Hur man gör ett visitkort i Photoshop
Företag Adobe Grunderna I Photoshop Photoshop / / March 18, 2020
Senast uppdaterad den


Visitkort ger ett första och ibland varaktigt intryck för potentiella kunder och kollegor. Det finns gott om webbplatser där ute som erbjuder förberedda mallar där du bara måste skriva in information och trycka på tryck, men vad händer om du vill ha något mer unikt? Photoshop är ett av många verktyg som utmärker sig för att göra exakt det; anpassade visitkort. I den här grova lektionen tittar vi på grunderna för att designa ett visitkort i Adobes Photoshop-programvara.
Steg 1
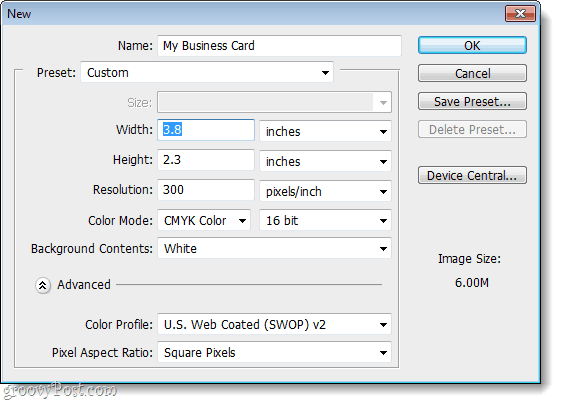
Öppna upp Photoshop och skapa en ny fil. Det vi lägger in i det här fönstret är viktigt eftersom det ger dig möjlighet att skriva ut kort av hög kvalitet och kort i rätt storlek.
Standard visitkortstorlek är 3,5 tum (w) x 2 in (H). Men vi vill också lämna utrymme för tryck blöda, så vi lägger till en 0,3 tum en vit kant runt kanterna. Vi vill också använda CMYK-färguppsättning med en upplösning på 300 pixlar per tum så att våra utskrifter blir högkvalitativa.
Sammanfattningsvis, om du vill ha ett visitkort i standardstorlek:
- Bredd = 3,8 tum
- Höjd = 2,3 tum
- Upplösning = 300
- Färgläge = CMYK-färg, 16 bitar.

Steg 2
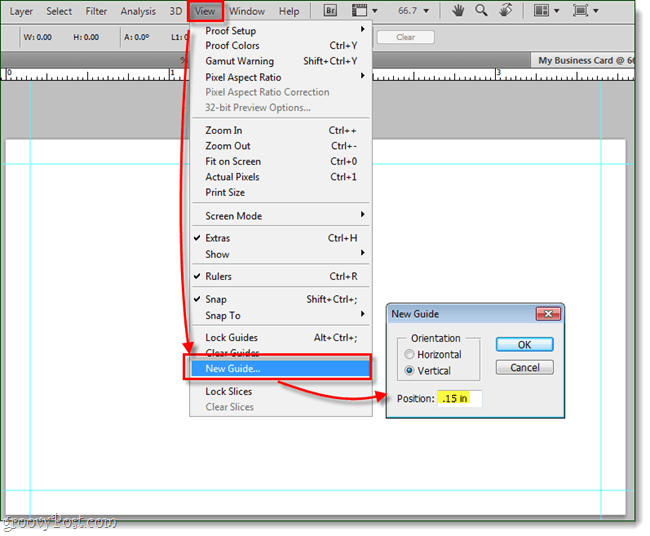
Nu måste vi skapa några guider så att vårt visitkort hamnar med rätt mått. Eftersom kortet självt är det 3,5 i x 2 tum, och vår duk är 3,8 i x 2,3 tum, måste vi lägga till en .15 i en kant på alla sidor. För att göra detta använder vi fyra visuella guider.
Att göra detta klick de Se meny och VäljNy guide... och ställ sedan in positionen som 0,15 tumför den första guiden. Upprepa detta så att du har en uppsättning för både horisontellt och vertikalt.
Sedan, när du har gjort de första två måste du använda lite matematikförmåga. För nästa vertikala guider 3,65 in, och för nästa horisontella guidelagg 2,15 in. Detta ska ge dig 4 blå guider i lika stora proportioner runt din duk.
För att sammanfatta detta steg:
- Gå till Visa> Ny guide
- 1: a guiden = horisontell 0,15 tum
- 2: a guiden = vertikal 0,15 tum
- 3: e guiden = horisontell 3,65 tum
- Fjärde guiden = vertikal 2,15 tum

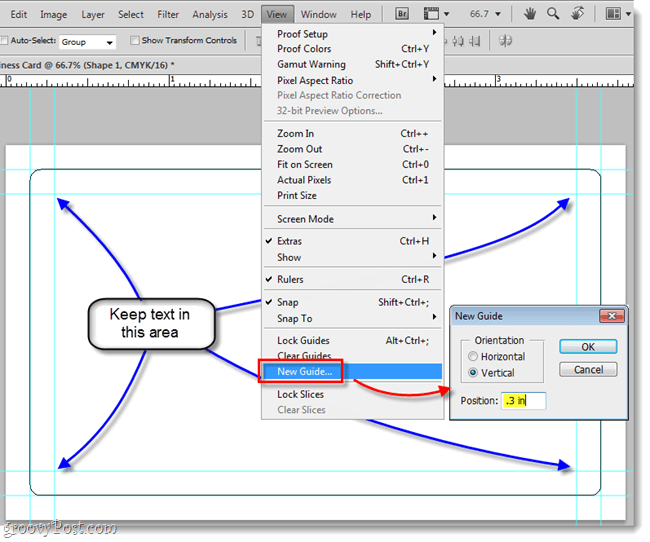
Steg 3
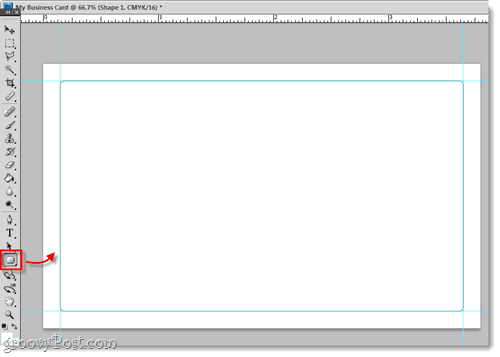
Just nu är det helt valfritt, men jag vill lägg till en rundad rektangel till riktlinjerna så att jag har en visuell översikt av mitt kort.
Därefter lägger vi till några fler riktlinjer som hjälper oss att hålla kortets design rent och centrerat.

Samma som tidigare kommer vi att lägga till några riktlinjer i det som är exakt 0,15 tum närmare mitten av duken som de tidigare. Jag gör det för att du vill behålla all text och grafik på kortet inom det här området. Varför? Några orsaker: Det första är att om kanten på kortet skadas, du inte vill att din potentiella klient ska förlora viktig information. Om du senare behöver bli av med yttre kanter kan du använda dessa inre guider för att förhindra blödningsproblem. Slutligen gör det bara att ditt kort ser mer professionellt ut.
Mätningarna för dessa guider kommer att vara:
- 1: a guiden = horisontell 0,3 tum
- 2: a guiden = vertikal 0,3 tum
- 3: e guiden = horisontell 3,5 tum
- Fjärde guiden = vertikal 2 in

Steg 4
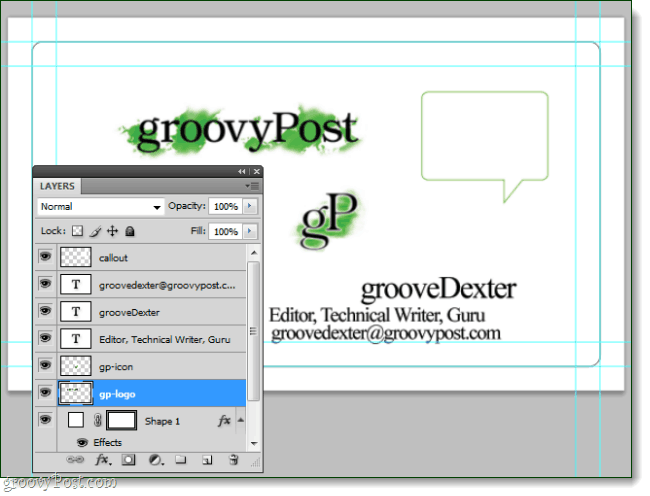
Nu när vi har upprättat våra guider kan vi börja designa! Detta är den roliga delen, lägg oavsett grafik, slagord, telefonnummer, namn, titlar, adresser - kasta bara allt du vet att du vill använda var som helst på kortets duk.
När du lägger till saker tilldelar du deras lager ett lämpligt namn. Detta kommer att hålla din Photoshop-fil organiserad och gör att du enkelt kan göra ändringar.

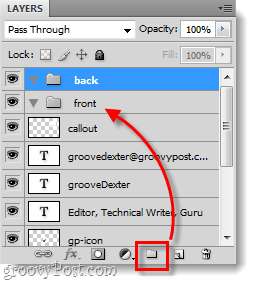
Vid denna tidpunkt kommer vi också att gå vidare och skapa tvåskiktsgrupper (mappar), detta låter oss designa både kortets framsida och baksida i en Photoshop-fil. Och nu när vi har grupper inrättade, om du har något som du vet att du bara vill ha på framsidan eller bara på baksidan - kast bara det i en av dessa mappar! Andra element som du kommer att använda på båda sidor kan bara stanna helt utanför mapparna.

Steg 5
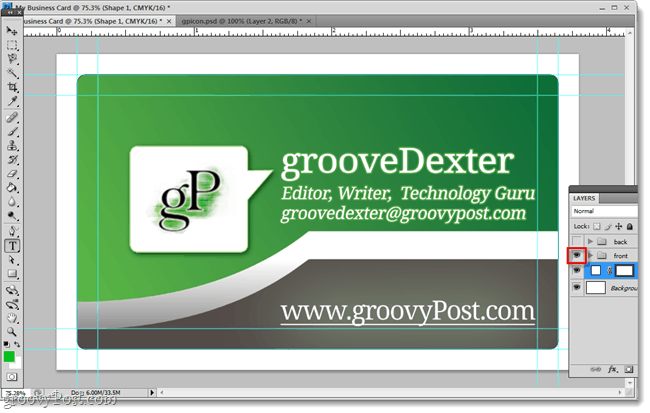
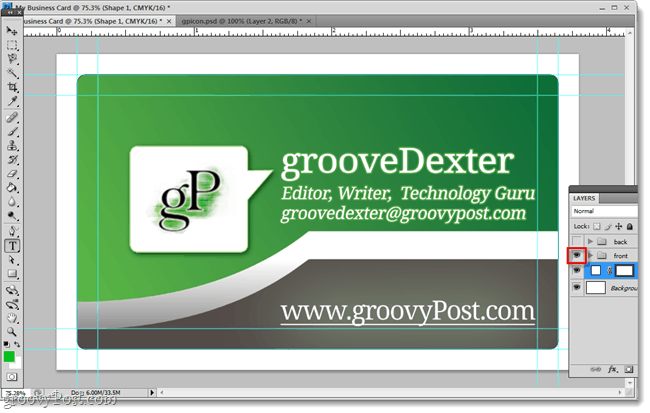
Nu är resten en del av den kreativa processen. Du kan hålla ditt visitkort en enkel vit med din logotyp och kontaktinformation, eller så kan du försöka göra något lite mer fantasi.
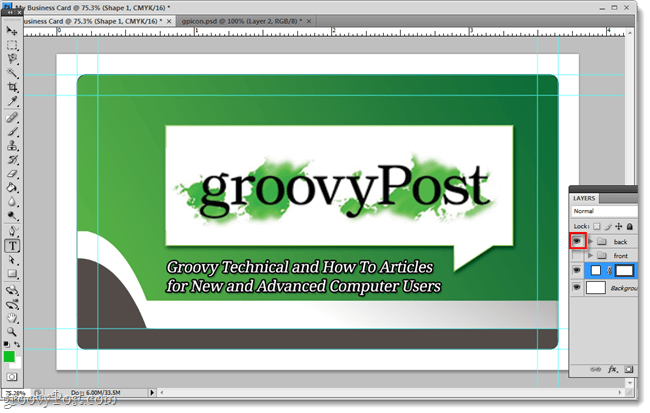
Nedan spenderade jag några minuter med att anpassa med anpassade teckensnitt, storlek, placering, former och lutningar. Resultatet? Något groovy!
Eftersom vi tidigare separerade de främre och bakre lagren, är allt jag behöver göra för att se båda sidorna att dölja endera mapp och göra den andra synlig.


Gjort!
Nu är ditt visitkort klart för utskrift. Allt du behöver göra just nu är att få en skrivare av hög kvalitet, eller kontakta ditt tryckföretag och fråga dem vilket format de vill att ditt kort ska skickas till dem.
Om du vill se hur detta visitkort utformades kan du göra det ladda ner PSD-filen för den här.

