Hur du gör din blogg mobilvänlig: Social Media Examiner
Miscellanea / / September 24, 2020
 Vill du ha fler mobilabonnenter och läsare?
Vill du ha fler mobilabonnenter och läsare?
Är din blogg lämplig för en mobil enhet?
Under 2012 spenderade mobilanvändare 63% mer tid på sina enheter åtkomst till mobila webbplatser och appar och detta kommer att öka.
I den här artikeln ska jag utforska vikten av mobil för din blogg och de tillgängliga alternativen för att stödja din blogg på en mobil enhet.
Är mobil viktigt för din blogg?
ja! Allt fler läsare kommer åt din blogg från sina mobila enheter. Smarttonsanvändningen kommer att fortsätta öka och bli inte förvånad om fler människor kommer åt din blogg från en mobil enhet snarare än ett skrivbord i framtiden.

Innan du gör en investering inom detta område är det bra att kontrollera din analys till ta reda på hur många som får åtkomst till din blogg från en mobil enhet.
De flesta analysprogram ger dig denna information.
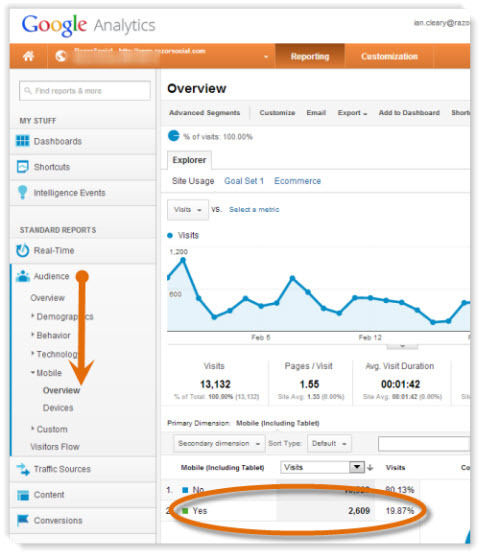
Om du använder Google Analytics, under avsnittet Målgrupp, välj Mobil> Översikt. Den här skärmen visar hur mycket trafik som kommer från en mobil enhet. Byt till en cirkeldiagramvy så ser du procentandelen av webbplatsens trafik som kommer från mobilen.
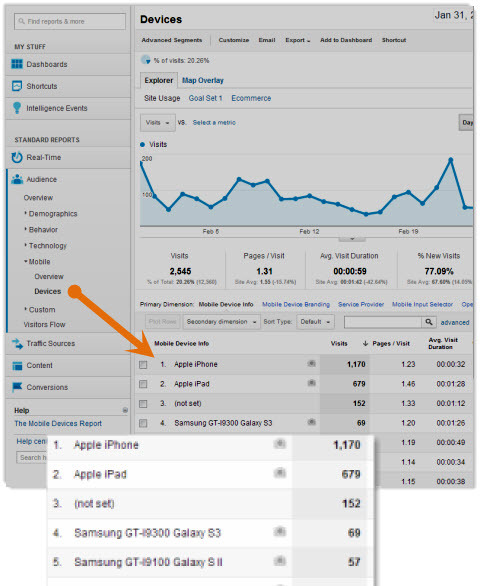
Under Enheter kan du se vilka mobila enheter dina besökare använder. I det här exemplet kan du se att iPhone och iPad är de mest populära alternativen. Även om en iPad har en större skärmstorlek än en iPhone, finns det fortfarande potentiella problem att se din blogg genom den.

Fungerar dina delningsikoner på den mobila enheten? Kan användare kommentera? Finns det alldeles för mycket rullning åt höger krävs?
Från exemplet ovan kommer nästan 20% av all trafik från en mobil enhet. Är det något du kan ignorera?
Kolla in din webbplats. Hur stor procentandel av trafiken får du från mobila enheter? Har detta ökat? Kommer det sannolikt att öka ytterligare?
Hur du testar din blogg
Det bästa sättet att testa din webbplats är att försöka visa och interagera med din blogg från en mängd olika mobila enheter (iPhone, iPad, Samsung Galaxy, etc.).
Google tillhandahåller en webbplats som heter Hur man går Mo vilket hjälper dig testa din mobilwebbplats för mobilkompatibilitet.
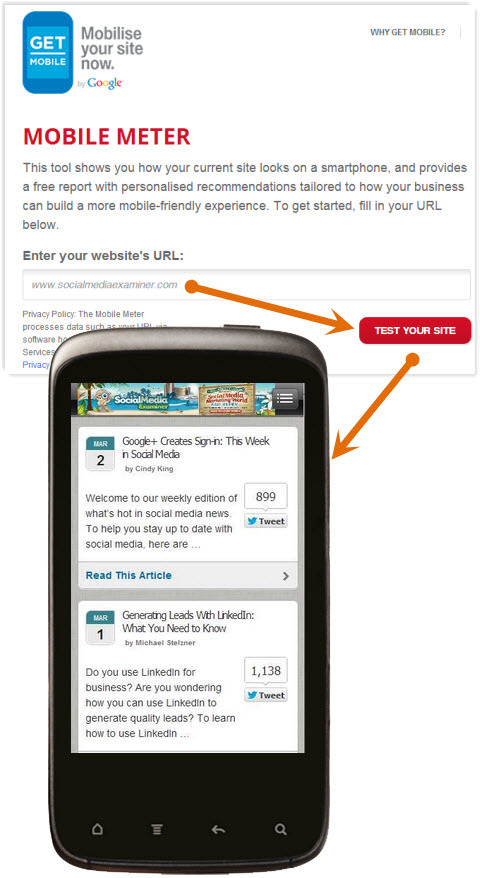
För att testa din webbplats, gå till Mobil mätare sida, ange din webbplatsadress och klicka på Testa din webbplats.

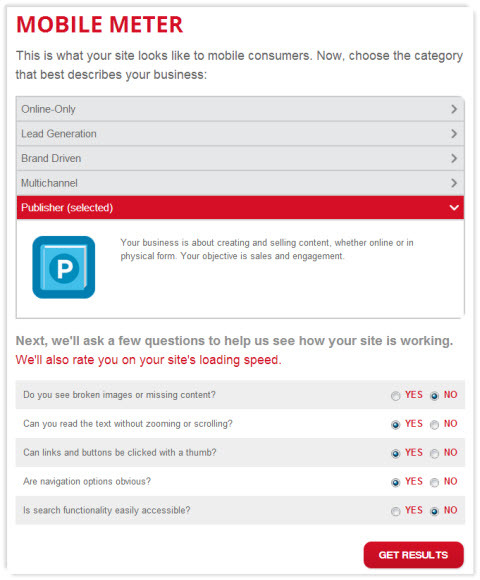
Google kommer att visa en bild av hur din webbplats ser ut på en mobil enhet och sedan be dig en serie av frågor relaterade till vad din webbplats används till, om innehållet som visas är läsbart och så på.

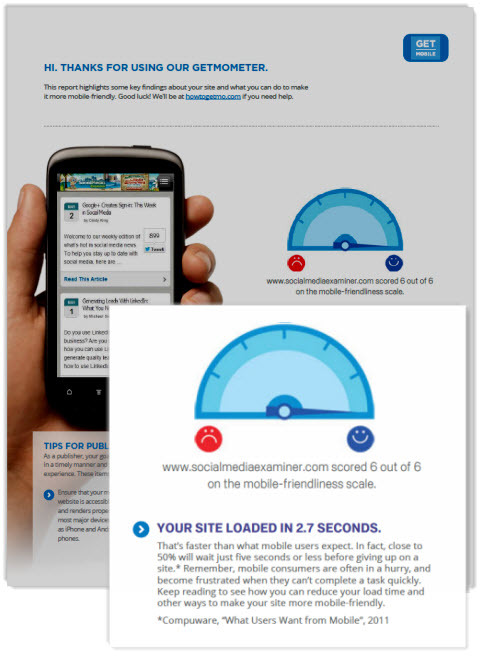
Baserat på dina svar visar Google en sammanfattning av resultaten och ger dig möjlighet att ladda ner ett PDF-dokument som ger dig mer detaljerade rekommendationer.

Det är ett mycket grundläggande verktyg, men rekommendationerna i dokumentet hjälper dig förstå de typiska problem som användarna har och kommer att ge några tips om hur du kan anpassa din webbplats så att den passar sitt primära syfte.
Vilka är dina alternativ för att stödja mobilbesökare?
Det finns många alternativ för att skapa en mobilversion av din webbplats. Följande innehåller de mest troliga alternativen som du kommer att överväga.
# 1: Gör inga ändringar på din webbplats
Om du inte gör några ändringar på din webbplats för att stödja mobil kan dina besökare fortfarande få tillgång till information via en webbläsare på en mobil enhet.
Det är dock mycket troligt att din webbplats inte fungerar korrekt på en mobil enhet. De typiska frågorna är:
- För mycket rullning till höger krävs - Webbplatsen passar inte korrekt på en mobil enhet, så besökare måste rulla mycket över till höger för att få tillgång till information. Mobilanvändare är vanligtvis otåliga, så det är svårt att hålla dem på din webbplats om så är fallet.
- Du måste nypa hela tiden - Om ditt innehåll är för litet för att läsa, slutar du med att nypa innehållet med fingrarna för att förstora det. Detta gör det lättare att läsa men introducerar mer rullning!
- Bilder och videor har inte justerats - På din webbplats har du utrymme för att visa större bilder och video, men på en mobilwebbplats kan du inte se hela bilden eller videon på skärmen utan att bläddra.
- Hastighet - På en mobil enhet har du inte alltid samma hastighetsanslutning som med ett skrivbord. Du måste överväga nedladdningstiden för dina sidor. Om du bygger en mobilwebbplats korrekt kan du minska storleken på bilden och inte offra kvaliteten eftersom bilden visas på en mycket mindre skärm.
Användningen av mobila enheter / surfplattor kommer att fortsätta växa. Så om du inte är beredd att göra ändringar nu, bör du överväga en plan för framtiden.
# 2: Bygg en separat mobilversion av din webbplats
Om du bygger en mobilversion av din webbplats kommer du att ha två webbplatser - en för ett skrivbord och en som är lämplig för en mobil enhet.
En separat mobilwebbplats visas i allmänhet som följande—m.webbplats.com.
När någon besöker din webbplats från en mobil enhet omdirigeras de automatiskt till din mobilwebbplats. Med en separat mobilwebbplats kan du ha olika innehåll, layoutbilder etc. på plats.
Fördelar:
- Det är billigt att bygga, och i vissa fall kan du bygga det gratis.
- Du kan ha det igång snabbt och det kan du ställa in den utan teknisk skicklighet.
- Med en separat webbplats kan du skräddarsy innehållet efter dina mobilläsares behov som inte kommer att replikeras på skrivbordsversionen av din webbplats.
Nackdelar:
- Om du gör ändringar specifika för mobilversionen måste du också uppdatera din andra webbplats och vice versa.
- Det kan finnas problem med omdirigering. Om du till exempel är på din mobilwebbplats och delar en länk från den kommer du att dela din mobilversion av länken. Om någon är på ett skrivbord och klickar på den här länken, visas mobilversionen av webbplatsen istället för skrivbordsversionen.
- Du har nu en mobilversion som är lämplig för smartphones och en för en stationär dator. Du har ingen version som är lämplig för surfplattor.
- Om du inte följer Googles rekommendationer, kan du skada din potential för rankning i deras sökresultat.
- Om du använder en tredje parts tjänst för att utveckla en mobilversion och du är värd för den hos dem kan detta påverka rankningen av din webbplats på Google.
Hur man bygger en mobilversion av din webbplats.
Du kan gå till din utvecklare och be honom eller henne att bygga en mobilversion av din webbplats eller så kan du använda verktyg som är tillgängliga på webben. Till exempel, Dudamobile tillhandahåller programvara för att bygga en mobil webbplats.
How to Go Mo har samarbetat med Dudamobile för att tillhandahålla gratis mobilwebbplatser i upp till ett år.
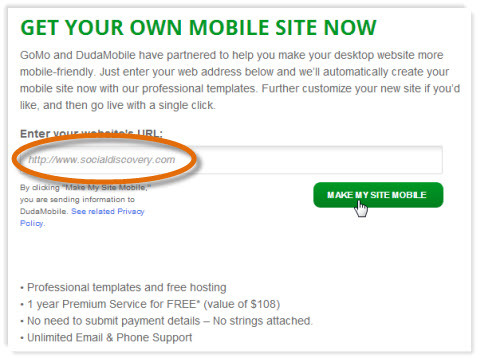
Om du går till Bygg din webbplats avsnitt kan du ange din webbadress. Välj alternativet Gör min webbplats mobil.

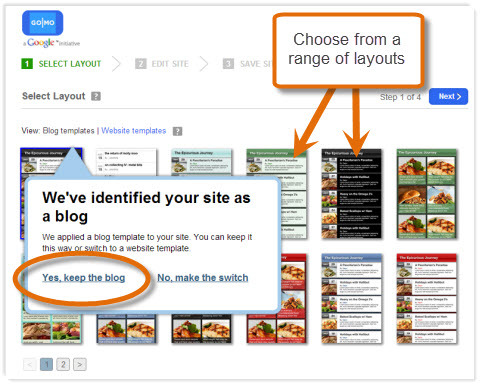
Om din webbplats är en blogg kommer den att identifiera detta och ge dig möjlighet att antingen hålla fast vid blogglayouten stil eller byt till en webbplatslayout, som ger dig ett annat utbud av mallar att välja mellan.
Välj att behålla den som en blogg och sedan välj den mall du vill använda för din mobilwebbplats.

Det finns en uppsättning mallar som är lämpliga för en blogg, så välj den lämpligaste.
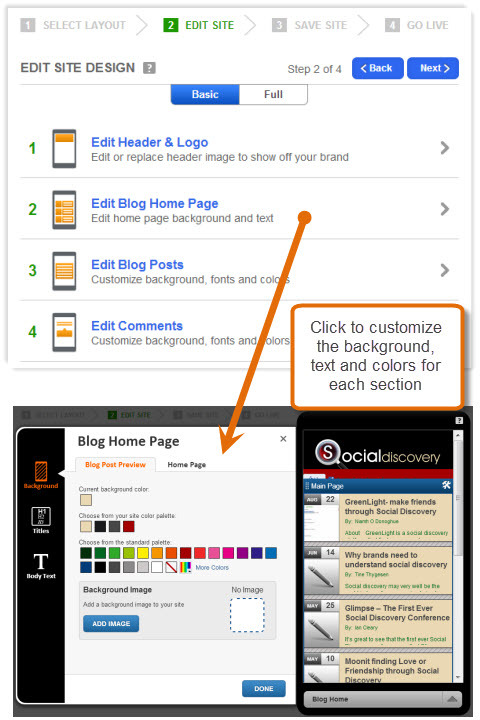
När du välj din mall, det finns en mycket enkel process du följer för att slutföra webbplatsen.
På den första skärmen kan du redigera webbdesignen, som inkluderar att anpassa bakgrunden, teckensnittet och färgerna för de flesta elementen på skärmen, till exempel rubriken, bloggens startsida, blogginläggssidan och så vidare.
Få YouTube Marketing Marketing - Online!

Vill du förbättra ditt engagemang och försäljning med YouTube? Gå sedan med i det största och bästa samlingen av YouTubes marknadsföringsexperter när de delar sina beprövade strategier. Du får steg-för-steg liveinstruktion med fokus på YouTube-strategi, skapande av video och YouTube-annonser. Bli YouTube-marknadsföringshjälten för ditt företag och kunder när du implementerar strategier som ger beprövade resultat. Detta är ett live-online-träningsevenemang från dina vänner på Social Media Examiner.
KLICKA HÄR FÖR DETALJER - FÖRSÄLJNING SLUTAR 22 SEPTEMBER!
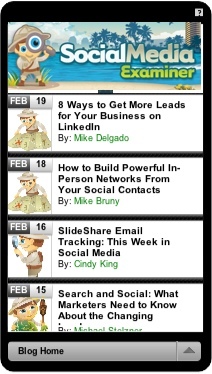
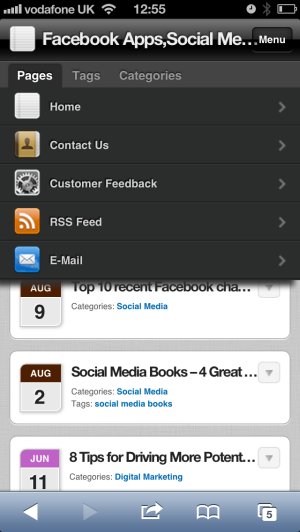
Här är ett exempel på webbplatsen Social Media Examiner med ett tillägg av en rubrik högst upp. Som du kan se är blogginlägget tydligt utformat i ett enkelt format som gör det enkelt för besökare att hitta ett relevant inlägg.

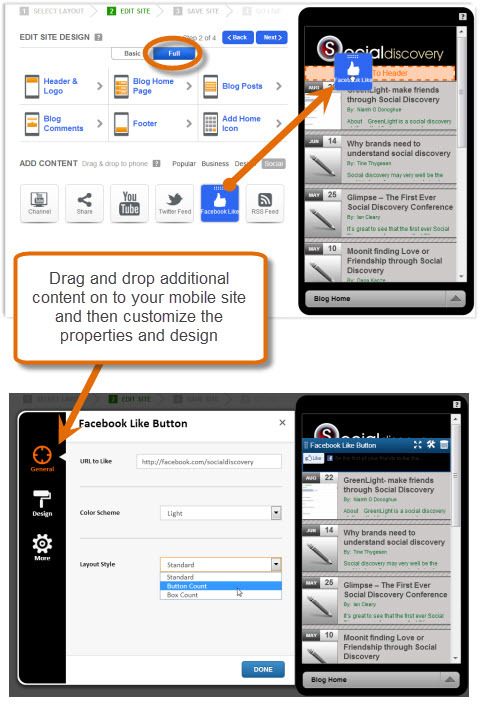
Om du vill bli lite mer äventyrlig kan du också lägg till nytt innehåll på din mobilwebbplats som att dela ikoner, ett Twitter-flöde, kontaktformulär, bilder, text och så vidare.
Klicka på Full till se de olika tillgängliga alternativen. Dra och släpp sedan bara objektet på platsen på skärmen där du vill att det ska visas och sedan kan du anpassa dess utseende och egenskaper.

Du kan också lägga till designelement på webbplatsen som flikar, avdelare, knappar och mycket mera. Du kan till och med lägg till några av dina egna anpassad HTML.
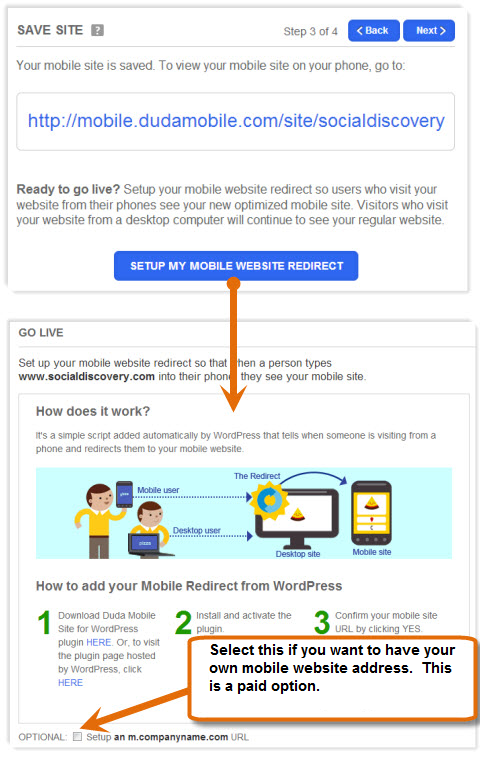
När du är nöjd med din webbdesign måste du spara din webbplats. Först blir du ombedd att ange din e-postadress och lösenord för att skapa ett konto på Dudamobile webbplats.
När du väl har gjort detta sparas webbplatsen och du får omedelbart en adress till din mobilwebbplats. Om du inte vill ha Dudamobile i din adress kan du växla till den betalda versionen och få din egen mobilwebbadress (till exempel m.socialmediaexaminer.com).

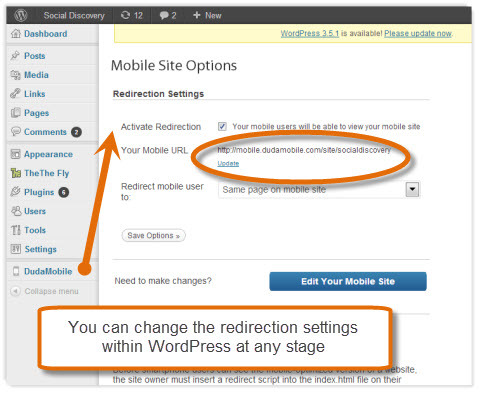
Om du använder WordPress, du kan nu skapa en omdirigering av mobilwebbplats som automatiskt omdirigerar besökare till din mobilversion om de kommer till din webbplats från en mobil enhet.

Du måste installera Dudamobile-plugin på din WordPress-webbplats, bekräfta din mobiladress och sedan är du aktiv. Nu kommer mobilbesökare automatiskt till din nya webbplats.
# 3: Använd ett mobiloptimerat tema
A mobiloptimerat tema betyder att du bara har en webbplats, men en annan version av den visas när besökare är på en mobil enhet.
Temat som skapas är mycket lämpligt för en mobil enhet. Det är i allmänhet lätt på grafik och komplicerad funktionalitet.
Fördelar:
- Du har bara en webbplats med ett annat tema som visas för mobilen.
- Webbplatsen är lätt och snabb.
- Det kan vara väldigt enkelt att komma igång (se WPtouch nedan).
Nackdelar:
- Eftersom detta alternativ är begränsat för grafik, förlorar du lite varumärke eftersom din mobilwebbplats inte ser identisk ut med din webbplats.
- Om du vill att det ska fungera korrekt på surfplattor måste du ha ett tema som stöder dessa enheter.
- Google rekommenderar ett lyhörd tema, så det är svårt att ignorera detta.
Skapa en mobiloptimerad webbplats med WPtouch.
Det finns olika WordPress-plugins tillgängliga som låter dig skapa en mobilversion av din webbplats. En av de mer populära är WPtouch.
WPtouch skapar en mycket enkel mobiloptimerad mall för ditt innehåll. Du har då bara en webbplats med en webbadress, men en mycket enklare version av webbplatsen visas på den mobila enheten.
Installera WPtouch på samma sätt som du installerar ett WordPress-plugin. När du aktiverar den kommer du automatiskt att ha en mobilversion av din webbplats. På allvar är det så enkelt.
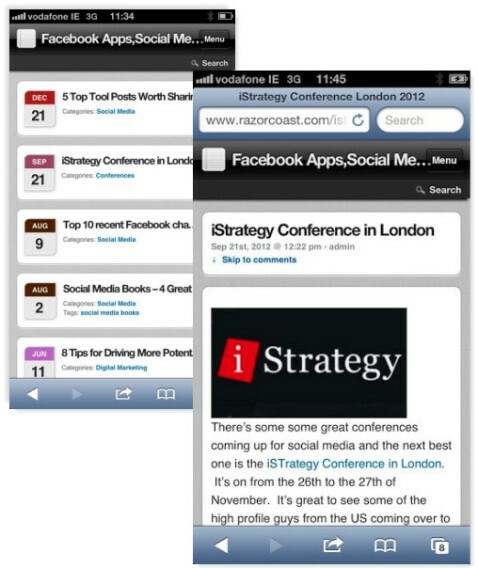
I exemplet nedan kan du se hur blogginläggen visas i en lättanvänt lista.
När du öppnar ett blogginlägg har det rätt storlek för en mobil enhet.

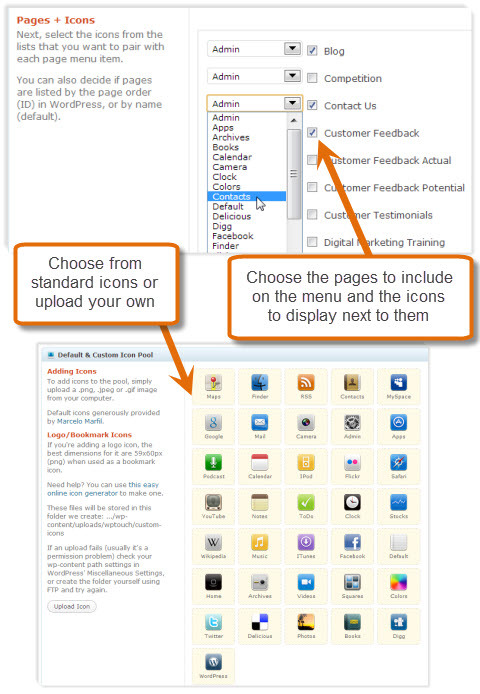
Inom WordPress ger pluginet dig många olika konfigurationsalternativ beroende på dina krav. Som standard innehåller menyn till exempel bara tre alternativ — Hem, RSS-flöde och e-post.
Om du vill lägga till andra menyalternativ, gå till avsnittet för sidor och ikoner. Välj de menyalternativ som du vill ska visas och ikonerna som ska kopplas till varje alternativ. Du kan antingen välj från ett bibliotek med standardikoner eller så kan du ladda upp ditt eget.

Din meny kommer nu att ha de alternativ du har valt.

WPtouch är gratis men det finns viss betald support för enheter och funktioner som du kanske vill ha. Med WPtouch Pro kan du till exempel få följande funktioner:
- Stöd för flera språk
- Förbättrat reklamstöd
- Förbättrad administration
- Stöd för iPad-temat
- Bättre stöd för kommentarer
- Stöd för flera nivåer menyer
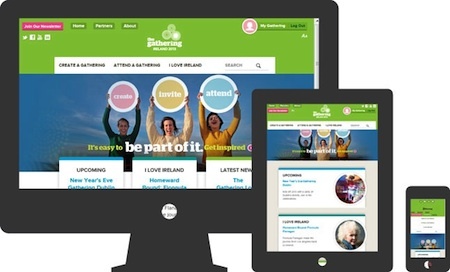
# 4: Bygg en responsiv design
A responsiv design betyder att ditt innehåll automatiskt anpassas till storleken på din enhet. Du har en webbplats och en uppsättning innehåll, men beroende på vilken enhet du visar den på läggs den automatiskt annorlunda ut.
Tänk om du hade tre kolumner med information på en stationär enhet. På en iPad kan du bara visa den i två kolumner eller en kolumn på en iPhone. All information som inte kan visas flyttas nedan, vilket eliminerar all rullning till höger.

Fördelar:
- Du kan ha olika skärmar som passar den specifika enheten så att du får en bra tittarupplevelse.
- Du har en webbplats att hantera, eftersom det bara finns en uppsättning innehåll. Med mobila webbplatser kan du bara ha en uppsättning innehåll om det bara är en blogg. Det blir mer komplicerat om du slutar ändra innehåll på din mobilwebbplats och inte på skrivbordet eller om du börjar lägga till funktioner som nya menyer.
- Med en responsiv design kan du också justera bildstorlekarna så att du inte laddar ner stora bilder på en mobil enhet.
- Google rekommenderar att du använder en responsiv design.
Nackdelar:
- Det är dyrare att bygga en responsiv design än en vanlig mobilwebbplats.
- Det kanske inte går att göra en gammal webbplats lyhörd, så du kan behöva börja om med en ny webbplats.
- Långsammare prestanda - En mobilwebbplats har i allmänhet mindre innehåll, så med en responsiv design visas den långsammare. Du kan förbättra detta genom att skapa mindre bildstorlekar som är specifika för olika enheter men i allmänhet kommer hastigheten fortfarande att vara lägre.
- Svårare att navigera på webbplatsen - Dina mobilanvändare har andra krav än dina stationära användare. De har inte så mycket tid eller tålamod och vill ha ett enkelt sätt att navigera på.
Notera: Det finns en mer avancerad version av responsiv design som heter RDSS (Responsive Design + Server Side) -komponenter. Detta innebär att förutom att sidan anpassar sig till enhetens storlek, gör du ändringar i specifika delar av sidan beroende på enhet.
Du kan till exempel ha helt olika menystrukturer för en iPhone- eller iPad-enhet. Detta är något att diskutera med dina utvecklare!
# 5: Bygg en inbyggd applikation
Om du har en smartphone kan du ladda ner applikationer för att köras direkt på din telefon. Dessa kallas Inbyggda applikationer.
Du kan bygg ett riktigt trevligt användargränssnitt som passar specifika telefoner och använda en del av de funktioner som finns tillgängliga på telefonen (t.ex. kameran).
Det är möjligt att bygga en egen applikation för en blogg men det är inte ett bra alternativ. Du skulle sluta bygga flera inbyggda applikationer (t.ex. en för Apple iOS, Android, etc.), vilket skulle vara mycket dyrt.
Slutliga kommentarer
Att stödja dina mobilanvändare är viktigt nu och kommer att bli allt viktigare. Om du inte stöder mobil för tillfället är det något att tänka på inom en snar framtid.
Vad är din erfarenhet av mobilanvändare? Har du implementerat en mobilversion av din webbplats? Har det gynnat din verksamhet? Lämna dina frågor och kommentarer i rutan nedan.