Hur man bäddar in Google-formulär på en webbplats
Google Formulär Google Hjälte / / December 04, 2020
Senast uppdaterad den

I den här artikeln lär du dig hur du anpassar ett Google-formulär så att det matchar ditt tema och hur du bäddar in det på valfri sida på din webbplats.
Det är inte alltid lätt att publicera fyllbara formulär på din webbplats. Det finns WordPress-plugins tillgängliga för att publicera formulär, men de är inte alltid gratis. De kräver vanligtvis också lite konfiguration och lite inlärningskurva.
Det fina med Google Forms är att du snabbt kan skapa en enkel form som du sedan kan bädda in på din webbplats. Du kan också anpassa formuläret med färger och en stil som matchar ditt övergripande tema.
I den här artikeln lär du dig hur du anpassar ett Google-formulär så att det matchar ditt tema och hur du bäddar in det på valfri sida på din webbplats.
Anpassa ditt Google-formulär
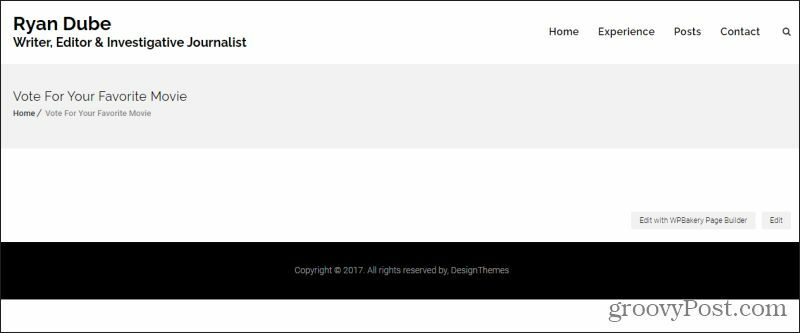
För det här exemplet börjar vi med en exempelwebbplats och ett standard tomt Google-formulär.
För att komma igång skapar du en ny sida på din webbplats och tittar noga på layouten och temat. Observera specifikt de primära och sekundära färgerna.

I det här exemplet är temat en vit bakgrund med svarta banners. Rubriktexten är mörksvart och fet, och själva webbplatsens teckensnitt är vanligt svart. På denna sida är planen att bädda in ett formulär som låter besökare rösta på sin favoritfilm av fem alternativ och ge sina egna kommentarer.
Därefter måste du anpassa ditt Google-formulär så att det matchar den här sidlayouten.
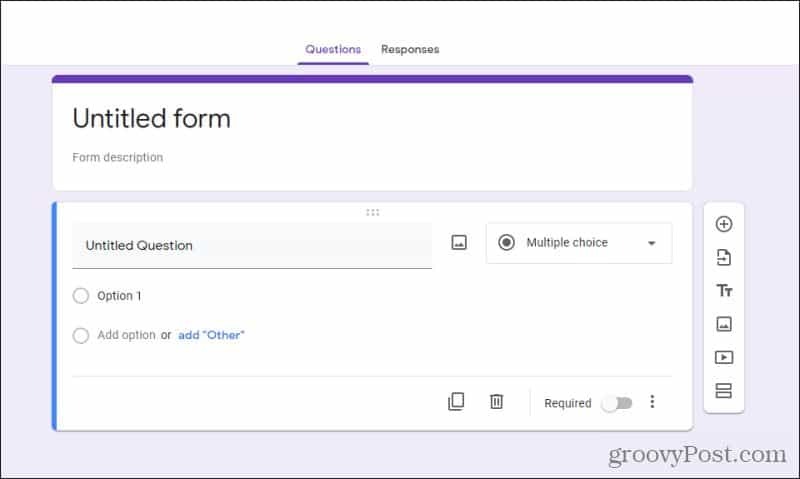
När du skapar ett tomt Google-formulär märker du att layouten som standard är en lila bakgrund med fet svart text och vanlig text i formuläret. Bannerkanten längst upp är mörklila.

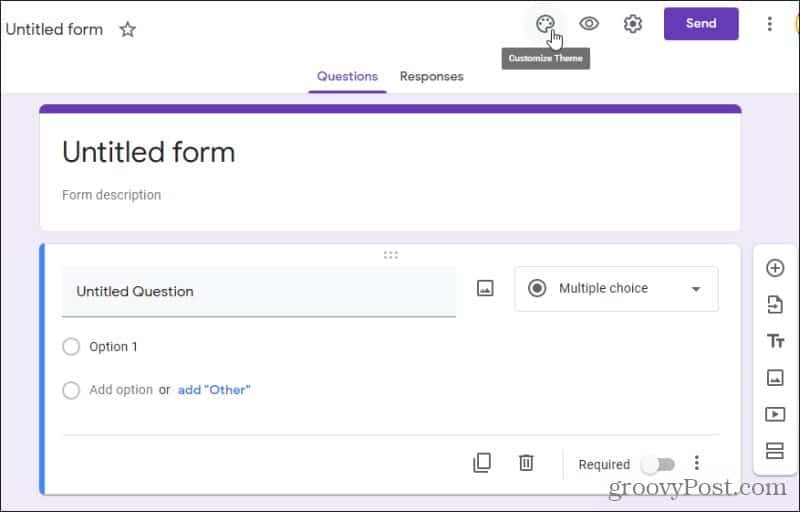
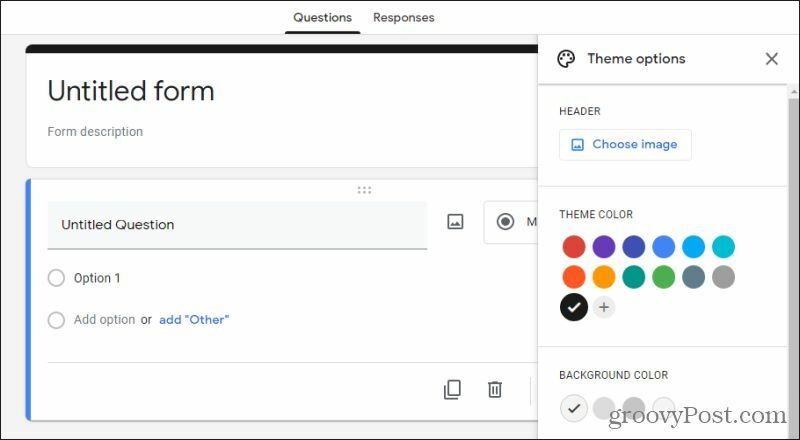
Uppenbarligen fungerar det inte på den sida där vi vill bädda in formuläret. För att anpassa formuläret väljer du färgpalettikonen längst upp till höger i formulärredigeringsfönstret. Detta gör att du kan anpassa temat, inklusive färgschemat.

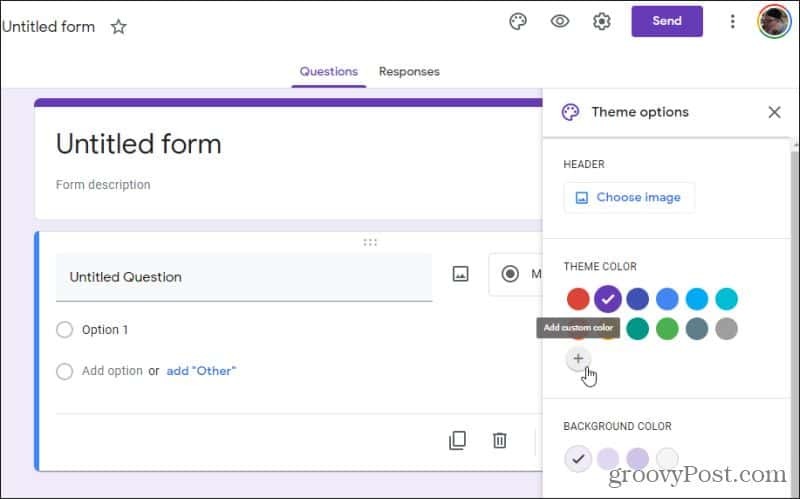
Detta visar en rullgardinsmeny för anpassning. Om du inte ser ett färgschema som fungerar i avsnittet Temafärg kan du välja + ikonen för att finjustera färgen du vill basera ditt formulär på.

Använd färgpalett för att välja exakt den färg du vill ha för ditt tema. Om du väljer svart ändras bakgrundsfärgen automatiskt till en kompletterande färg som ska fungera med svart. Du kan ändra denna färg under Bakgrundsfärg sektion.

Andra alternativ på den här sidan inkluderar att lägga till en rubrikbild och ändra formulärets typsnitt. När du är klar med att anpassa formuläret finns det några andra alternativ att konfigurera innan du är redo att bädda in Google-formuläret på din webbplats.
Anpassa Googles formuläralternativ
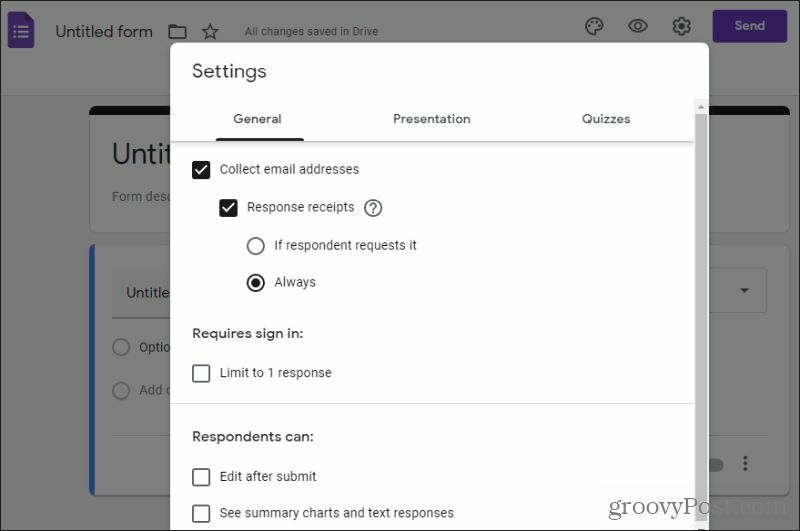
Innan du bäddar in ditt Google-formulär på din webbplats bör du ställa in några saker för att rymma webbaserade formulärposter. För att göra detta, välj kugghjulsikonen längst upp till höger på formuläret. Detta öppnar ett inställningsfönster med olika konfigurationsalternativ.
Om du inte vill hålla resultaten anonyma bör du aktivera det Samla e-postadresseroch tillhandahålla Svarskvitton.

Svarskvitton tar automatiskt emot e-postmeddelandet med ett bekräftelsemeddelande när användaren har skickat in sitt inlägg. På så sätt behöver du inte oroa dig för att programmera detta från din webbplats.
Du kan låta alla andra alternativ vara valda om du inte vill begränsa svaren till en per användare. I så fall vill du aktivera Begränsa till 1 svar.
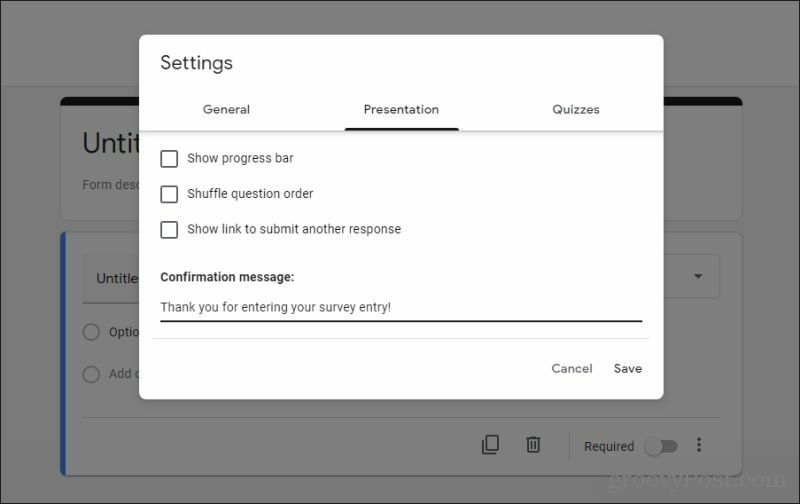
Välj Presentation fliken för att se fler alternativ.

Om inte ditt formulär är mycket långt behöver du förmodligen inte aktivera det Visa förloppsindikator. De Blanda frågan beställningsalternativet är bra för undersökningar där du vill ge en annan ordningsföljd till varje besökare. Vanligtvis aktiverar du inte Visa länk för att skicka ett annat svar eftersom du för de flesta undersökningar bara vill ha ett svar per användare. Detta verkställs med deras e-postadress.
Skriv ett bekräftelsemeddelande som du vill att användaren ska se i Bekräftelsemeddelande fält. Välj Spara längst ner på anmälningsformuläret när du är klar.
När du har skapat ditt formulär och är redo att bädda in det på din webbplats väljer du Skicka för att gå vidare till nästa steg.
Hur man bäddar in ett Google-formulär på din webbplats
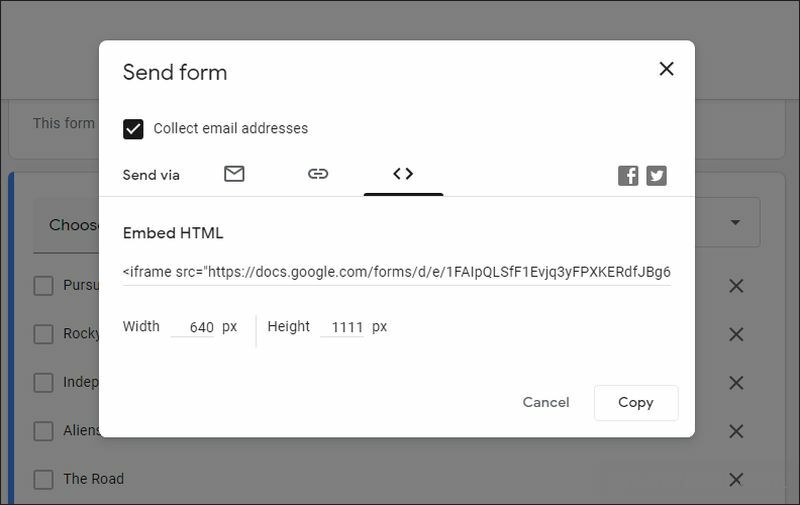
När du väl har valt Skicka öppnas ett fönster med olika alternativ för att dela ditt formulär med alla användare. För att bädda in på en webbplats måste du välja inbäddningsikonen (karaktär med två karat).
I Bädda in HTML fält kan du se iframe-koden som du kan använda för att bädda in formuläret.

Se till att justera Bredd och Höjd i formuläret så att det passar korrekt på din webbsida. När du har åtgärdat dessa inställningar väljer du och kopierar hela iframe-koden från fältet Bädda in HTML.
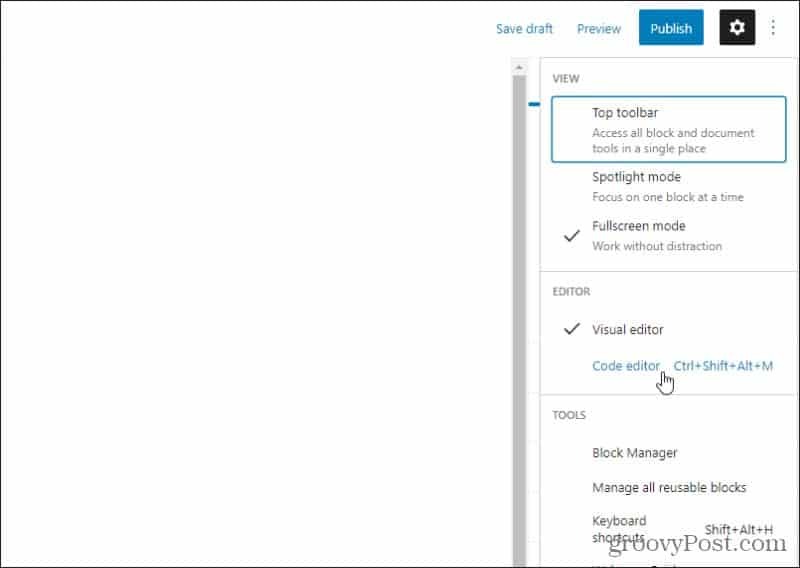
Om du använder WordPress måste du växla till kodredigerarläge när du redigerar den sida du vill bädda in formuläret till. För att göra detta, redigera sidan och välj sedan de tre vertikala punkterna i det övre högra hörnet av WordPress-redigeringsfönstret. Välj Kodredigerare i Redaktör sektion.

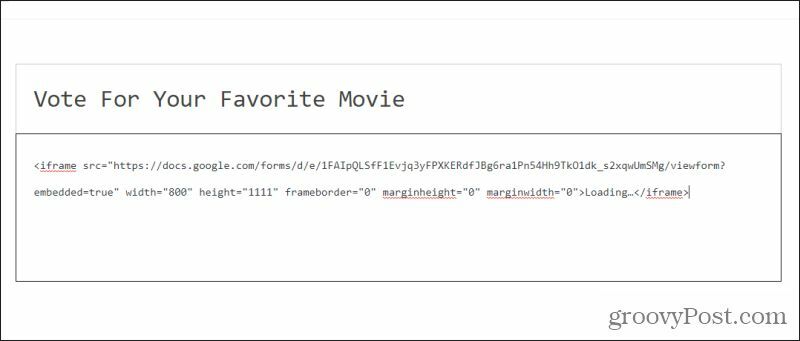
I kodredigeringsfönstret klistrar du in iframe-inbäddningskoden i innehållsrutan.

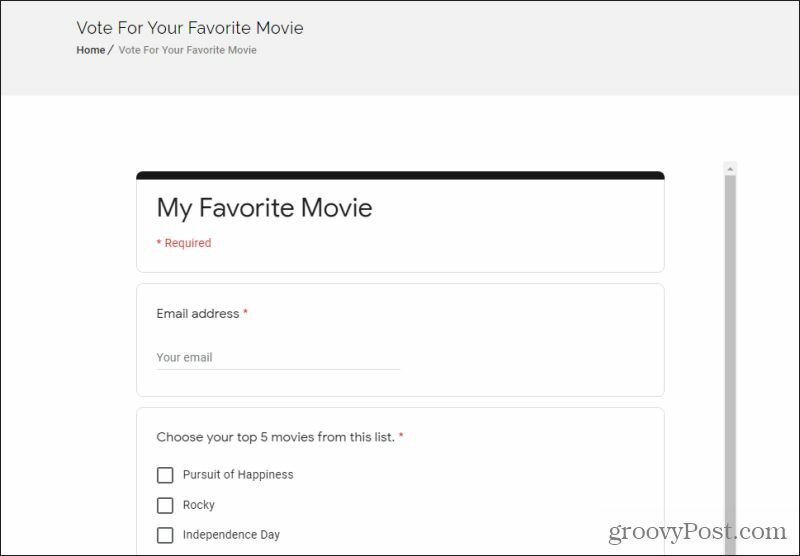
Välj slutligen Spara utkast och välj sedan Förhandsvisning för att se hur formuläret ser ut på din sida.

Om formuläret inte ser helt rätt ut går du bara tillbaka till Google Forms-kontot och justerar designen lite mer. Upprepa sedan processen ovan för att klistra in den nya inbäddningskoden. När förhandsgranskningen av formuläret ser ut är du redo att publicera sidan och börja samla in formulärresultat!
Samla in formulärresultat från en webbplats
Alla formulärposter du får från webbplatsbesökare kommer att gå till ett Google Sheets-kalkylark. Du kan se dessa resultat genom att gå tillbaka till formuläret du skapade i Google Forms och välja Svar högst upp på formulärets sida.
Det fina med att samla e-postadresser med ett sådant formulär är att du också bygger upp en e-postlista över dina webbplatsbesökare. Du kan använda det här till skicka mass-e-post med nyheter om din webbplats eller andra uppdateringar som dina läsare kan vara intresserade av.
Hur som helst är Google Forms ett kraftfullt verktyg för att bädda in formulär på din webbplats utan någon programmeringskunskap alls.
Prismatchning i butik: Hur får man onlinepriser med Brick-and-Mortar Convenience
Att köpa i butiken betyder inte att du måste betala högre priser. Tack vare prismatchningsgarantier kan du få rabatter online med tegel och murbruk ...
Hur man ger ett Disney Plus-prenumeration med ett digitalt presentkort
Om du har njutit av Disney Plus och vill dela det med andra, här köper du ett Disney + Present-abonnemang för ...
Din guide för att dela dokument i Google Dokument, Kalkylark och Presentationer
Du kan enkelt samarbeta med Googles webbaserade appar. Här är din guide för delning i Google Dokument, Kalkylark och Presentationer med behörigheterna ...

