Fuska Photoshop Text Layer Transformationer med detta trick
Photoshop / / March 18, 2020
Senast uppdaterad den

Bortsett från att användas för fotografering retuschering, i design, symmetri och exakta mätningar är avgörande för att uppnå perfekt visuell balans.
Förutom att det används för retuschering av fotografier är Photoshop också ett favoritverktyg för grafisk design. Och i design är symmetri och exakta mätningar avgörande för att uppnå en perfekt visuell balans. Om du någonsin har känt att du kämpar med balans när du arbetar med den här typen, är du inte ensam. Här är ett fusk som hjälper dig att komma igenom detta en gång för alla.
Problemet
Har du någonsin försökt att frigöra ett textlager och märkt att dess gränser verkar lite ovanliga? Kanske helt felaktigt? Om du svarade ja, har du rätt! Så här ser textlager transformationsgränser vanligtvis ut:

Om du tittar närmare ser du att det finns en ovanlig mängd utrymme längst upp och ner på linjen i bilden. Och till och med några till höger. Detta gör transformationer och centrering felaktiga. Så här är vad dina gränser har skall och kommer ser ut efter att du använt vår lilla fusk:

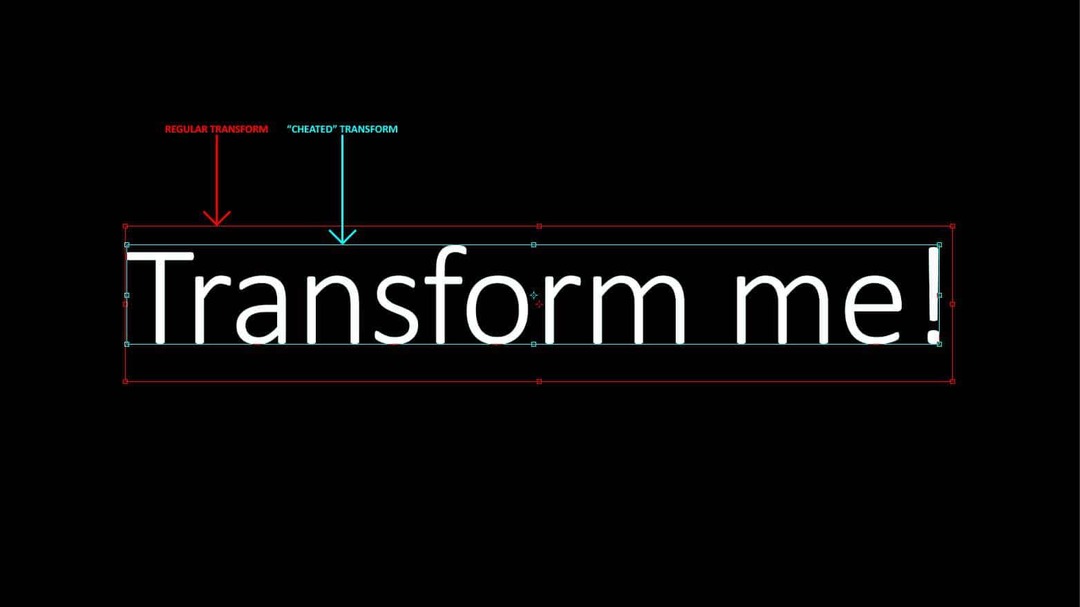
Mycket bättre, eller hur? Här är en jämförelse mellan de genomsnittliga transformationsgränserna som Photoshop föreslog och våra "fuskade" gränser.

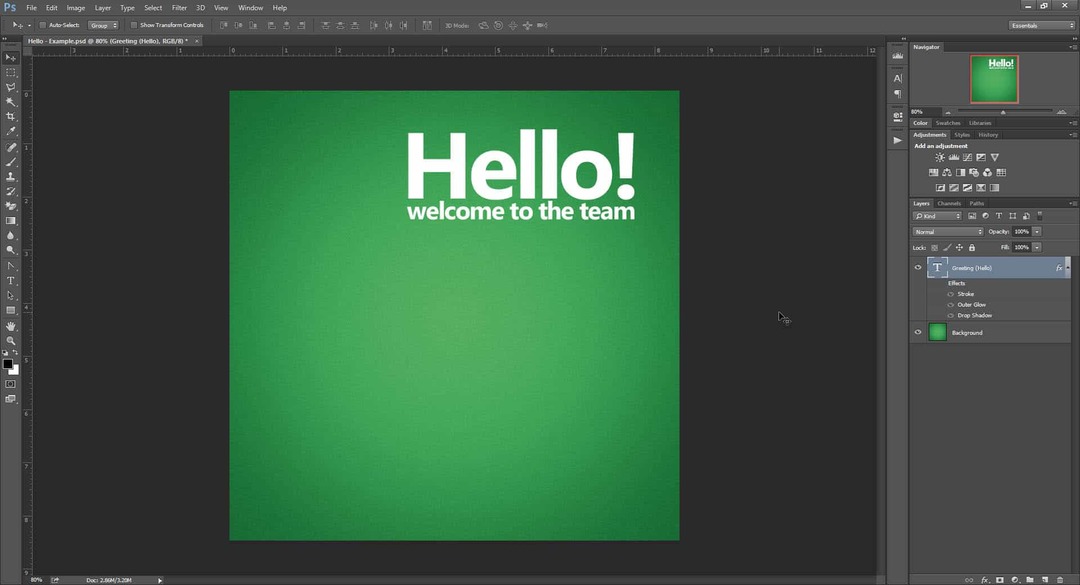
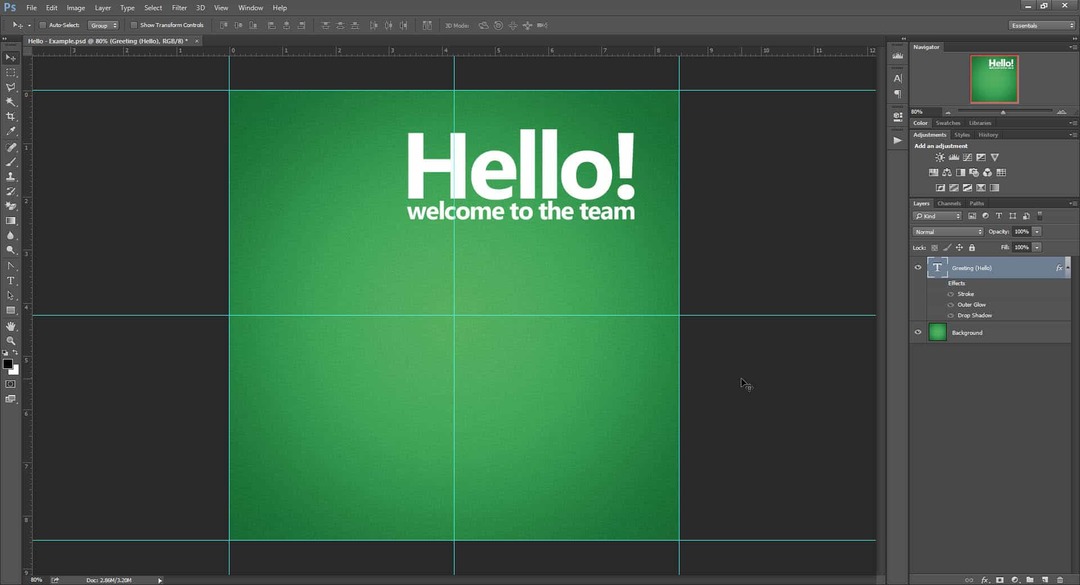
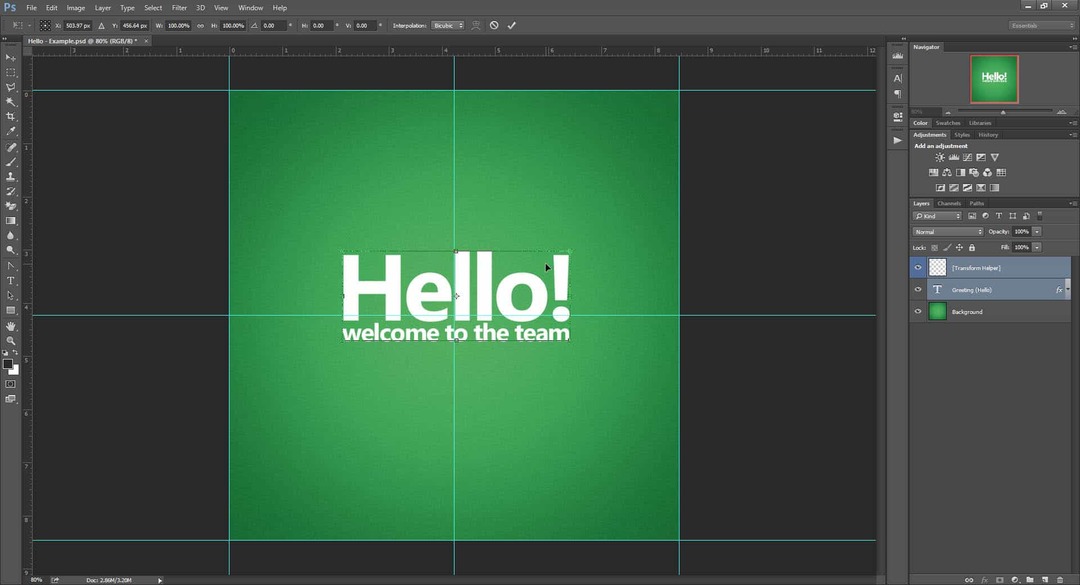
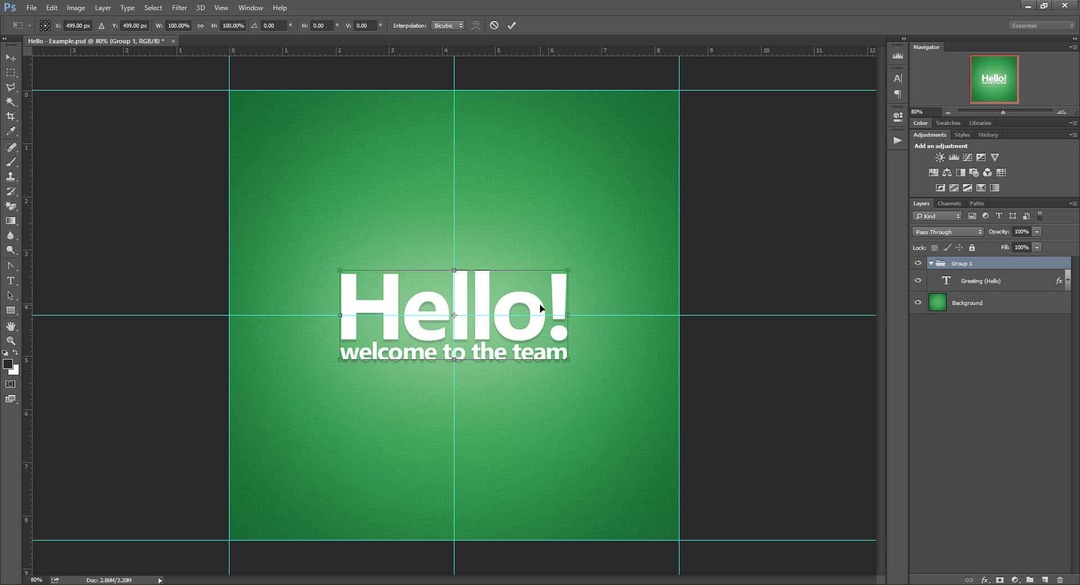
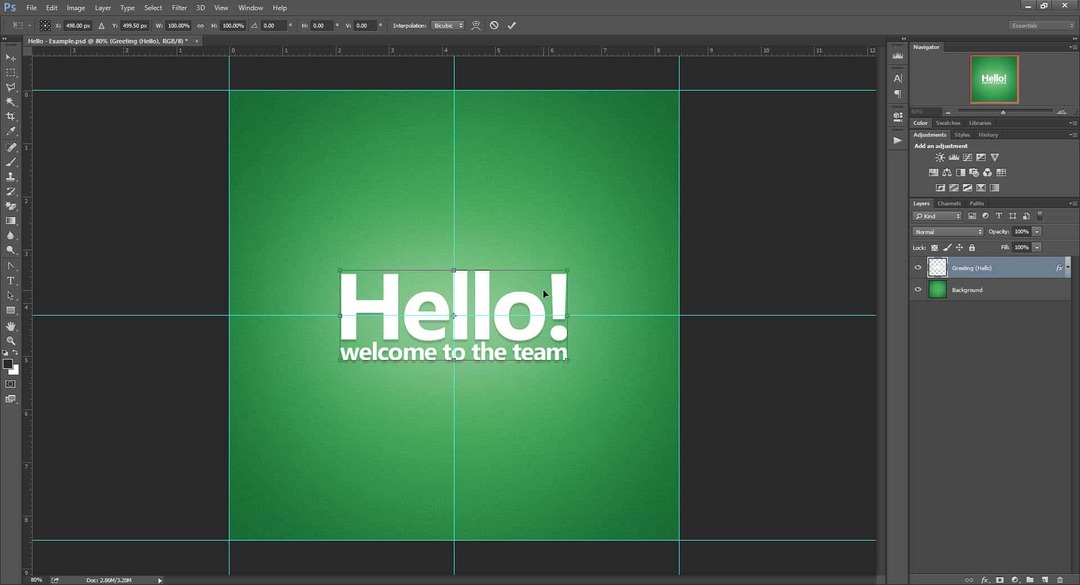
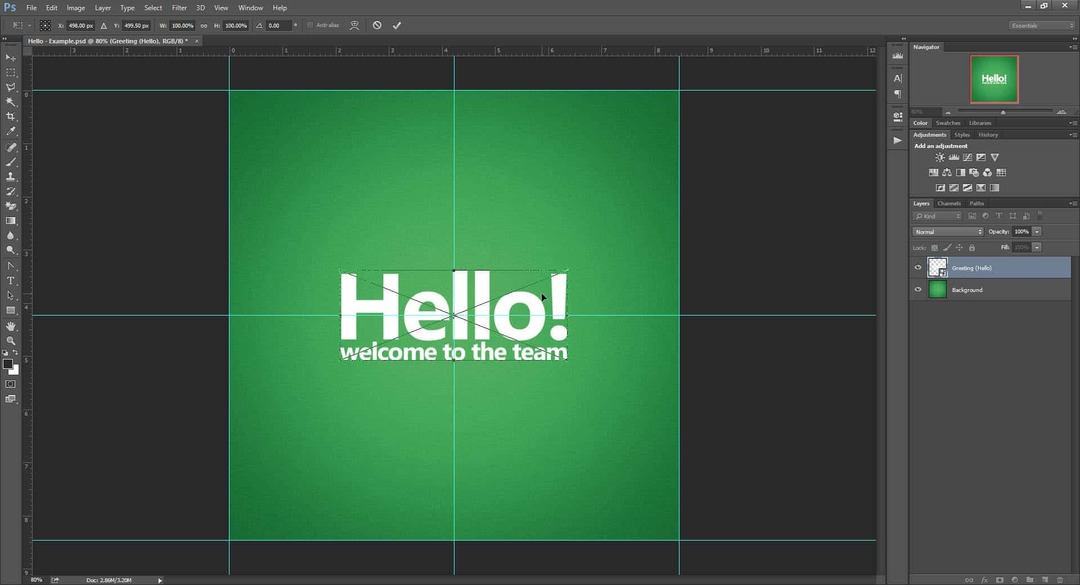
Så låt oss sätta detta problem i perspektiv. Här är ett exempel på Photoshop-dokument. Låt oss säga att jag vill lägga texten exakt i mitten.

Jag ska börja med att använda linjalerna (Ctrl + R) för att lägga till några guider och markera dokumentets exakta centrum. (Om du inte vet hur du gör det, kanske kolla in några av våra Photoshop Handledningar?)

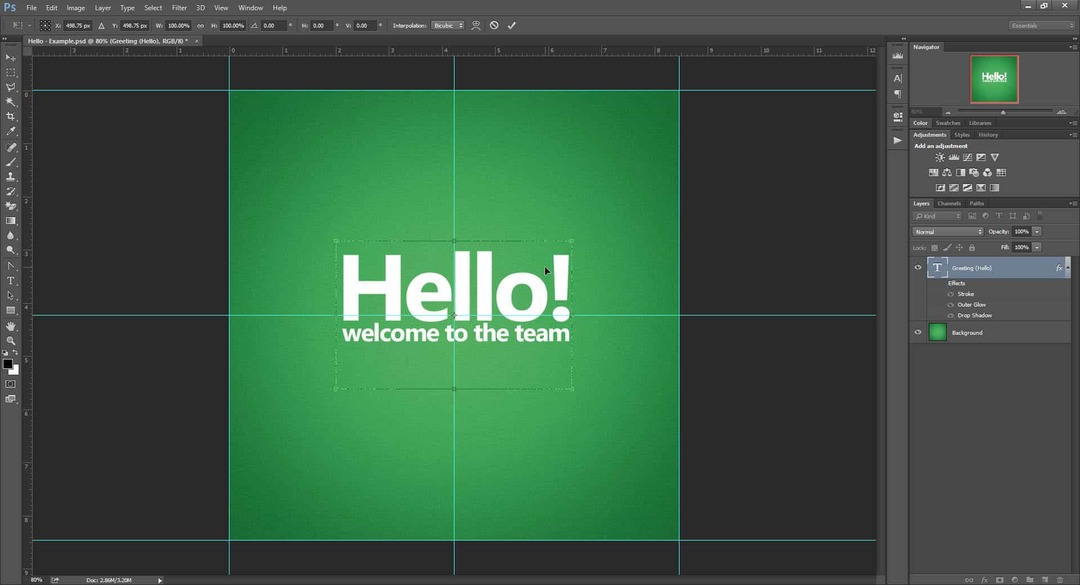
Låt oss nu prova en gratis transformering på lagret (Ctrl + T) och se om vi kan centrera den. När vi försöker centrera texten enligt vad Photoshop ger oss som centrum, vet vi att omvandlingen är långt ifrån korrekt. Det finns ett stort gap längst ner i textlagret som skjuter gränserna för långt. Små (men betydelsefulla) bundna felaktigheter kan också ses längst upp och till vänster om transformeringslådan.

Varför detta händer
Höjd
För kunskapstörstiga där ute, här är min uppfattning om varför Photoshop gör detta för att texttransformationer. Om detta inte är din kopp te, känn dig fri att göra det hoppa till den första lösningen.
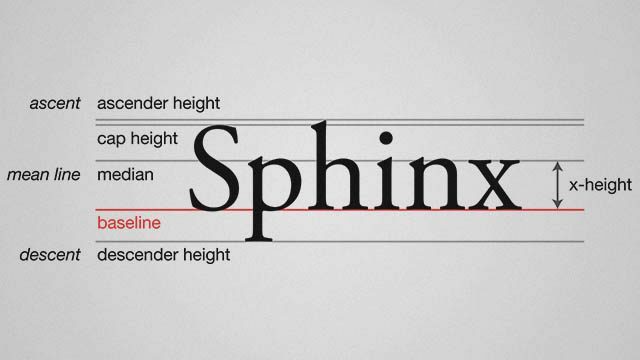
I typografi består hel linje av flera delar (illustrerad nedan).

Ordet "Sphinx" är ett perfekt exempel på hur linjer i typografi fungerar eftersom det innehåller en stor bokstav, en ascender (h), en descender (p) och tecken som passar inom x-höjden (n, x). Men inte alla ord och fraser använder hela höjden på linjen. Till exempel skulle ett ord som "zoom" eller "löpare" bara använda x-höjden på linjen.
För att illustrera min teori skapade jag ett textlager med "Sphinx", spolat till vänster. Sedan använde jag fri transformering och placerade guider runt transformeringsboxens gränser. Även om avgränsningsrutan inte helt följer det aktuella typsnittets radhöjd, kan det bero på att Photoshop har en fördefinierad höjd skapad för att fungera med mer extravaganta och ovanliga typsnitt.

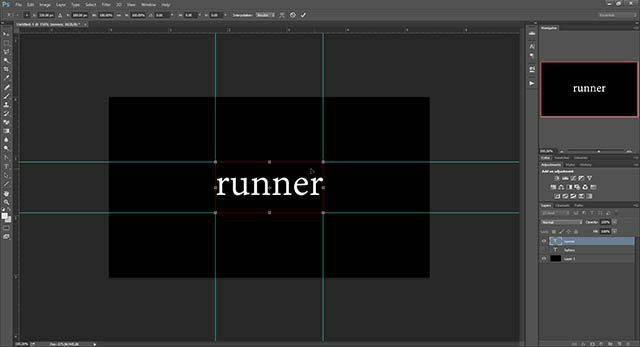
Därefter duplicerade jag lagret och ändrade bara innehållet till ordet ”runner” i alla höjder. Efter Free Transforming igen var gränserna desamma.

Vad detta berättar för oss är att det typiska textomvandlingen fungerar i Photoshop är baserat på en fördefinierad linje. Det, tillsammans med standardinställningen "Auto" för ledning (radhöjd) ger Photoshop fler och fler ursäkter för att ha ett separat sätt att skapa avgränsningsrutor för textlager.
Bredd
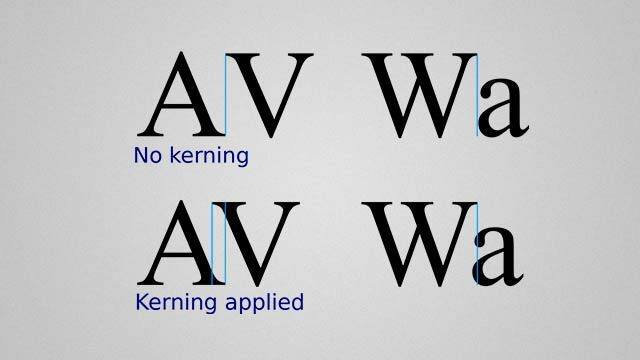
Bortsett från felaktigheter i höjden, visade vårt tidigare "Hej" -exempel också några problem med bredden. Så vad är affären? Förutom att hålla saken balanserad med ledande måste typografer också se upp för spårning och kerning. Den förstnämnda är det kollektiva utrymmet mellan alla karaktärer, och det senare är avståndet mellan en uppsättning bokstäver.

På grund av spårning lägger Photoshop förmodligen lite extra utrymme i slutet av varje ord. Även om det inte är särskilt användbart för noggrannhet kan det vara bra om du planerar att lägga till mer text senare och vill ha en mer teknisk titt på hur stor bredd ditt nuvarande textblock tar upp.
Lägg märke till hur Photoshops transformationsgränser sätter in ett litet utrymme efter full stopp, men inte före den första bokstaven. Detta sammanfaller helt med min teori om breddens felaktigheter och, precis som höjd, ger Photoshop ytterligare en anledning att ha en mer annorlunda texttransformerad avgränsningsbox.

Betyder det att Photoshops alternativa sätt att transformera är bättre än det vanliga sättet? Kanske. Oavsett om du kallar detta för en "bug" eller en "funktion", är en sak säker - det är inte slumpmässigt och det har varit en del tankar.
Cheat 01 - Transformering med ett tomt lager
Den första metoden för att få en exakt gratis transformering är genom att ändra din text tillsammans med ett tomt lager.
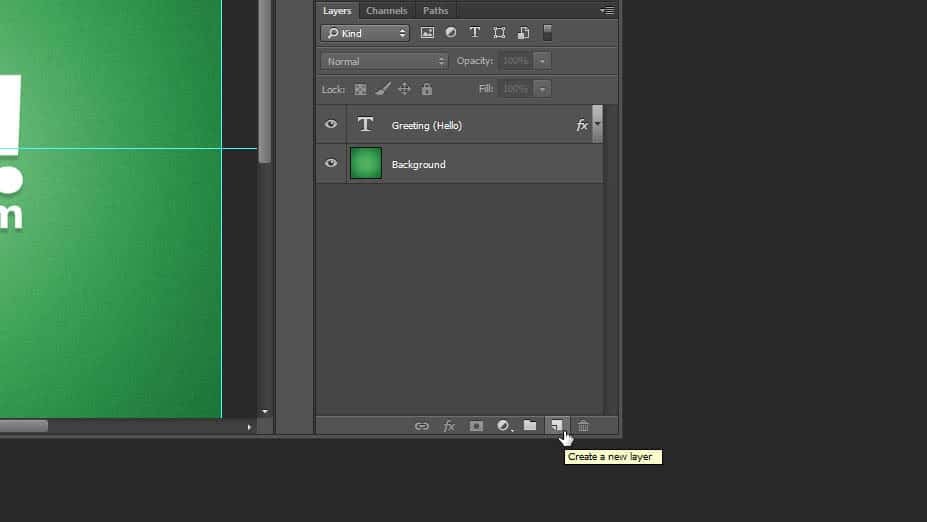
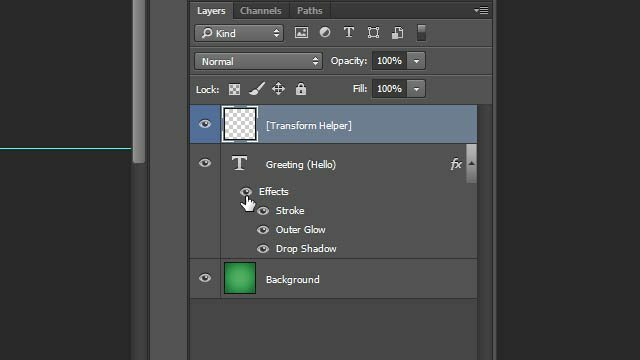
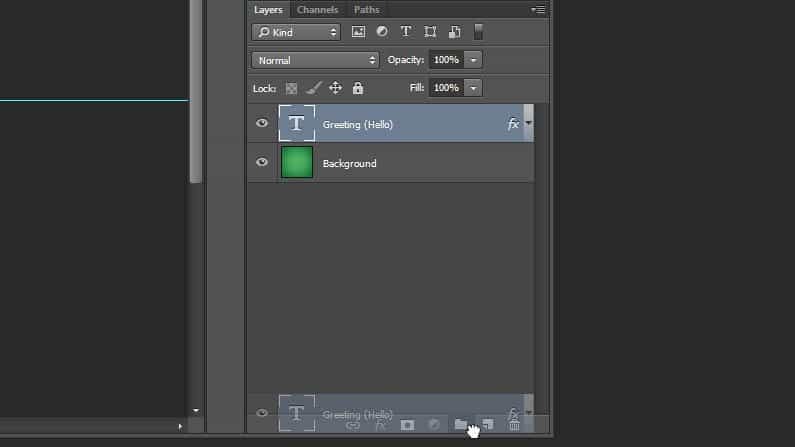
Jag ska börja med Alt + Clickin den nya lagerikonen i lagerpanelen.

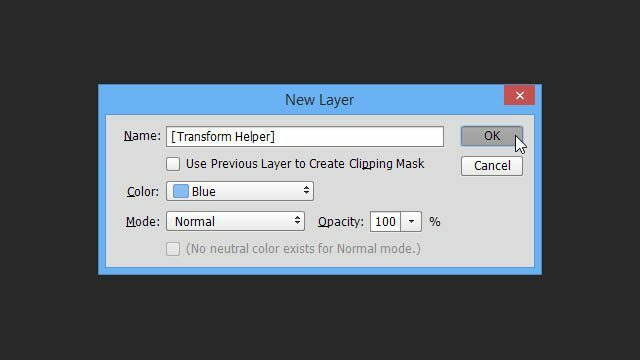
Då kommer Photoshops dialogruta "Nytt lager" att visas. För att hålla saker ordnade, namnge ditt lager något som "[Transform Helper]". Lägg eventuellt till en färg så att den sticker ut ännu mer.

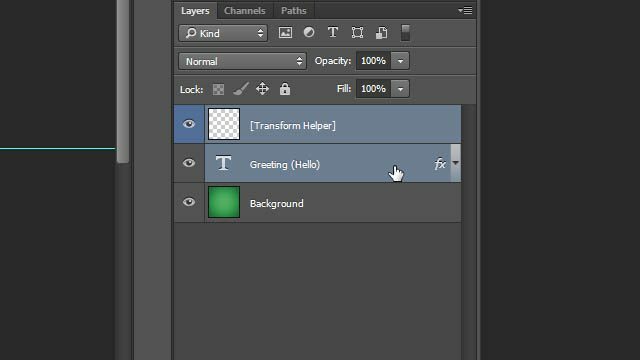
Se till att din transformeringshjälpare är placerad antingen ovanpå eller under textlagret som du ska transformera. Med ett lager valt Shift + Klicka den andra för att lägga till den i markeringen.

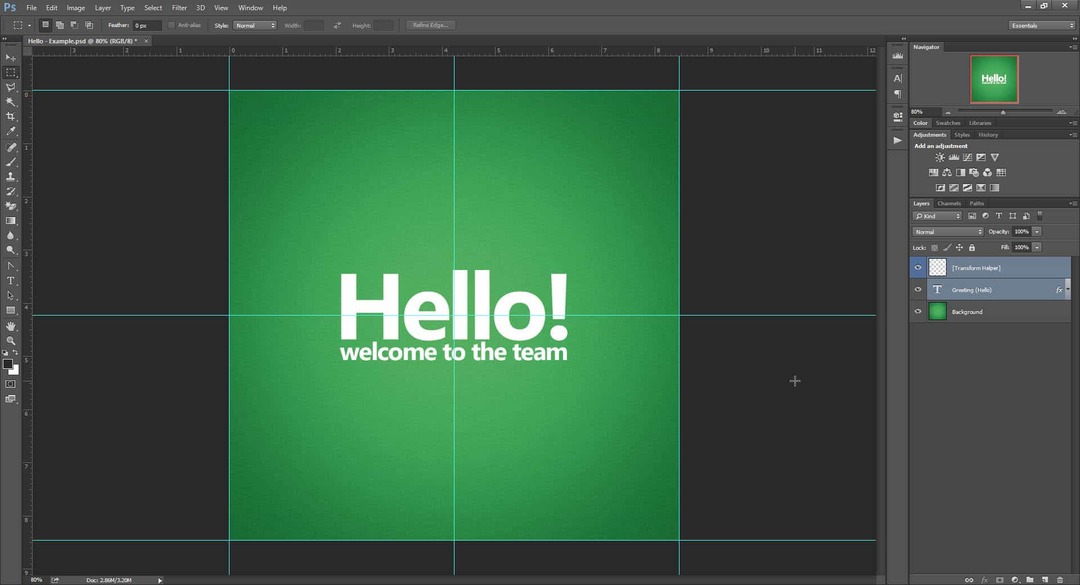
Sedan, gratis transformera med Ctrl + T och du kommer omedelbart att märka skillnaden - ordentliga gränser som fästs till kanterna på vår text!

När du centrerar texten kommer den här gången att vara 100% fokuserad baserat på det fysiska utrymmet som texten tar upp.

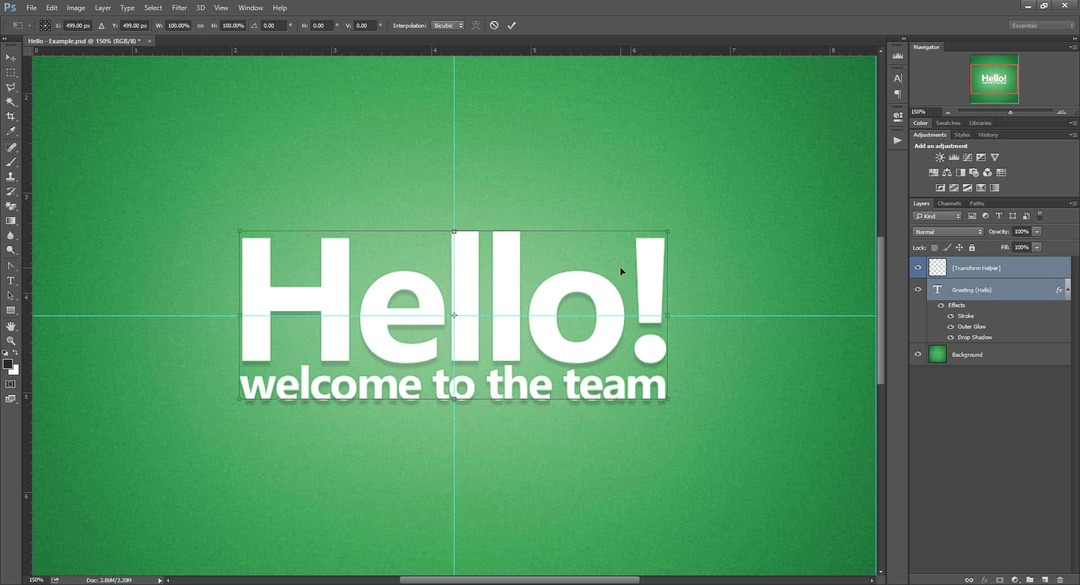
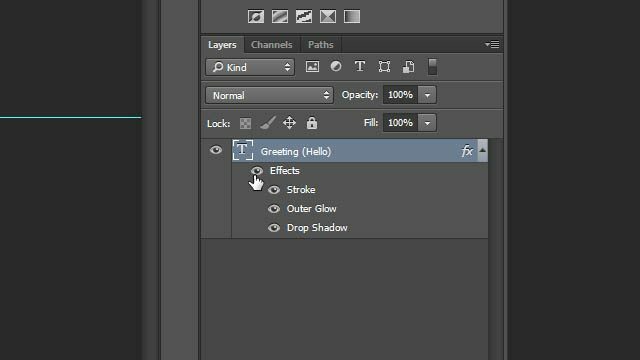
Låt oss som en bonus se om detta trick fungerar om vi möjliggör flera effekter på vårt textlager, inklusive Yuter Glow och Drop Shadow.

Som ni ser, faller glöd och skugga fritt precis utanför gränslådan för omvandlingen och har ingen effekt på det alls. Så känn dig fri att använda blandningsalternativen, säkert med kunskap om att din tillförlitliga transformatorhjälpare fortfarande fungerar.

Men det är inte allt! Gå vidare till Fusk 05 för att ta reda på varför.
Cheat 02 - Transforming by grouping
Om du inte vill skapa ett lager varje gång kan den andra metoden vara för dig.
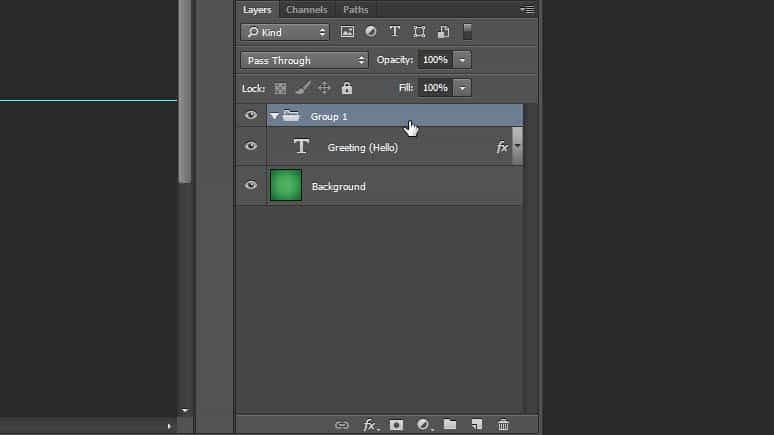
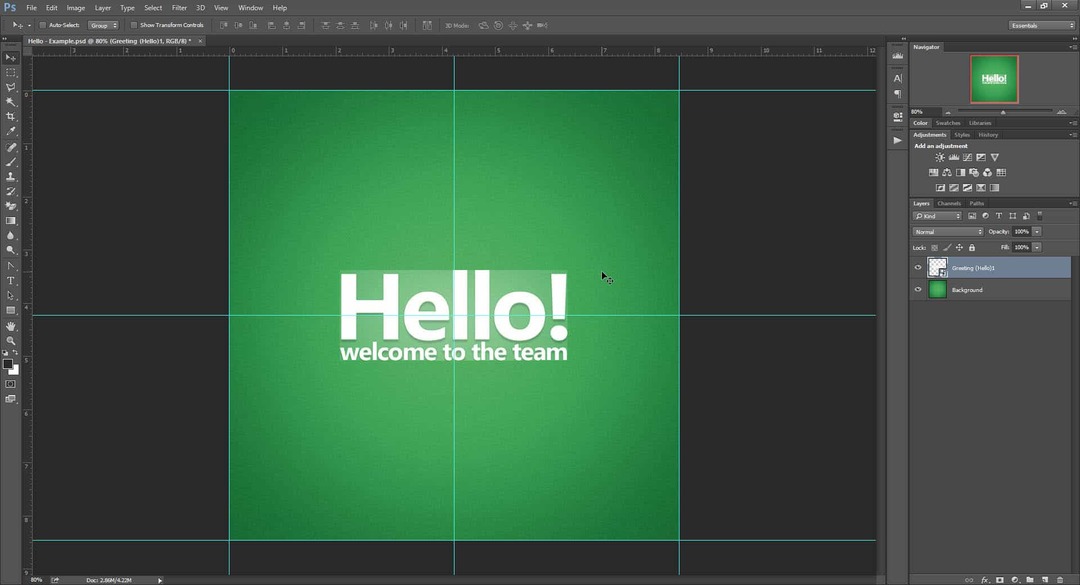
Dra bara textlagret till ikonen "Ny grupp" (som jag ofta kallar "Ny mapp").

Och se till att du har valt din grupp innan du transformerar.

Du får samma exakta gränser, redo att klämma in din text mitt i mitten.

Och det är fortfarande inte alla! Hoppa till Fusk 05 för att ta reda på varför.
Cheat 03 - Transforming by rasterizing
Detta är en metod som jag inte skulle rekommendera eftersom det förvandlar ditt textlager till en vanlig raster. Detta innebär att du förlorar förmågan att skala och transformera utan kvalitetsförlust. Ännu värre - du kommer inte att kunna ändra innehållet i ditt textlager efteråt. Med det sagt, om allt du letar efter är en snabbkorrigering - fungerar den här lösningen fortfarande bra.
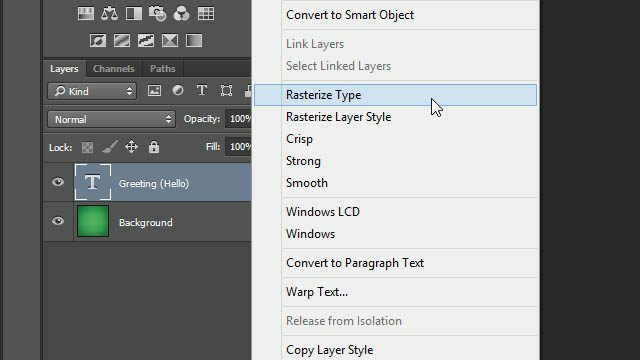
Högerklicka ditt textlager och välj Rasterize-typ.

Återigen - en perfekt avgränsningsbox som inte tar hänsyn till några extra tillagda effekter.

Cheat 04 - Transformering genom att konvertera till ett smart objekt
I mina ögon är det motsatta av att rastrera konvertera till ett smart objekt. Ironiskt nog fungerar detta också som en lösning på vårt transformationsproblem, men delvis.
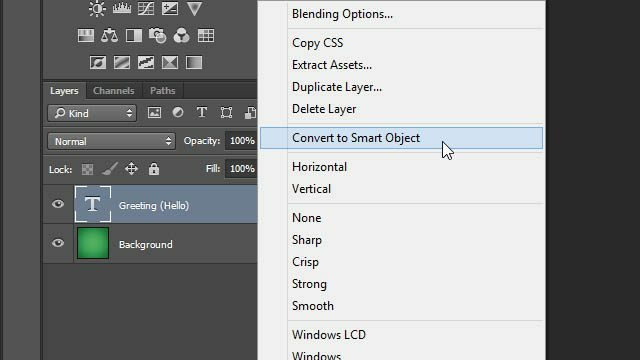
Börja med Högerklicka ditt textlager och välja Konvertera till Smart Object.

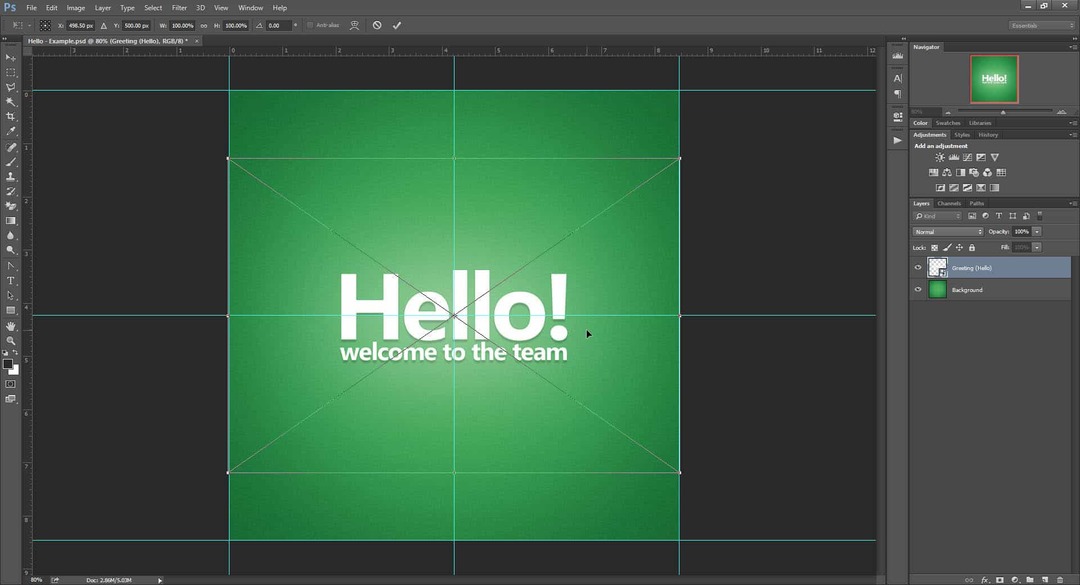
Tryck Ctrl + T att transformera och, åh-oh! Det ser ut som det smarta objektet försöker ta vår enorma yttre glöd inom transformationsgränserna.

Låt oss försöka det igen, men bara den här gången med vår effekter inaktiverade.

Hurra! Tillbaka till den perfekta gränslådan som vi känner och älskar från våra tidigare fusk.

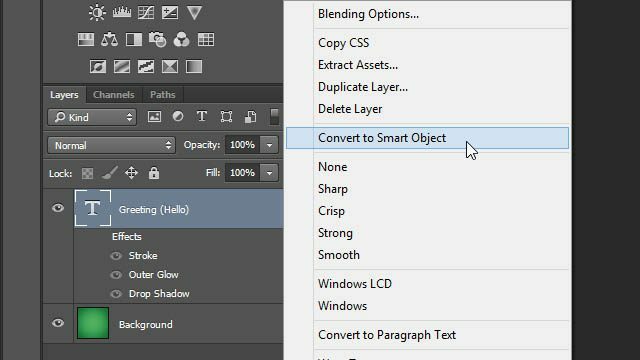
Men precis när du tycker att allt är bra, låt oss försöka aktivera effekterna igen från det smarta objektet.

Beep-boop! Det verkar inte som om Photoshop gillar det och det gör vi inte heller. Eventuella effekter du tillämpar inuti det smarta objektet kommer att begränsas av dess initiala gränser. Det enda sättet att komma runt detta skulle vara att tillämpa effekterna på det ursprungliga Smart Object Layer snarare än innehållet.

Att sammanfatta är att använda smarta objekt förmodligen inte det bästa alternativet när du försöker fuska Photoshop-texttransformationer. Oavsett, är det fortfarande värt att hålla detta trick bakom ditt huvud.
Fusk 05 - Bonus!
Fick dig! Jag är rädd att det är de enda fyra metoder som jag hittat som gör att du kan återföra noggrannheten i dina transformationer.
Men låt inte det avskräcka dig. Jag har beslutat att påskynda saker för dig genom att skapa Photoshop-åtgärder för mina två favoritmetoder - Transform Helper and Grouping!
Använd knapparna nedan för att ladda ner: