Hur man använder Progressive Web Apps (PWA) med Chrome på Windows 10
Google Krom Windows 10 Google Hjälte / / March 16, 2020
Senast uppdaterad den

En av de nya funktionerna i Chrome version 70 är att du kan installera Progressive Web Apps (PWA) på Windows 10.
En av de nya funktionerna som debuterade i Google Chrome 70 är stöd för Progressive Web Apps (PWA). En PWA är en webbplats eller tjänst (som Spotify eller Twitter) som kan installeras som en app på din stationära eller mobila enhet. Idén liknar användningen sajter som webbappar, men med en mer robust funktionalitet. Det gör det möjligt för utvecklare att få sina tjänster på flera plattformar i ett fall jämfört med att skapa separata appar.
Medan PWA har funnits i några år redan, får Chrome-stödet på Windows 10 dem till en mycket större användarbas. Här är en titt på hur du installerar och kommer igång med PWA på Windows 10 med Chrome 70 eller ovanför.
Installera PWA med Chrome på Windows 10
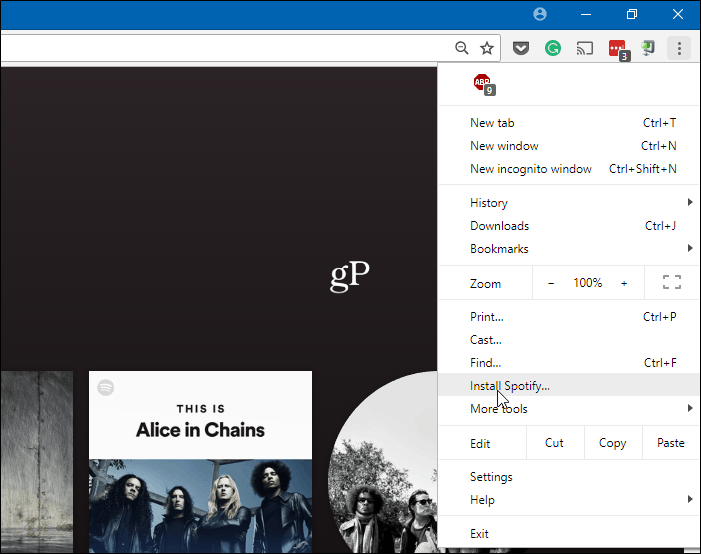
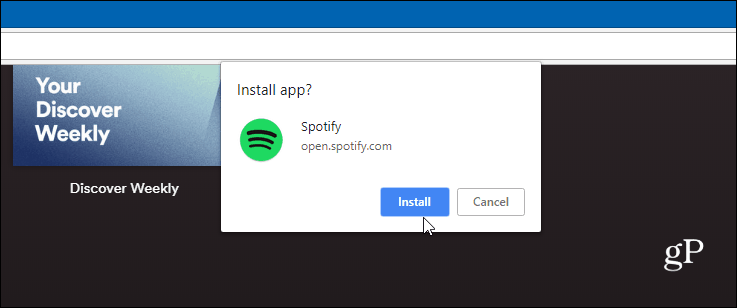
Google erbjuder inte en PWA-butik än, men du kan fortfarande få PWA: er, du behöver bara veta vilka tjänster som erbjuder dem såväl som webbplatsen. I det här exemplet använder vi Spotify och Twitter. Bege dig till

Kontrollera sedan att du vill installera det när Chrome dyker upp meddelandet.

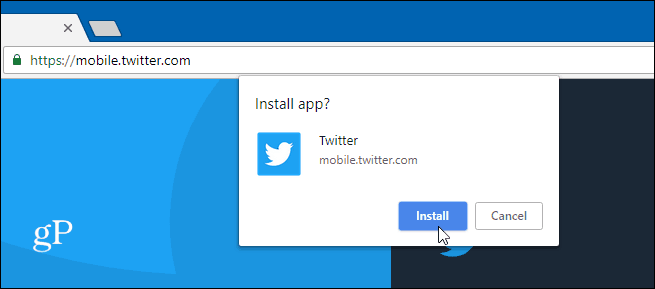
Processen är densamma för Twitter. Gå till Twitter mobilwebbplats och klicka på Chrome-meny> Installera Twitter och verifiera att du vill ha det.

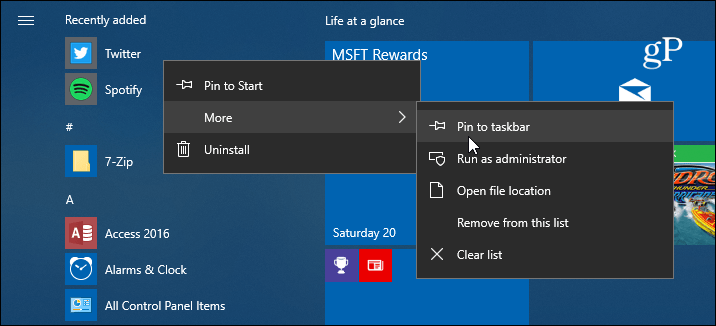
När du har installerat PWA visas dess ikon i Start-menyn och på skrivbordet och du startar den som alla andra skrivbordsappar. Du kan till och med fästa den i Aktivitetsfältet om du vill.

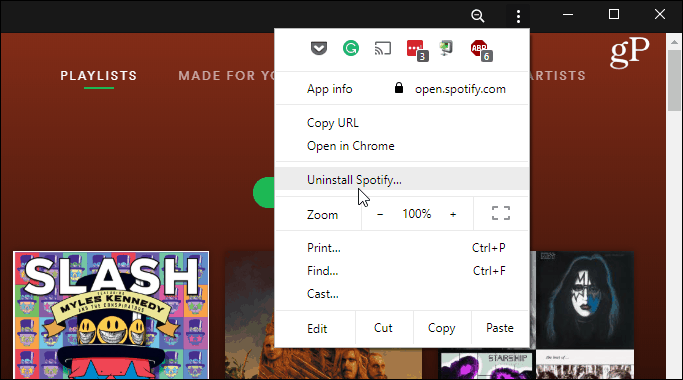
Du vet om en app är en PWA eftersom den kommer att ha webbläsaromslaget runt sig. Om du vill avinstallera den klickar du bara på menyn och sedan på "Avinstallera appnamn" från listan.

Även om vi här visade hur du installerar en PWA från Chrome, är det värt att nämna att du också kan installera PWA: er från Microsoft Store på Windows 10. Faktum är att Twitter-appen är densamma som den du får om du installerar den via Chrome eller Store. PWA-åtkomst är lite förvirrande just nu, men när deras popularitet och utveckling växer vet du inte om du använder en eller inte - vilket är som det borde vara för de flesta användare ändå.
Google kommer officiellt att lägga till PWA-stöd i Chrome för macOS och Linux med Chrome 72. Men om du vill komma igång med stationära PWA: er på dessa plattformar nu, kan du göra det. Det är redan implementerat, du måste gå till:
chrome: // flags / # enable-desktop-PWAS
Aktivera den och starta om webbläsaren.
Det är fortfarande tidigt ännu för progressiva webbappar och Spotify och Twitter är de mest kännbara när de skriver detta. Men förväntar dig att se mycket mer inom en snar framtid. Men om du vill hitta fler PWA: er, kolla in den här listan på GitHub eller gå över till PWA.Rocks. Där hittar du olika PWA: er i kategorier från spel till produktivitetsverktyg.

