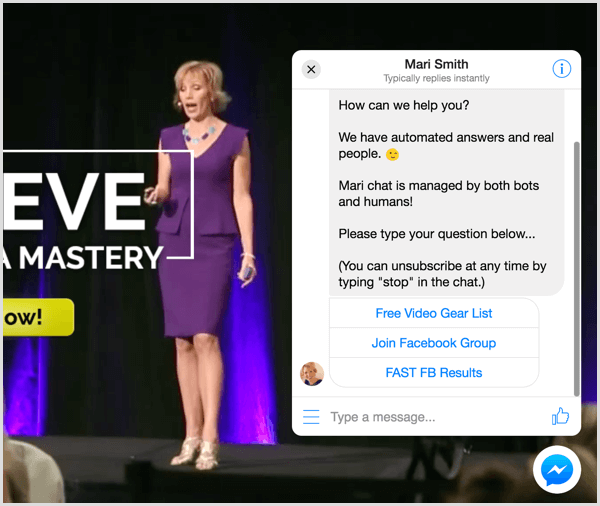
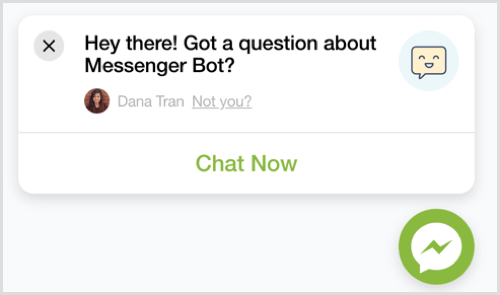
Antag till exempel att du vill ändra det vanliga Facebook-blåttema till grönt och ändra standardhälsningsmeddelandet från “Hej! Hur kan vi hjälpa dig?" till en uppmaning till handling för ditt företag. Här är koden du kan lägga till i din chatt:

Chattwidgeten skulle nu se ut så här:

# 2: Ställ in Messenger Chat på din webbplats med ManyChat
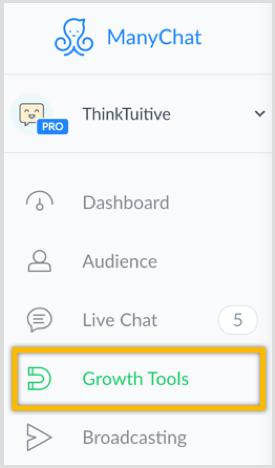
Att skapa en Messenger-chattfunktion med ManyChat, logga in och klicka på fliken Tillväxtverktyg i vänster sidofält. Om du inte tidigare har använt det här verktyget, kolla in den här videon för information om hur du registrerar dig och bygg en enkel bot med ManyChat.

Nästa, klicka på knappen Ny tillväxtverktyg överst på sidan.
Få YouTube-marknadsföringsutbildning - online!

Vill du förbättra ditt engagemang och försäljning med YouTube? Gå sedan med i det största och bästa samlingen av YouTubes marknadsföringsexperter när de delar sina beprövade strategier. Du får steg-för-steg liveinstruktion med fokus på YouTube-strategi, skapande av video och YouTube-annonser. Bli YouTube-marknadsföringshjälte för ditt företag och kunder när du implementerar strategier som ger beprövade resultat. Detta är ett live-online-träningsevenemang från dina vänner på Social Media Examiner.
KLICKA HÄR FÖR DETALJER - FÖRSÄLJNING SLUTAR 22 SEPTEMBER!
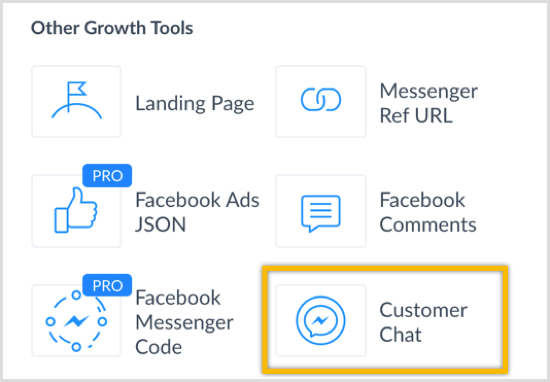
I fönstret som glider ut, klicka på Kundchatt.

För att hålla saker organiserade, byta namn på detta tillväxtverktyg till "Live Chat" och då klicka på den blå Spara-knappen.

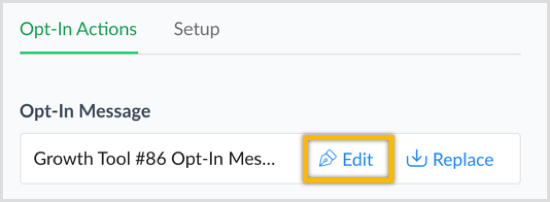
Nästa, klicka på Redigera för att redigera opt-in-meddelandet. Detta är meddelandet som användarna får när de klickar på chattwidgeten för att starta en ny chattkonversation.

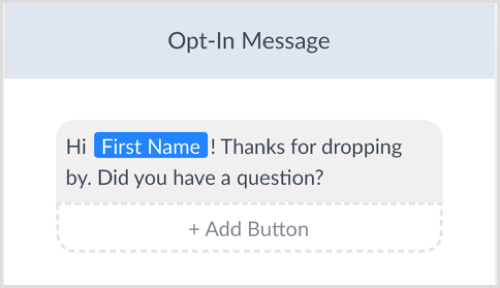
Ändra meddelandetexten för opt-in till något som “Hej! Tack för att du kom förbi. Har du en fråga? ”

Klicka på Publicera högst upp på sidan och sedan klicka på Live Chat att gå tillbaka till tillväxtverktyget.

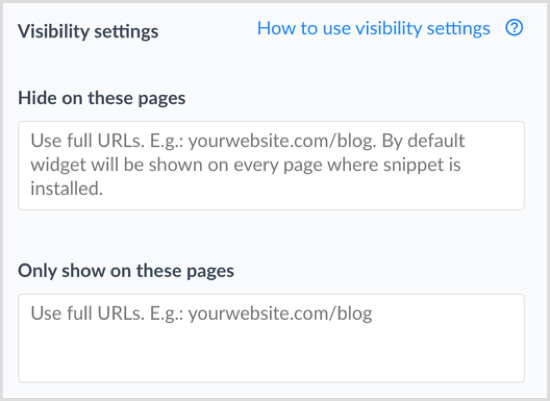
Nu klicka på den blå knappen Nästa och bestäm var du vill att chattwidgeten ska visas. Lämna dessa fält tomma om du vill att chattwidgeten ska visas på varje sida på din webbplats.

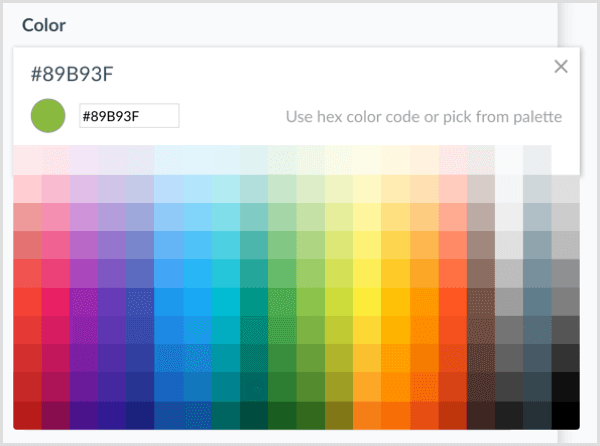
Om du vill ändra färgen på widgeten, ange en hexkod eller välj en färg från paletten. Lägg märke till hur chattwidgeten och färgen på användarens meddelandebubbla förändras i förhandsgranskningen till höger.

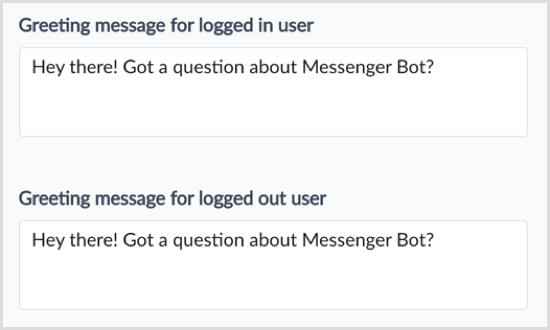
ManyChat låter dig också ändra hälsningsmeddelandet för användare som är inloggade på Facebook och för dem som är utloggade från Facebook.

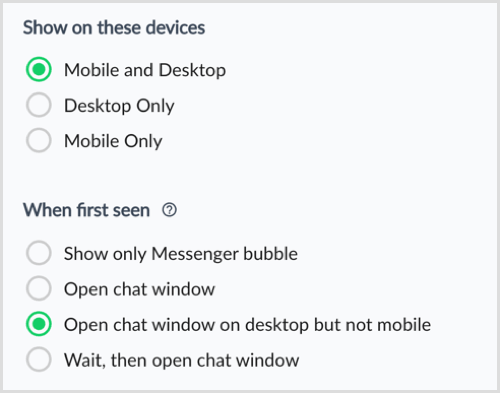
Nästa, välj om chattwidgeten ska visas på mobil och / eller skrivbord. Också, välj hur kundchattwidgeten ska bete sig när en person ser det för första gången på din webbplats.

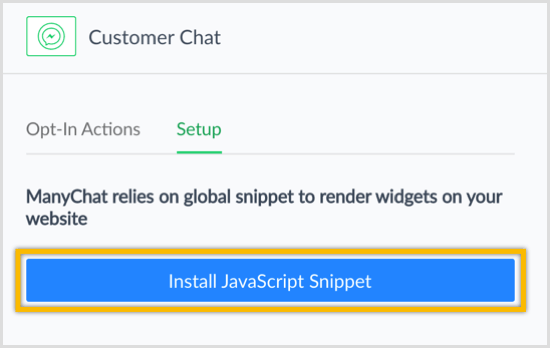
Nu när du är klar med att konfigurera ändringarna växla din widget från Utkast till Aktiv längst upp till höger på sidan.

För att installera Messenger-chattwidgeten på din webbplats, klicka på det blå Installera JavaScript-kodavsnittet knapp.

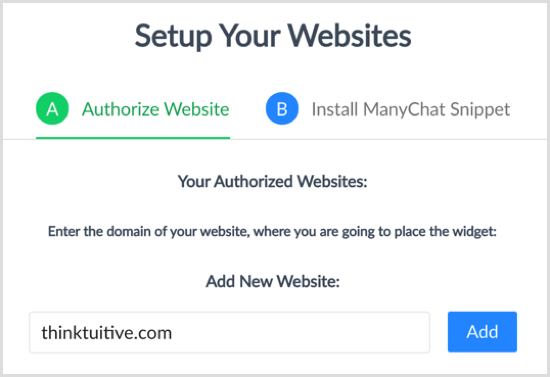
Ange webbplatsens URL där du installerar detta chatt-plugin-program och klicka på Lägg till. Sedan klicka på Nästa.

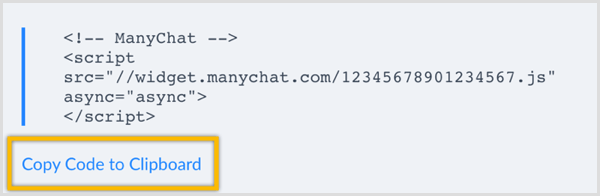
ManyChat genererar automatiskt den kod du behöver klistra in på din webbplats. Klicka på Kopiera kod till Urklipp.

# 3: Installera koden på din WordPress-webbplats
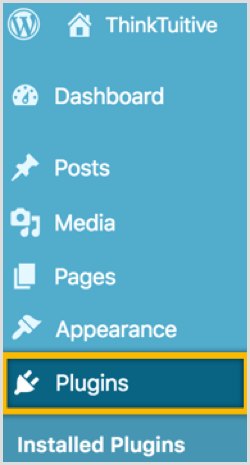
När du har skapat en Messenger-chattfunktion med Chatfuel eller ManyChat är det sista steget att installera koden på din webbplats. Om du använder WordPress, navigera till din instrumentpanel och klicka på Plugins i menyn till vänster.

Sedan klicka på knappen Lägg till ny överst på sidan.

I sökrutan, sök gratis Sätt i plugin för sidhuvud och sidfot.

Klicka på knappen för att installera plugin och klicka sedan på den igen för att aktivera plugin.

Från vänster sidofält, klicka på Inställningar och välj Infoga sidhuvuden och sidfötter.

Till sist, klistra in Messenger-chattkoden i ditt skriptrubrik och klicka på Spara.

Om du uppdatera sidan, bör du nu se Messenger-chatt-plugin visas på din webbplats.
Dricks: Om du använder Leadpages, följ dessa steg för att bädda in widgeten:
- Lägg till Leadpages URL i listan över auktoriserade webbplatser (ManyChat) eller webbplatsdomäner (Chatfuel).
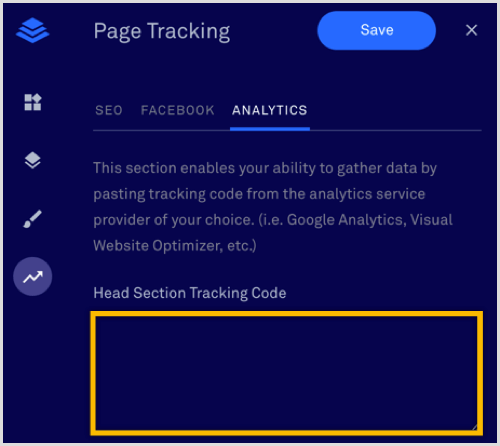
- Klistra sedan in HTML-koden i spårningskodrutan för huvuddelen inuti Leadpages.

Andra användbara resurser
Chatfuel kundchatt
Om du bygger en Messenger-bot med Chatfuel kan du också snabbt Installerachattwidgeten på din WordPress-webbplatsmed hjälp av Chatfuel Customer Chat-plugin.

Chatfuel och Master of Code (ett tekniskt företag som har byggt Messenger chatbots för sådana som World Surfing League, Online News Association och andra globala varumärken) utvecklade detta plugin. Du kan ladda ner detta gratis plugin och hitta installationsanvisningarna på detta WordPress-sida.
Messenger-inkorgen
Till svar till användare som har skickat meddelanden till ditt företag kan du antingen använd länken Inbox på din Facebook-sida eller ladda ner tjänstemannen Facebook Pages Manager-app på iOS eller Android.

Om du använder ManyChat kan du också svara till användare från fliken Livechatt. ManyChat har ingen app men deras chatt-sida ser bra ut på en mobil enhet.

Dokumentation för plugin för kundchatt
Om du vill lära dig mer om att anpassa kundchatt-plugin (om du är lite mer tekniskt kunnig), kolla in officiell Facebook-dokumentation för detaljer.
Slutsats
Genom att erbjuda dina webbplatsbesökare ett bekvämt sätt att kommunicera med ditt företag via Messenger-chatt-plugin-programmet kan du:
- Ta snabbt reda på eventuella problem med din produkt eller tjänst.
- Svara på frågor från potentiella köpare och kunder.
- Ge besökare mer relevant och användbar information.
Du kommer också att göra detta på Messenger, en gratis plattform som för närvarande används av över 1,3 miljarder människor, med över 2 miljarder meddelanden som skickas mellan människor och företag varje månad.
Vad tror du? Har du en Messenger-bot? Funderar du på att installera Messenger live chat-plugin på din webbplats? Dela dina tankar i kommentarerna nedan.

