Så här använder du Photoshop för att skapa dina egna iOS 6-stilikoner
Äpple Adobe Photoshop / / March 18, 2020

Med mycket debatt som pågår om iOS 7 är bra eller inte, finns det inget annat val än att välja en sida - iOS 6 eller iOS 7. Jag tror personligen att iOS 7-ikoner är lite av en Windows Phone-ripoff, men hej - vad ska du göra... Det är inte det första Apple har kopieras eller annan Microsoft från Apple eller Android, det är verkligen full cirkel. Så medan vi är i Apple humör varför inte prova ett snabbt Photoshop-handledning om att skapa dina egna iOS 6-ikoner.
Hitta bra provikoner
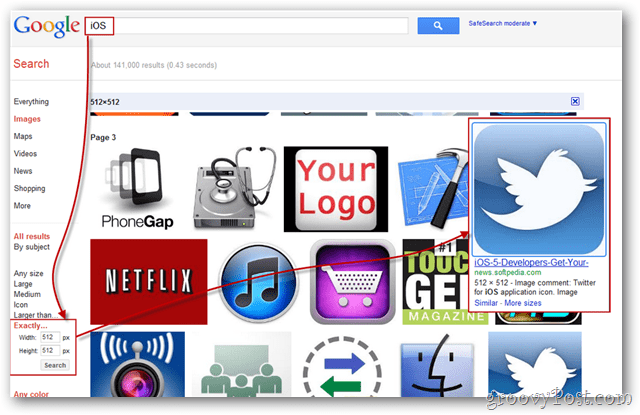
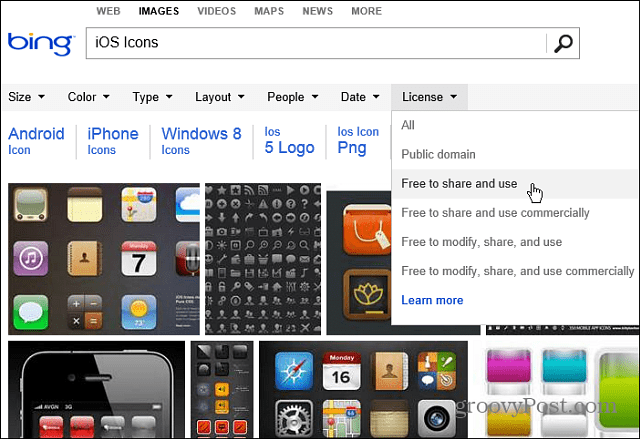
Det första steget är att hitta ett exempel på iOS-ikoner. Gör en snabb Google- eller Bing-bildsökning efter “iOS-ikoner”. Rikta in din sökning för att få mer exakta resultat med exakt sökalternativ i Google.
När du har hittat en bra PNG-ikon kan du spara den på din PC så att vi kan öppna den i Photoshop.

Det är också värt att nämna att Bing gör det lättare att söka efter bilder och ikoner som är gratis att använda för personligt bruk.

Komma igång
Importera den sparade bilden i Photoshop och se till att den är en korrekt PNG. Det är tänkt att ha en
jagOm bakgrunden inte är transparent kan du använda något liknande Magic Eraser Tool vid var och en av de fyra vita fläckarna i hörnen.

Ctrl + Klicka miniatyren av lagret med din importerade ikon för att göra ett val av ikonformen. Du kan då (med det rektangulära markeringsverktyget) Högerklicka och Fylla med vilken fast färg du vill ha. Jag försöker svart till att börja med.

Specialeffekter
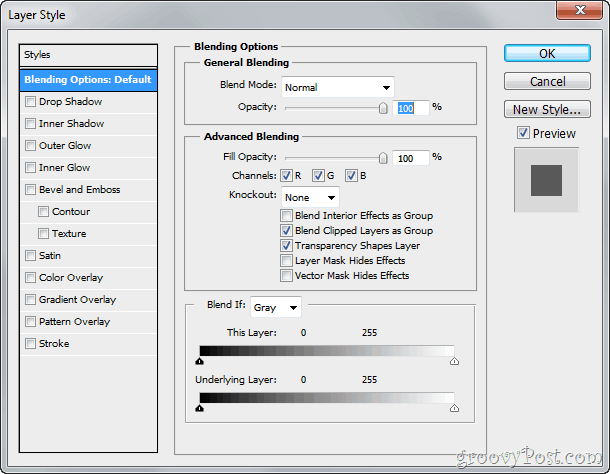
Nu är det dags att ge din ikon den glänsande iOS 6-looken (vilket naturligtvis är bättre än iOS 7). Högerklicka på ditt lager och välj Blandningsalternativ.

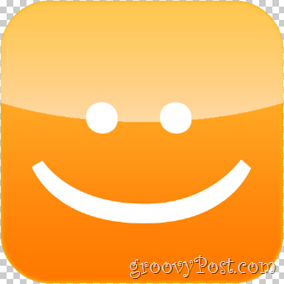
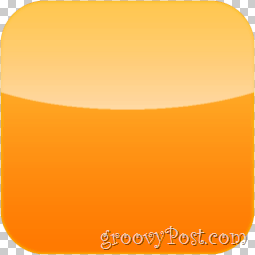
Blandningsalternativen gör att du kan göra en mängd olika lagerslager som kan replikera iOS-ikonets utseende. Börja med en Lutning och försök sedan lite Drop Shadow och Inre glöd. Ditt slutresultat ser ut så här:

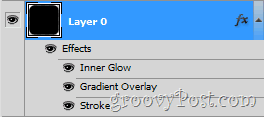
Och ditt lager kommer att se ut så här:

Tips: Du kan byta namn på ditt lager (Skift + Ctrl + N) för att hålla saker och ting mer organiserade.
Lägg till lite glans
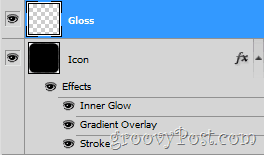
Låt oss nu kopiera den glansiga glansen högst upp på nästan alla iOS 6-ikoner. Skapa först ett nytt lager. Kalla det "Gloss" och uttrycka det ovan ditt ikonlager:

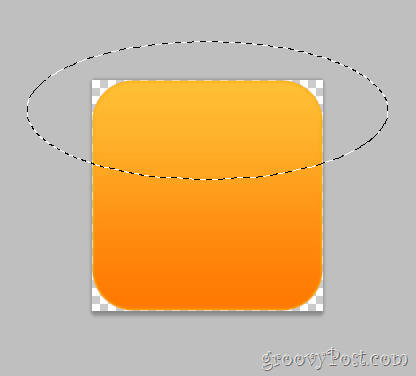
Ta nu tag i Elliptical Marquee Tool (dold bakom det rektangulära markeringsverktyget). Skapa en liten rund form längst upp på ikonen så:

Utan att välja bort, plocka upp din Övertoningsverktyg och gör snabbt en lutning som bleknar från vit till 100% transparens:

När du har skapat din lutning drar du den utifrån markeringen medan du håller inne Skift-tangenten.

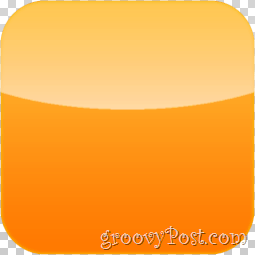
Ta bort glansen som går utanför ikonens gränser. Genom att göra en Ctrl + Klicka på miniatyren av Ikonlager och invertera sedan vårt urval med Högerklicka> Välj inverse du kan täcka de fyra tomma hörnen. Nu kan vi välja Glanslager och tryck på Radera nyckel att bli av med överskottet glans. Du kan avsluta med en snabb Ctrl + D att avmarkera.

Dricks: För att förbättra glanseffekten kan du prova olika lagers överlagslägen - några som fungerar bra är Skärm, Mjukt ljus och Täcka över.
Slutför din ikon
Du kan nu lägga till vilken logotyp du vill använda. Kolla in min söta nya app - iSmile! Endast $ 99,99 i App Store - bara skojar, naturligtvis! Du kan använda den här tekniken för att skapa så många groovy ikoner som du vill... ha kul!