5 sätt att förbättra din Facebook-tidslinjesida med bilder: Social Media Examiner
Facebook / / September 26, 2020
 Undrar du hur du visuellt kan förbättra din Facebook-sida på tidslinjen?
Undrar du hur du visuellt kan förbättra din Facebook-sida på tidslinjen?
Denna artikel innehåller fem praktiska tips du kan använda nu.
Den visuella möjligheten
När Facebook flyttade navigeringen till den vänstra kolumnen och lade till Photostrip, skrev jag hur du kunde optimera din Facebook-sida för visuell branding.
Och när tidslinjen rullades ut för personliga profiler skrev jag också hur du kan anpassa ditt försättsfoto och profilbild.
För varje ny översyn av Facebook-sidor har varumärkena ökat möjligheterna att göra det använda bilder för att bättre marknadsföra sina erbjudanden och skapa visuellt intresse, och tidslinjen för sidor är inte annorlunda.
Att skapa ett konsekvent utseende och känsla över sidor och personliga profiler, Tidslinjen för sidor ger betydligt fler möjligheter att skapa en visuellt övertygande sida, börjar med masthuvudet.

I den här artikeln fokuserar jag på fem viktiga områden där bilder kan användas mest effektivt:
- Omslagsfoto
- Profilbild
- Anpassade flikbilder
- Markera inlägg
- Milstolpar
# 1: Cover Photo: Your Biggest Branding Opportunity
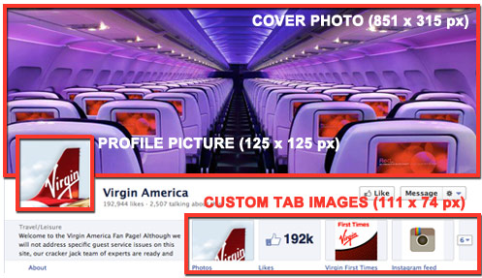
Den mest visuellt signifikanta förändringen i tidslinjen för sidor är tillägget av omslagsbildet, ett område på 851 x 315 pixlar där du kan ladda upp en enda bild.
När du skapar en omslagsbild avråder Facebook:
- Använd en unik bild som representerar din sida. Detta kan vara ett foto av ett populärt menyalternativ, albumgrafik eller en bild av personer som använder din produkt. Var kreativ och experimentera med bilder som din publik svarar bra på.
- Använd försättsbilden för att få en stark visuell inverkan på din sida genom att utöka ditt varumärke med livsstilsbilder, produktbilder eller en beskrivning av dina tjänster.
För exempel, se Cairns & Great Barrier Reef försättsfoto (och profilbild):

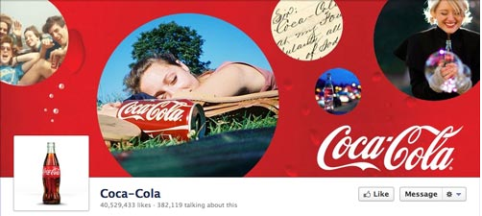
Coca Cola försättsfoto (och profilbild):

Internreklam försättsfoto (och profilbild):

Vad Facebook INTE vill att du ska göra med ditt försättsfoto
Facebook har strikta riktlinjer om omslagsbilden:
- Inga kampanjer, kuponger eller annonser
- Det bör inte främst vara textbaserat eller kränka någon annans upphovsrätt
- Ingen pris- eller köpinformation, till exempel ”40% rabatt” eller “Ladda ner den på vår webbplats”
- Ingen kontaktinformation, till exempel webbadress, e-post, postadress eller annan information som är avsedd för din sidas Om-avsnitt
- Inga referenser till användargränssnittselement, som Gilla eller Dela, eller andra funktioner på Facebook-webbplatsen
- Inga uppmaningar till handling, som "Skaffa det nu" eller "Berätta för dina vänner"
Jag rekommenderar starkt att du gör det följ ovanstående riktlinjer. Facebook anger inte vad den kommer att göra om ditt försättsfoto inte följer reglerna, men jag skulle inte vilja riskera att ta reda på det!
# 2: Profilbilden: Den hårdast fungerande bilden på Facebook
I föregående sidformat var profilbilden din sidas "hjälte" -bild, en yta på 280 x 540 pixlar i sidans övre vänstra hörn.
Vad Facebook fortfarande kallar ”profilbilden” är nu en kvadratisk bild på 125 pixlar som sätts in i ditt försättsfoto i det nedre vänstra området. Profilbilden gör nu trippelarbete:



Det är viktigt att ta hänsyn till alla tre sammanhang när du skapar en profilbild, se till att bilden fungerar snyggt med omslagsbildet, som ditt varumärkes 50 x 50 pixel-ikon som medföljer sidinlägg och i Facebook-mobilappen.
Här är några fina profilbildsexempel:
Ben & Jerry's profilbilden integreras snyggt med omslagsbilden och gör en fantastisk miniatyrikon.

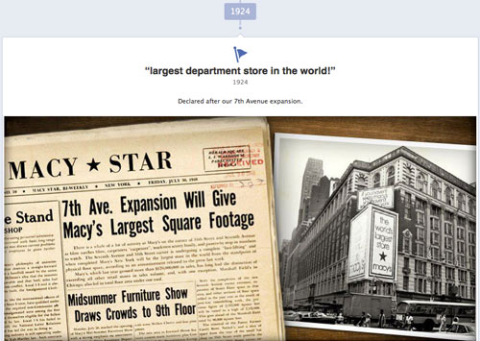
De Macys sida båda integreras bra med omslagsbildet (kolla in hur de gör den fyrkantiga vita profilbilden till en Macys väska) och fungerar som en väl märkt miniatyrbild.

De Amsterdam utskriftssida gör ett utmärkt jobb med att integrera profilbilden så att den förlänger omslaget och ger en bra varumärkesikon.

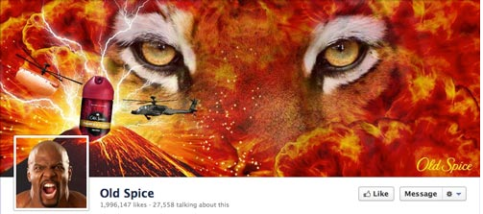
De Gammal krydda profilbild visas att vara halvtransparent med vulkanen som sträcker sig in i den.

En smart integration av ditt försättsfoto och profilbild är utmaningen. För en detaljerad handledning om hur man lättare kan uppnå en effekt som liknar vad Old Spice, Amsterdam Printing eller Macy's Pages gör, läs min handledning.
OBS! Även om profilbilden visas med 125 x 125 pixlar, Facebook kräver att bilden du laddar upp är 180 x 180 pixlar, som den sedan ändrar storlek på. Och naturligtvis, se till att din profilbild är kvadratisk.
# 3: Anpassade flikbilder: Se till att du utnyttjar dessa
Detta är en av de stora förbättringarna av tidslinjen för sidor. Facebook har flyttat navigeringen till din Facebook och anpassade flikar tillbaka till toppen, under omslagsbilden. Var tidigare hade du din navigering som små 16 x 16 pixelikoner med fliknamnet i den vänstra kolumnen, nu du har högst fyra flikar som framträdande visas på 111 x 74 pixlar PLUS fliknamnet under bilden.
Här är några viktiga saker att tänka på när det gäller anpassade bildflikar:
- Du kan inte ändra eller flytta fliken "Foton" (som visar den senast uppladdade bilden).
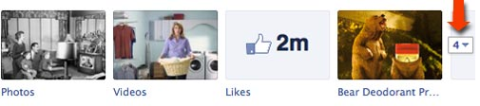
- Du kan visa högst fyra flikar (inklusive fliken Foton). Dina återstående flikar visas när användaren klickar på "pil" -ikonen till höger om flikbilderna.
- Om du väljer färre än fyra visade flikar tar informationen "Om" extra utrymme.

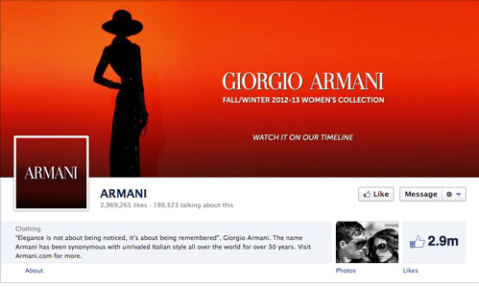
Armani har bara två flikar som visas. 
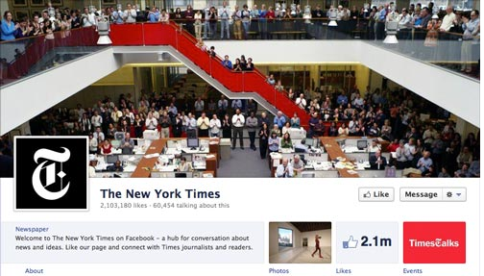
New York Times visar tre flikar. - Du kan skapa din egen grafik för alla anpassade flikbilderBORTSETT FRÅN Facebooks egna appar (foton, anteckningar, händelser, videor, länkar).
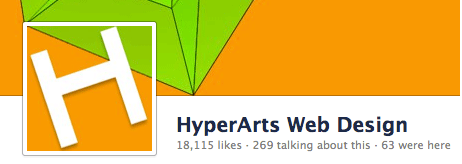
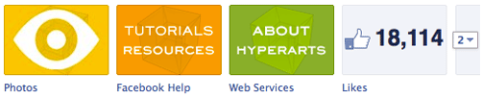
TIPS: Använd meddelandet i din anpassade flikbild tillsammans med flikens titel som visas under bilden. Till exempel på sidan HyperArts tidslinje förstärker de anpassade bildflikarna och flikenamnen varandra.
Få YouTube Marketing Marketing - Online!

Vill du förbättra ditt engagemang och försäljning med YouTube? Gå sedan med i det största och bästa samlingen av YouTubes marknadsföringsexperter när de delar sina beprövade strategier. Du får steg-för-steg liveinstruktion med fokus på YouTube-strategi, skapande av video och YouTube-annonser. Bli YouTube-marknadsföringshjälten för ditt företag och kunder när du implementerar strategier som ger beprövade resultat. Detta är ett live-online-träningsevenemang från dina vänner på Social Media Examiner.
KLICKA HÄR FÖR DETALJER - FÖRSÄLJNING SLUTAR 22 SEPTEMBER!
Så här anpassar du bilderna på fliken Anpassad
Om du vill redigera dina flikbilder klickar du bara på pilen till vänster om de tre eller fyra bilderna.

VIKTIG: Sidadministratörer ser ALLA sina flikar avslöjade genom att klicka på pilen. Andra användare ser högst 12 flikar (inklusive foton), med 4 visade och 8 dolda.
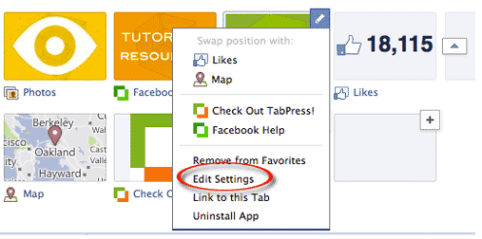
Håll sedan muspekaren över den anpassade flikbilden som du vill ändra och klicka på "penna" -ikonen som visas i det övre högra hörnet och välj "Redigera inställningar" från snabbmenyn.

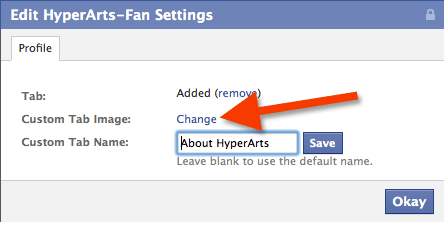
Klicka på ”Ändra” i popup-dialogrutan.

Klicka på ”Ändra” för att välja och ladda upp en ny bild.

Klicka på knappen "Okej". Gjort!
Skapa dina anpassade flikbilder för att passa ditt övergripande varumärke
Se till att du var uppmärksam på hur alla grafiska element i din tidslinje masthead fungerar tillsammans att bilda en enhetlig helhet. Du kan till och med "styra" vad fliken Foton är genom att ladda upp den bild du vill ha där efter att andra bilder har laddats upp. Det här är lite besatt, men det ligger inom din makt!
Förutom att välja att endast visa tre flikar, har New York Times har en cool överensstämmelse mellan de röda trapporna och den "TimesTalks" anpassade flikbilden.

På HyperArts fansida gick jag för det helt integrerade, obsessiva tillvägagångssättet.

De Armani sida går minimalt, och jag gillar det. Observera att de väljer endast två flikar, vilket gör det enkelt.

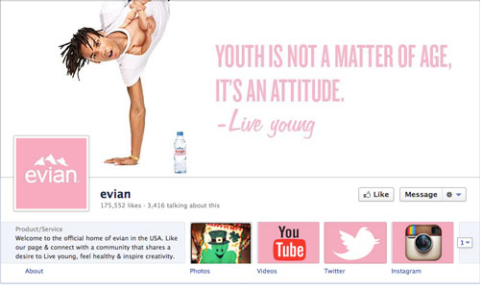
De Evian sida skapar ett mycket trevligt enhetligt varumärke med en ren design och konsekvent rosa / vit palett.

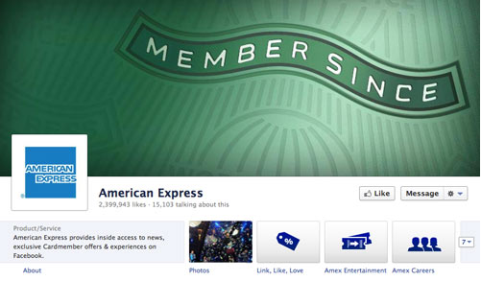
På American Express-sidan, vi ser visuellt enhetliga, ikonbaserade anpassade flikbilder.

Sträva efter att uppnå en enhetlig, övertygande och iögonfallande effekt på din tidslinje masthead.
# 4: Markera inlägg för att skapa visuellt intresse
Många användare och sidadministratörer har hittat tidslinjens nya sätt att visa användar- och sidinlägg rörigt, förvirrande och kontraintuitivt. Där tidigare användare kunde se alla inlägg - av sidan eller av andra användare - i en kronologisk sekvens, är det i det nya tidslinjeformatet uppdelat och ofta svårt att följa.
Men sidadministratörer kan använd den nya “höjdpunkten” -funktionen för att få lite ordning i kaoset!
Använd funktionen Highlight för att skapa visuell organisation
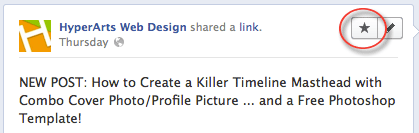
Du kan markera vilken sidstatus som helst genom att klicka på ikonen “stjärna” som visas i det övre högra området när du håller muspekaren över en av dina uppdateringar. (Om du vill ta bort markeringen i en status klickar du bara på Stjärna för Highlight igen.)

När du markerar en sidstatus upptar den sedan två kolumner i din tidslinje, bryta upp monotonin i de två kolumnerna och locka mer uppmärksamhet åt just den här statusen.

Tips 1: Om du vill att varje månad ska avgränsas tydligare visuellt kan du redigera datumet för en markerad status så att den visas först eller var som helst i kronologin du vill att den ska visas.
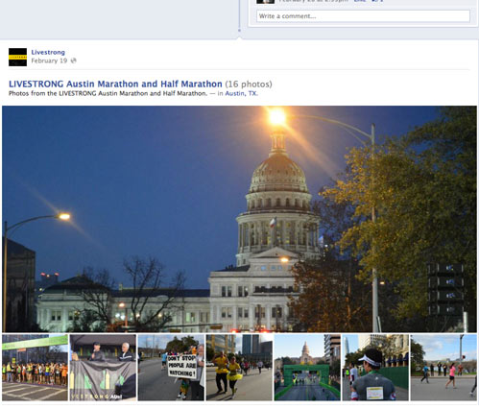
Tips nr 2: Om din statusuppdatering innehåller ett fotoalbum, kommer uppdateringen att visa den första bilden och inkludera en rad miniatyrer av de andra bilderna i albumet, som du kan se på Livestrong sida.

Markering är ett utmärkt sätt att bekämpa det visuella kaoset i tidslinjens layout.
# 5: Skapa milstolpar för att göra din sida "klibbig"
Ett annat sätt att bryta upp layouten med två kolumner och skapa en mer övertygande upplevelse är att använd den nya funktionen "Milstolpar".
Varumärken kan skapa milstolpar - med bilder och text - för olika viktiga händelser i deras historia. Kolla in hur Macy's Page och den Ford sida använd milstolpar för att visuellt organisera deras innehåll och hålla användarna på sidan med fantastiska arkivbilder.


Och New York Times-sidan har en mängd innehåll för att skapa milstolpar, i både en- och tvåkolumnformat.

Hur man skapar en milstolpe på din tidslinjesida
För att skapa din första milstolpe klickar du bara på alternativet ”Milstolpe” där du skapar statusuppdateringar.

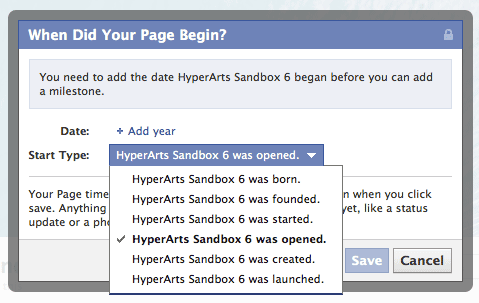
Innan du kan skapa milstolpar måste du göra det fastställa ett riktmärkesdatum—Födelseår, företag startat, företag grundat etc. Facebook gör det enkelt genom att visa en popup-dialogruta första gången du klickar på länken "Milestone".

När du har skapat ett startdatum kan du skapa Milstolpar. Naturligtvis uppmuntrar jag dig att använd bilder i dina milstolpar och skapa så många du vill, ju fler desto bättre!
Takeaway: Bildspråk står i centrum i tidslinjen!
Som du kan se från ovanstående exempel ger den nya tidslinjen för sidformat mycket fler möjligheter att visuellt märka din sida. Det är upp till dig att dra nytta av dessa möjligheter.
Vad tror du? Vad har du lärt dig genom din erfarenhet av att överföra ditt företag till tidslinjer? Lämna dina frågor och kommentarer i rutan nedan.


