
Senast uppdaterad den

HTML är ett markeringsspråk som webbplatsutvecklare använder för att skapa alla webbsidor du hittar på internet.
HTML är ett markeringsspråk som webbplatsutvecklare använder för att skapa alla webbsidor du hittar på internet.
Vad är HTML?
HTML står för Hyper Text Markup Language. Den definierar layouten och strukturen på en webbsida med hjälp av formatering av "taggar" inuti parenteser som består av mindre än "" symboler.
Varje webbsidelement innehåller en specifik etikett som berättar för webbläsaren hur man formaterar eller strukturerar den delen av sidan. Således är en hel webbsida helt enkelt en serie av dessa element.
Till exempel kommer en av de mest grundläggande webbsidorna att innehålla:
- : Markerar början och slutet av en HTML-fil
- : Markerar början och slutet av webbsidans rubrikinformation
- : Märker titeln som ska visas i webbläsarens titelfält
- : Markerar början och slutet av webbsidans innehåll
- till: Storlek på rubriker i dokumentet från stora (H1) till mycket små (H6)
- : Infogar en styckebrytning när två vagnar returnerar (ett mellanslag mellan raderna)
-
: Infogar en radbrytning (inget mellanrum mellan linjerna) - : Fet text mellan taggarna
- : Kursiverar texten mellan taggarna
-
: Infogar en bild varhelst den här taggen finns
- : Infogar en länk till en annan webbsida i dokumentet
Det finns många andra HTML-taggar du kan använda, men ovanstående är de vanligaste på de flesta webbsidor över internet.
Ett exempel på en HTML-fil
Det krävs ingen programmeringsbakgrund för att skapa din egen webbsida. Faktum är att du kan öppna Anteckningar just nu, skriva in en enkel text och spara den som en .html- eller .htm-fil. Det här kan vara den första webbsidan du någonsin skapat, och allt du behöver är din egen dator.
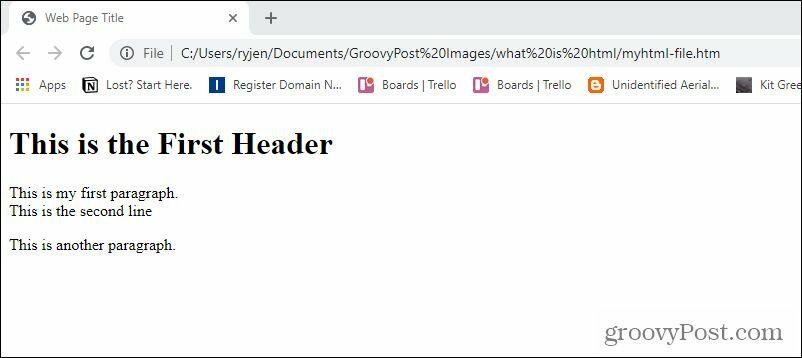
Följande är ett exempel på en mycket enkel HTML-fil.
Detta är den första rubriken
Detta är mitt första stycke.
Det här är andra raden
Detta är ett annat stycke.
Så här fungerar den här hypertextmarkeringen:
- De två första raderna säger till webbläsaren att dokumentet är i HTML-format och att språket är engelska.
- Sidans titel bifogad av
och ställ in webbsidan så att webbläsaren ska visas som “Webbsidans titel”. - Avsnittet medföljer och säger till webbläsaren att dessa rader innehåller innehållet som ska visas på webbsidan.
- Rubriken medföljer
och
taggar skapar "Detta är den första rubriken" i det största rubrikteckensnittet som finns i HTML. - De
och
taggar infoga ett mellanslag efter märka. - De
taggen infogar en enda radbrytning efter den meningen. - avslutar dokumentet och webbsidan kommer att sluta laddas vid denna tidpunkt.
Här är ovanstående webbsidefil när du öppnar den med din webbläsare.

Som du kan se är det enkelt att skapa en webbsida även om du inte har en webbserver. Allt du behöver är att skapa en HTML-fil och ladda den med din
Hur HTML fungerar
Uppenbarligen lagras de flesta sidor inte på din dator. Istället lagras de på webbservrar ute på internet. Så när du besöker en artikel eller annat innehåll på någon webbplats skickar servern din webbläsare .html-filen som innehåller innehållet för den sidan.
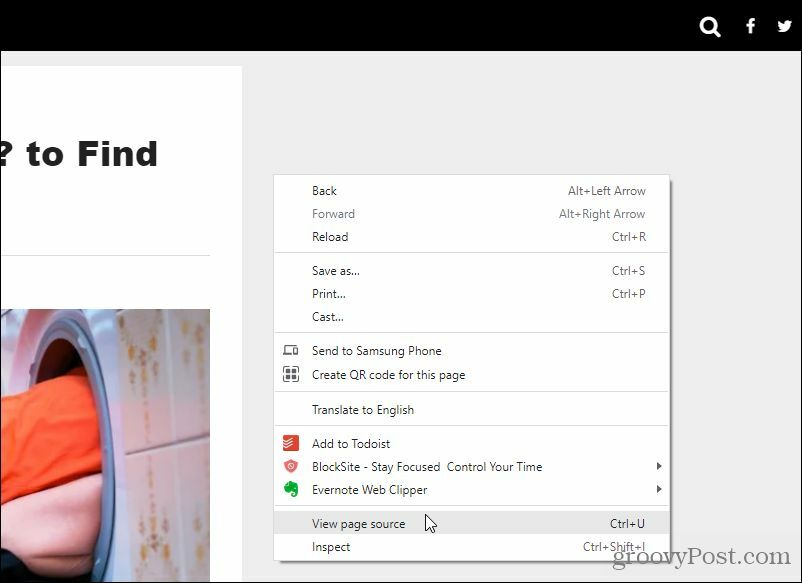
Du kan se HTML-koden för vilken webbsida som helst i Chrome-webbläsaren genom att högerklicka var som helst på sidan och välja Visa sidans källa.

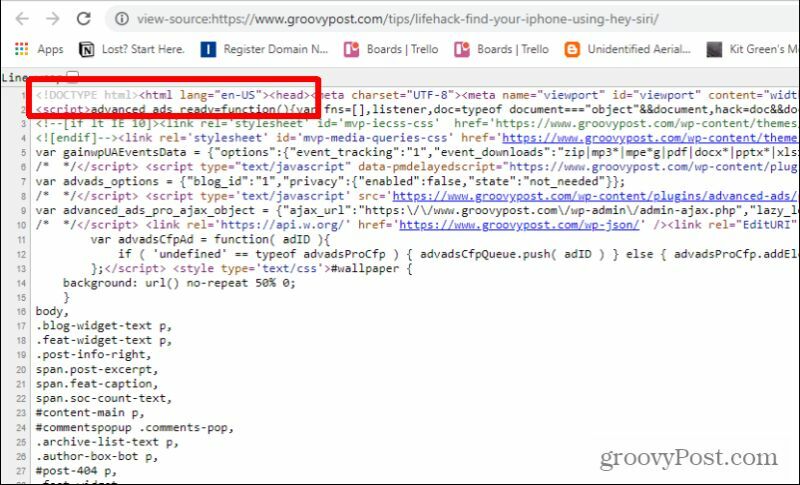
Detta visar koden bakom webbsidan. Du kan se att det är en HTML-fil med den första taggen högst upp i filen.

Du kommer dock också att märka att källkoden innehåller andra typer av taggar som inte alls är HTML-taggar.
Inbäddade skript i HTML-filer
Du kan till exempel se kod som anropar .php- eller .js-filer. Dessa är PHP- och Javascript-skript som tillåter dynamiska webbsidor som laddar olika innehåll beroende på användarens ingångar eller utdata från andra manus som körs på webbservern eller webbläsaren och levererar innehåll till samma HTML-fil som din webbläsare läser.

Eftersom HTML är en "statisk" metod som används för att formatera innehåll på en webbsida, behöver webbdesigners ett mer dynamiskt sätt att ändra innehåll på sidan baserat på var webbläsare svävar eller klickar. Webbläsare kan läsa in och tolka Javascript-kod, ändra formateringen eller andra element på en webbsida baserat på användarinteraktion.
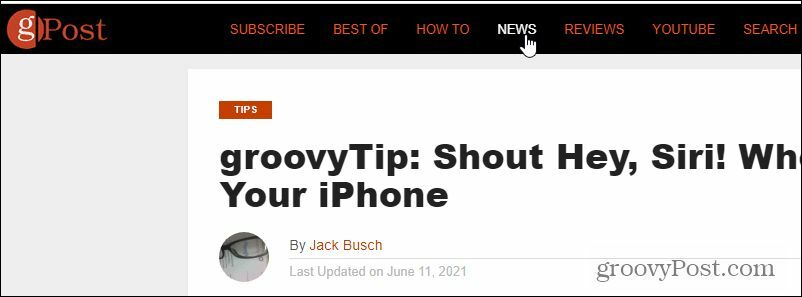
Det här är till exempel hur menyerna på en sida ändrar färg när du håller muspekaren över varje menyalternativ.

PHP-kod inbäddad i webbsidan gör att saker som dynamiska knappar fungerar korrekt. Till exempel Kommentarer -knappen längst ner på artiklarna som du ser på den här webbplatsen drivs av PHP-kod som körs på servern och kommer att leverera kommentarerna som publiceras på varje artikel.

PHP tillåter också webbadministratörer att skapa innovativa funktioner som oändlig rullning som fortsätter att ladda nya artiklar när du rullar ner på webbplatsens huvudsida.
Tack vare de moderna webbaserade skriptspråken är dagens webbsidor inte längre bara statiska, vilket bara är HTML-kod som tillåter.
Andra HTML-taggar
Om du är redo att komma igång med att skapa dina egna HTML-filer måste du veta hur du använder de vanligaste HTML-taggarna utöver de grundläggande som beskrivs ovan.
Följande är några exempel på några fler HTML-taggar som du kan använda när du kodar dina egna webbsidor.
HREF för att infoga länkar
Använd för att bädda in en länk på din webbsida en href.
Detta kommer att länka texten "Hitta din iPhone med Hey Siri" till URL-länken som du har inkluderat i dubbla citat efter "href =".
IMG SRC för att infoga bilder
Du kan infoga bilder till en webbsida med img src.

Detta drar bilden my-picture.jpg från webbservern och visar den på sidan där du har placerat den här taggen, med ett brett på 150 pixlar och en höjd på 120 pixlar.
De alt parametern visar texten "mitt profilfoto" i webbläsare som inte kan visa bilden. Om du inte tar med "stil" -parametern visas bilden med sin ursprungliga upplösning, som kan vara för stor eller för liten för det område på sidan där du bäddar in den.
UL och OL för att skapa listor
Om du vill använda punktlistor eller numrerade listor i ditt innehåll finns det två taggar som låter dig göra detta.
Följande kod infogar en numrerad lista (kulor):
Använda sig av
- i början av listan och
Du kan använda samma tillvägagångssätt för en numrerad lista genom att använda
- vilket står för "Ordered List".
Infoga tabeller
Webbdesigners brukade använda stora tabeller för att formatera webbsidor. Men med tillkomsten av Cascading Style Sheets (CSS) är det inte längre nödvändigt. Istället lagras CSS-filer på webbservern, och HTML-sidor anropar dessa filer för att avgöra hur man formaterar saker som marginaler, teckensnittsstorlekar och färger och mer.
Men tabeller är fortfarande användbara för att visa saker som data. För att infoga en tabell, bifoga början av innehållet med
och avsluta det medBifoga varje rad med
och och varje enskild kolumnrubrik med och . Varje vanlig cell, bifogas med och .
namn
Adress
Telefonnummer
Ryan Dube
100 Jones Lane; Johnson City, TN
317-555-1212
Detta skickas till en webbsida enligt följande:

Med bara dessa grundläggande element kan du skapa användbara statiska webbsidor för att visa ditt innehåll på internet. Allt du behöver om du vill göra det offentligt och synligt för världen är att registrera dig för en webbhotell konto och lagra dina filer i den offentliga mappen i ditt konto.
Faktiskt, starta din egen webbplats är förvånansvärt enkelt, särskilt om du väljer att använda en innehållshantering plattform som WordPress.
Så här rensar du Google Chrome-cache, kakor och webbhistorik
Chrome gör ett utmärkt jobb med att lagra din webbhistorik, cache och cookies för att optimera din webbläsares prestanda online. Hennes hur man ...
Prismatchning i butik: Hur får man priser online när man handlar i butiken
Att köpa i butiken betyder inte att du måste betala högre priser. Tack vare prismatchningsgarantier kan du få rabatter online när du handlar i ...
Hur man ger ett Disney Plus-prenumeration med ett digitalt presentkort
Om du har njutit av Disney Plus och vill dela det med andra, här köper du ett Disney + Present-abonnemang för ...
Din guide för att dela dokument i Google Docs, Sheets och Slides
Du kan enkelt samarbeta med Googles webbaserade appar. Här är din guide för delning i Google Dokument, Kalkylark och Presentationer med behörigheterna ...



