7 WordPress-plugins för att öka dina e-postprenumeranter: Social Media Examiner
Verktyg För Sociala Medier Blogga / / September 26, 2020
 Letar du efter fler e-postprenumeranter?
Letar du efter fler e-postprenumeranter?
Det bästa sättet att få e-postprenumeranter är att leverera bra innehåll via din blogg.
Här ärsju fantastiska WordPress-plugins för att öka dina e-postprenumeranter och låta dig fokusera på att leverera bra innehåll.
# 1: Pippity anpassade popup-fönster
Popup-rutor som visas när läsare surfar på en webbplats kan ge dig fler e-postprenumerationer när de används korrekt.
Men de kan också irritera användare, så de måste hanteras med försiktighet och justeras för din publik.
Pippity låter dig göra detta. Pippity ger dig de konfigurationsalternativ som krävs för se till att popup-fönster levereras på det mest diskreta och fördelaktiga sättet för dina användare.

Nyckeln till att använda dessa popup-fönster är att se till att de är relevanta för användaren. Du måste också
Pippity ger dig stor kontroll över hur popupen ser ut, när den visas och vad den visas. Det kan vara mycket effektivt för växande e-postprenumeranter.
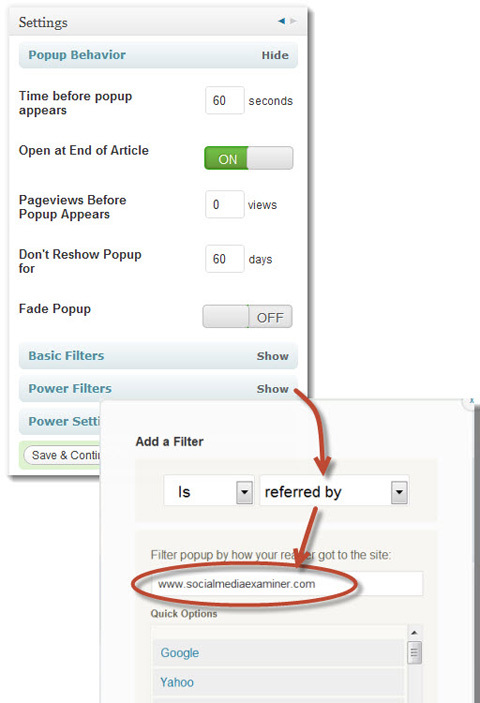
Ett bra sätt att använda Pippity är att visa en popup som är särskilt relevant för besökare från en specifik webbplats.
Anta att du har en länk från det här inlägget till din webbplats. När någon följer länken kan du visa en popup som är relevant för användare av sociala medier.
Du kan också konfigurera popup-fönstret så att det bara visas en gång och bara när användaren har nått slutet av inlägget.

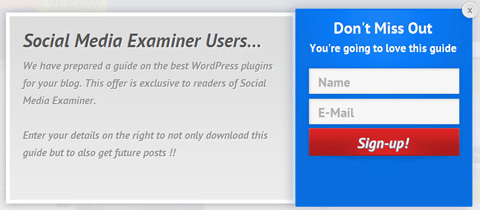
Denna design är bara en av Pippitys standard popup-rutor och det tog mig bara en minut att ställa in. Du kan enkelt ändra varje färg och typsnitt till justera designen så att den matchar din webbplats.

Det här är bara några av de sätt på vilka du kan konfigurera din popup.
Pippitys inställningar och effektfilter ger dig många sätt att göra det skräddarsy när och hur dina popup-fönster visas; som att endast visa det för ett visst inlägg eller för ett inlägg i en viss kategori.
Du kan också gör delningstestning och visa olika popup-fönster för olika användare bestäm vilken som har den bästa omvandlingsfrekvensen.
Pippity ger dig stor kontroll över användningen av dina popup-fönster, och när det används strategiskt kan det vara mycket fördelaktigt. Kom bara ihåg, ge dina besökare lite tid på webbplatsen innan popup-fönstret visas och se till att det är relevant för dem.
# 2: Använd Hellobar för att fånga din publiks uppmärksamhet
När du vill locka dina besökares uppmärksamhet på din blogg, ibland måste du göra något annorlunda.
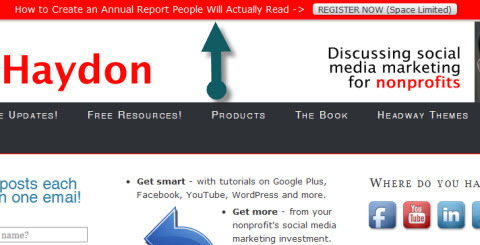
Hellobar är en smal stapel som visas överst på din webbplats med ett meddelande som uppmuntrar människor att klicka på den. Detta är ett mindre påträngande sätt att fånga användarnas uppmärksamhet. Genom att använda iögonfallande färger kan du gör att den sticker ut.
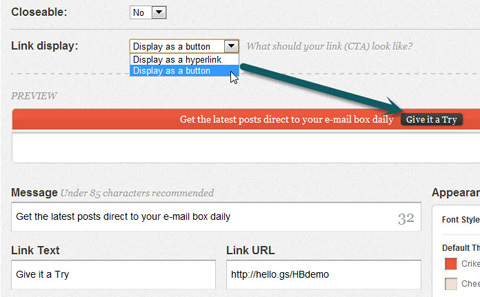
Till exempel, John Haydon använder Hellobar på sin blogg för att få folk att anmäla sig till sitt webinar. Han valde att använda en knapp som länkstil, vilket tvingar dig att klicka på den. Det faktum att den placeras på en ljusröd bakgrund hjälper den att sticka ut.

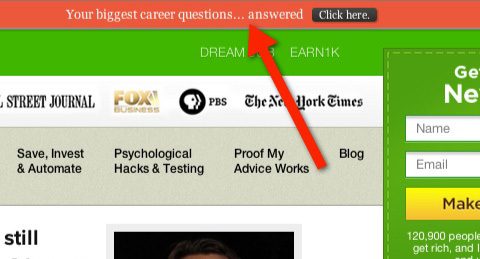
Här är ett annat exempel från New York Times bästsäljande författare Ramit Sethi. Hellobar indikerar att du kan få dina största karriärfrågor besvarade. Vem vill inte ha det! Eftersom det är en ljus orange remsa precis ovanför en grön bakgrund kontrasterar den snyggt och gör att den sticker ut på sidan.

När du har klickat på den här länken kommer du till ett opt-in-formulär. Om du prenumererar får du reda på svaren på dina stora karriärfrågor! Kolla in Gravity Forms senare (# 6 nedan), som visar hur du enkelt bygger ett formulär som liknar det här.

Att ställa in Hellobar är väldigt enkelt.
Först du konfigurera texten som visas i Hellobar, hur Hellobar ser ut och vart det tar läsarna till efter att det har klickats via ditt konto på Hellobars webbplats. Du kopierar och klistrar sedan in den inbäddade koden i Hellobar-plugin-programmet i WordPress och det är det. Enkel men effektiv.

# 3: Säg bara "Tack" med omdirigering av kommentarer
Det är svårt att få människor att kommentera på din blogg. När du får en relevant kommentar har du en engagerad läsare som du inte vill förlora. Så du vill vårda din relation med de människor som tar sig tid att kommentera din blogg.
Genom att använda Kommentar omdirigering, du kan dirigera förstagångskommentarer till en annan sida på din webbplats där du sedan försöker konvertera dem.
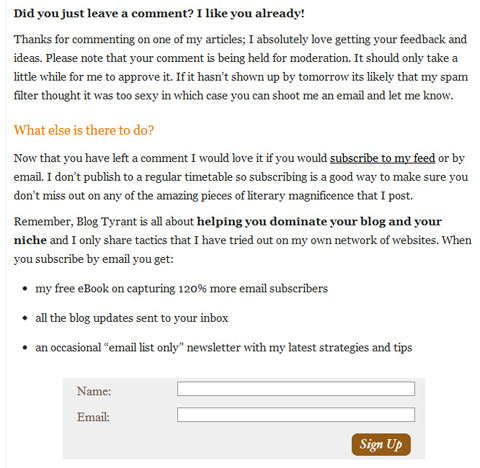
Till exempel kan du omdirigera kommentatorer till en sida där du tackar dem för att de kommenterade och övertygar dem att prenumerera på ytterligare uppdateringar.
Jag lämnade min första kommentar på en blogg nyligen och jag blev imponerad av en trevlig tack-sida som visades direkt efter att jag kom in i kommentaren - en annan möjlighet att registrera mig som användare.

Kommentar omdirigering är otroligt lätt att installera. Att skapa den faktiska sidan du vill att folk ska omdirigeras till tar tid och ansträngning.
Få YouTube-marknadsföringsutbildning - online!

Vill du förbättra ditt engagemang och försäljning med YouTube? Gå sedan med i det största och bästa samlingen av YouTubes marknadsföringsexperter när de delar sina beprövade strategier. Du får steg-för-steg liveinstruktion med fokus på YouTube-strategi, skapande av video och YouTube-annonser. Bli YouTube-marknadsföringshjälten för ditt företag och kunder när du implementerar strategier som ger beprövade resultat. Detta är ett live-online-träningsevenemang från dina vänner på Social Media Examiner.
KLICKA HÄR FÖR DETALJER - FÖRSÄLJNING SLUTAR 22 SEPTEMBER!För att ställa in omdirigeringen, bara ange sidan där du vill omdirigera förstagångskommentarer, och det är allt.
För närvarande är "tack-sidan" som första gången kommentatorer omdirigeras till konvertiter på 6,6% men den har varit så hög som 12%, beroende på var de nya kommentatorerna kommer ifrån. Återigen är det väldigt viktigt att fokusera på rätt trafikkällor och inte bara rätt målsidor för att konvertera besökare till prenumeranter. - Ramsay Taplin, BlogTyrant
Ramsay kommer över problemet med att pluginet inte har analys genom att använda AWeber e-postmarknadsföring för att spåra var abonnenterna kommer ifrån.
Ett annat sätt att mäta prenumeranter via din tack-sida är att ställa in mål inom Google Analytics.
När någon klickar på knappen Registrera dig kan du visa en sida som välkomnar den nya prenumeranten. Denna sida visas bara om någon prenumererar, så ditt mål uppnås varje gång en prenumerant kommer till den här sidan.
# 4: Gör det väldigt enkelt att prenumerera med WP-Leads
Ett annat sätt att uppmuntra dina kommentatorer att prenumerera är att fånga dem när de lägger upp kommentaren.
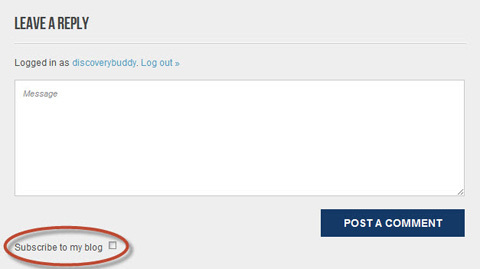
Normalt när läsare kommenterar ett blogginlägg måste de ange sin e-postadress och webbplatsadress. Använder sig av WP-Leadskan du döda två fåglar i en sten och också använda den här informationen för att registrera dig.
WP-Leads placerar en extra kryssruta under knappen Kommentera för att låta kommentaren prenumerera på bloggen där och då.

När du konfigurerar detta plugin kan du välj att markera kryssrutan som standard, men det betyder att kommentarer kan prenumerera omedvetet. Därför bör du vara försiktig med detta.
När dessa uppgifter samlas in kan de läggas till automatiskt i det valda e-posthanteringsprogrammet. till exempel, MailChimp eller Ständig kontakt.
Notera: Om du använder AWeber måste du använda AWeber-kommentar Opt-in plugin, som i princip gör detsamma som WP-Leads.
Det är ett så enkelt verktyg som du bör fråga dig själv, vad förlorar du genom att inte ha det och vad kan du vinna på att ha det?
# 5: Skapa tydliga och effektiva handlingssamtal med OptinSkin
En uppmaning till handling beskriver tydligt nästa handlingssätt för webbplatsbesökaren.
OptinSkin gör att du enkelt kan skapa prenumerationsformulär baserat på mönster som är effektiva för att konvertera besökare.
Till exempel när läsare kommer till botten i ett blogginlägg är det troligt att de har läst (eller åtminstone skummat) artikeln och fått något värde av den. I detta skede, med en tydlig uppmaning till handling inom blogginlägget kan vara ett mycket effektivt sätt att få en ny abonnent.
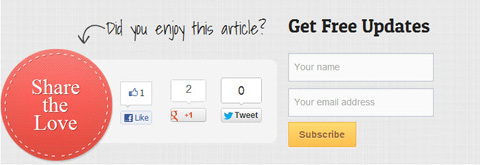
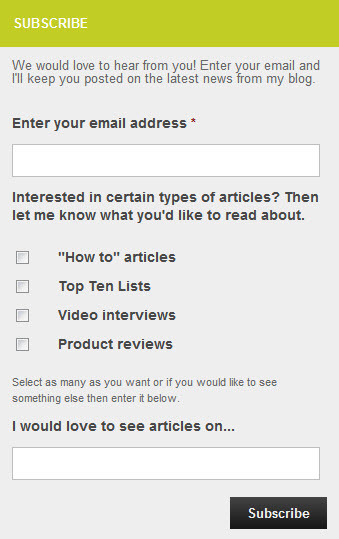
Inom ungefär en minut skapade jag följande formulär i slutet av mina blogginlägg:

Detta sticker ut på sidan, ger bra alternativ för delning och uppmuntrar också besökare att prenumerera.
OptinSkin erbjuder omfattande konfigurationsalternativ. Så även om det kan verka lite förvirrande till att börja med kan du uppnå mycket attraktiva former som den som visas här på mindre än en minut.
Det finns också bra analyser med detta. Du kan se antalet registreringar, visningar och konverteringar för vart och ett av dina blogginlägg.
Du kan också gör delningstestning så att du kan visa två olika versioner av din opt-in-ruta och se vilken som fungerar bäst.
# 6: Gravity Forms bygger Lead Generation Forms i ett ögonblick
Tyngdkraftsformer är ett mycket lättanvänt verktyg att skapa formulär på din webbplats.
Om du till exempel vill dirigera besökare till en separat sida kan du använda Hellobar för att locka uppmärksamhet och när besökare klickar på länken kan du ha ett tyngdkraftsformulär som samlar in prenumerantinformation.
Alternativt kan du få det att visas i sidofältet.
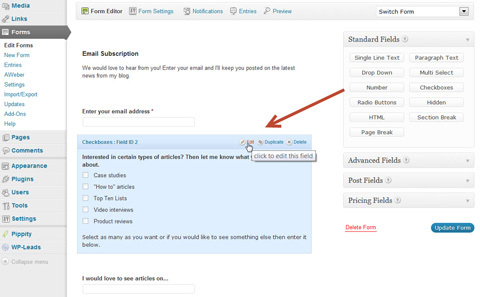
När du bygger formuläret gör du bara klicka på de fält du vill ha, uppdatera några grundläggande konfigurationer och du är igång nästan omedelbart.

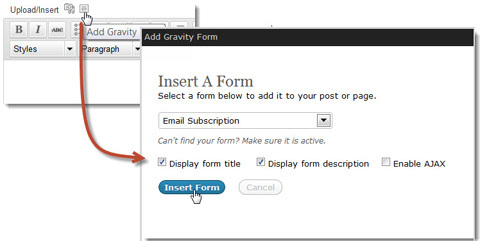
Du kan visa formuläret på en sida eller ett inlägg med hjälp av Gravity-ikonen i verktygsfältet eller så kan du infoga den i ett sidofält med hjälp av Gravity Form-widgeten.

Här är ett exempel på ett tyngdkraftsformulär som visas i ett sidofält.

Gravity Forms ger också stöd för AWeber och MailChimp så att du automatiskt lägger in prenumerationsinformation i relevant databas.
# 7: Dela är omtänksam
Uppmuntra dina besökare att dela dina inlägg till deras sociala nätverk föra besökare tillbaka till webbplatsen där du kan konvertera dem.
Brightedge undersökte användningen av sociala delningsikoner på webbplatser och drog slutsatsen att att ha en Tweet-knapp på en webbplats ledde till 7 gånger fler länkar som nämns på Twitter. Detta baserades på 4 miljoner slumpmässigt valda tweets.
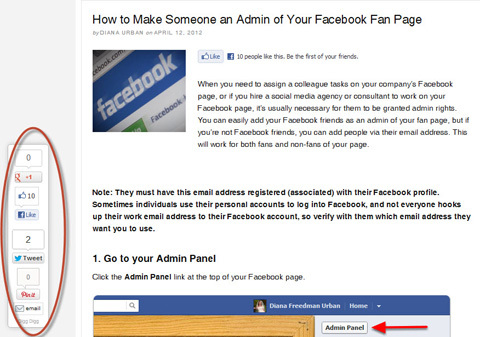
DiggDigg är ett verktygsfält för social delning som kan visas horisontellt eller vertikalt på webbplatser.
Du kan sätta upp den för att "flyta" så att när du rullar ner i ditt blogginlägg förblir ikonerna för social delning synliga. När du gör det enkelt för besökare att dela ditt innehåll, du kommer få fler potentiella prenumeranter tillbaka till din webbplats.

Det finns för närvarande 24 olika sociala delningsikoner att välja mellan, så du har gott om alternativ.
Sammanfattning
Tänk på hur du kan använda dessa WordPress-plugins till öka antalet bloggbesökare som registrerar sig för din e-postprenumeration. Prova dem och hitta de som förbättrar dina prenumerationspriser.
Vad tror du? Har du använt något av dessa verktyg? Vilka är de bästa verktygen du har stött på? Kommentera nedan och dela din erfarenhet.



