 Hej Photoshop fans! Med allt surr som pågår nyligen om Google Plus, det var inget att undvika att göra en relaterad Photoshop-handledning om det också. Även om det kan verka enkelt, är den enkla snygga g + -ikonen i själva verket lite svår att replikera perfekt, men det kommer säkert inte att stoppa oss. Förbered dig för att dyka i lite mer avancerad Photoshop!
Hej Photoshop fans! Med allt surr som pågår nyligen om Google Plus, det var inget att undvika att göra en relaterad Photoshop-handledning om det också. Även om det kan verka enkelt, är den enkla snygga g + -ikonen i själva verket lite svår att replikera perfekt, men det kommer säkert inte att stoppa oss. Förbered dig för att dyka i lite mer avancerad Photoshop!
Steg 1 - Ikonstorlek
För den här kommer vi att få en större ikon - 256 X 256px. Du kan också försöka göra dig en 128 x 128px eller en 512 x 512px-ikon, men en vanlig ikon borde göra jobbet.

Steg 2 - Ställa in dina guider
För den här tutorialen måste vi vara extremt exakta, så låt oss skapa några guider för att hjälpa oss på vägen. Gå till om du vill skapa en ny guide Visa, ny guide.

Du måste upprepa detta steg flera gånger för att göra dig själv följande guider (kom ihåg, vi arbetar i pixlar, så glöm inte att ändra centimeter i lägesrutan till a px):
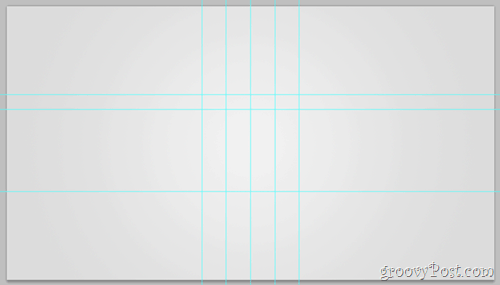
Horisontella guider: 0px, 40px, 256px
Vertikala guider: 0px, 64px, 128px, 192px, 256px
(Nedan - exempel för den andra horisontella guiden)

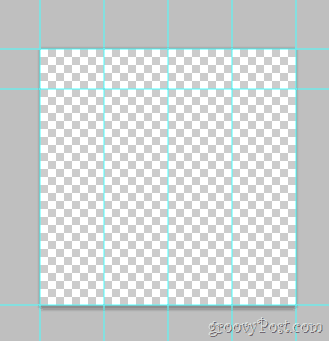
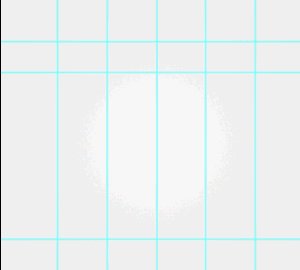
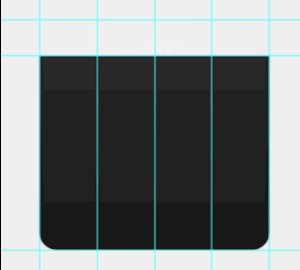
När du är klar ska din duk se ut så här:

Steg 3 - Förstora din duk
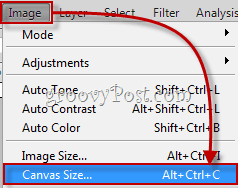
Vi vill ha Google Plus-logotypen på en slät vit-grå bakgrund i typisk Google-stil. Klick Bild, dukstorlek och ställ in duken på en tapetliknande upplösning. För den här gick vi med 720p (1280 × 720).

Ta nu upp lutningsverktyget och skapa en radiell lutning det bleknar från vit till en ljusgrå. Något liknande det här:

Steg 4 - Skapa formen
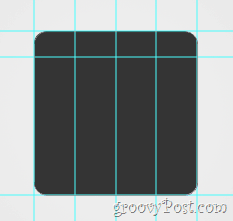
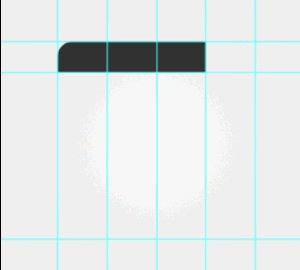
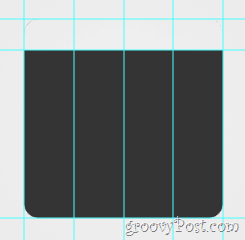
Skapa en ny lager. Gå nu till Formverktyg och välj Avrundat rektangelverktyg. Ändra radien till 20 px och dess färg till en mörkgrå (343434). Nu använder vi guiderna vi gjort tidigare, drar ut den rundade formen och ser till att den passar fint in i dess gränser.

Steg 5 - Övre delen av logotypen
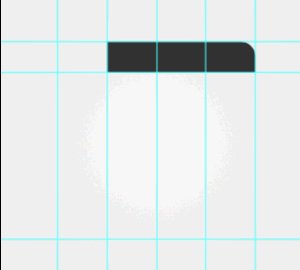
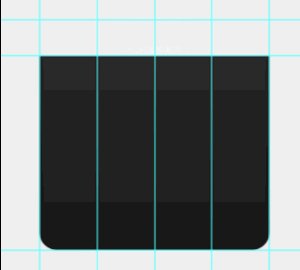
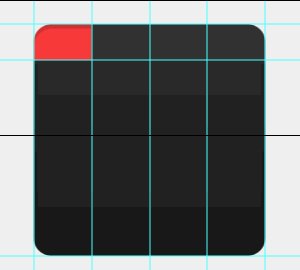
Först av allt, Rasterize ditt lager med rhögerklicka, Rasterize. Nu använder du Rektangulärt markeringsverktyg välj den övre delen av logotypen (mellan den första och den andra horisontella styrningen) och då Högerklicka välja Layer Via Cut. Nu ska du dela det nya lagret i fyra mindre lager - vardera för varje toppstycke: Så här ser det ut om jag aktiverar och sedan inaktiverar varje lager en och en:

Snabbtips - du kan byta namn på dina lager och ge dem namn som toppdel 1, toppdel 2 och så vidare. Detta kommer inte bara att göra saker renare, utan också göra saker enklare. Du kan till och med prova sätta toppstyckena i sin egen lagergrupp.
Steg 5 - Visningar av undersidan
Välj ditt lager som innehåller den nedre delen av bilden... (den här):

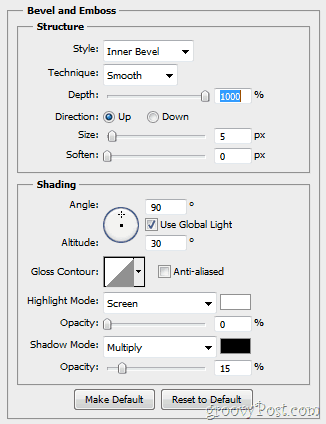
…och då Högerklicka väljer Blandningsalternativ. Härifrån vill du lägga till några Bevel och prägling…

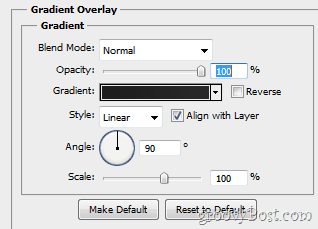
... och Gradient Overlay (bleknar från 1d1d1d till 292929).

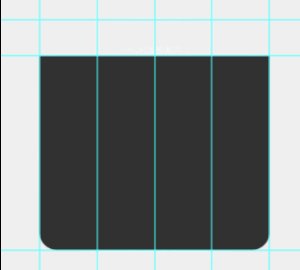
Din bild borde i efterhand få en förändring som liknar den här:

Steg 6 - Toppdelvisualer
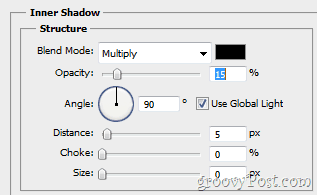
Kontrollera först att du aktiverar ikonstycket uppe till vänster. Nu, igen, öppna det lagret Blandande alternativ och ge det lite Inre skugga…

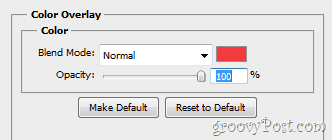
... liksom några Färgöverlägg.

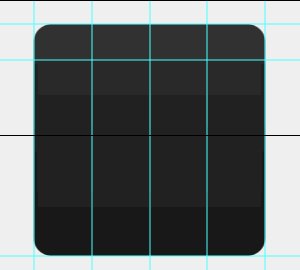
Så här ska din bild se ut före och efter ändringarna:

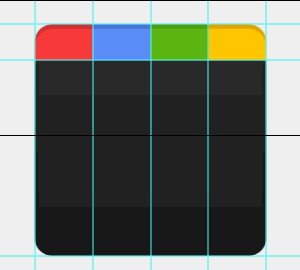
Upprepa det här steget för varje nytt lager genom att ställa in rätt överläggsfärg:
1: a stycket: Röd - f23a3f
2: a stycket: Blå - 5988f5
3: e stycket: Grön - 5fb816
Fjärde stycket: Gul - ffc000
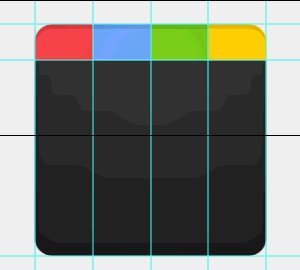
Steg 7 - Lägga till en lätt glans
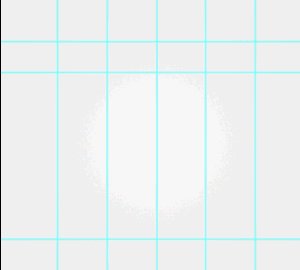
Göra en nytt lager och placera den ovanför alla andra lager. Använd nu en Övertoningsverktyg att skapa en Radiell lutning fading från vit till öppenhet inuti området för ikonen. Ställ sedan in Lagens opacitet till 30% och den Blandningsläge till Täcka över. Förändringarna är knappt märkbara, men fortfarande ganska viktiga. Här är en snabb före / efter:

Steg 8 - Den Allsmäktige g +
Ta en snabb skärmdump av Google-logotypen från Google.com. Sedan klistra skottet direkt in i Photoshop (dess lager går mellan överläggningsgradienten och resten av bilden) och ta bort allt annat än små bokstaven "g".

Nu du kan använda alla verktyg du föredrar för att ta bort bakgrunden från det lilla “g” och kan också använda Förfina Edge för att jämna ut det lite. Sedan Ctrl + Klicka skiktminiatyren och sedan, medan du har en Rektangulär markering i din hand Högerklicka och välj Fylla. Använda sig av Vit på 100% och Vanligt och du borde komma till detta:

Nu för plus. Nåväl, ingenting att diskutera här, verkligen. Ta bara en Skriv verktyg och hitta ett teckensnitt som har en fin "+" vilket är liknar den ursprungliga logotypen och få den i bilden. När du är klar bör du ha detta:

Steg 9 - Grand äntligen!
Ett steg till väntar! Gå till Visa> Rensa guider att bli av med guiderna, eftersom vi inte längre kommer att behöva dem och då kommer din bild att vara komplett. (Åh, och glöm inte att tryck på en snabb Ctrl + Shift + S - du skulle inte vilja förlora allt det hårda arbetet, eller?)

Steg 10 - Njut av!
Äntligen klar! Men vänta, varför sluta här? Vem vet vilka andra coola logotyper som kunde komma ut ur den här mallen! Gå igång och prova din kreativitet och se vad du kommer på med.



