Hur man bäddar in ett Google-ark på en webbplats
Google Ark Google Hjälte / / November 20, 2020
Senast uppdaterad den

Möjligheten att bädda in ett Google-ark på en webbplats kan vara värdefullt. Speciellt när du vill hålla dina läsare uppdaterade om information som ofta ändras.
Möjligheten att bädda in ett Google-ark på en webbplats kan vara värdefullt. Speciellt när du vill hålla dina läsare uppdaterade om information som ofta ändras.
Du kan ha ett Google-ark formaterat med en kalendermall som visar dina kommande evenemang som du vill att allmänheten ska delta i. Eller om du är lärare kan du lägga upp uppgifter, detaljer och förfallodatum i ett kalkylblad på din klasswebbplats. Varje gång du uppdaterar kalkylbladet uppdateras det automatiskt på sidan.
Oavsett ditt behov av att skicka liveinformation till läsarna kan det hjälpa till att bädda in Google Sheets.
Hur man formaterar ett inbäddat Google-ark
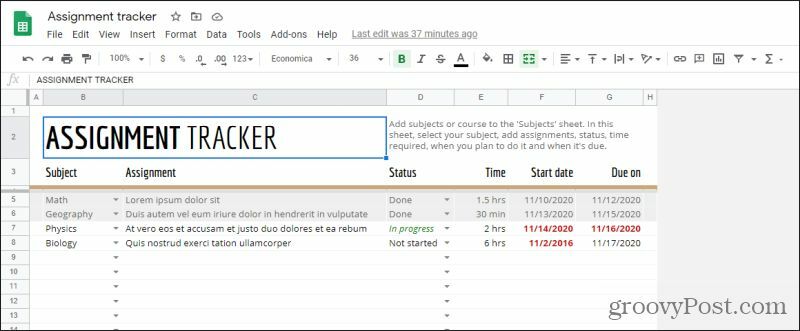
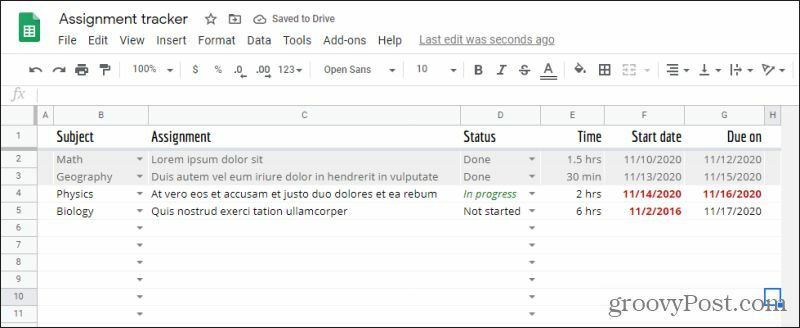
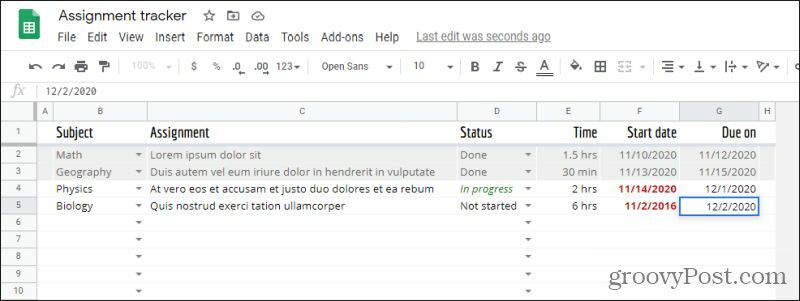
Innan du ordentligt kan bädda in en Google Sheet på en webbplats måste du se till att den är formateras ordentligt. Här är några saker du bör tänka på när du skapar eller formaterar ditt Google-ark.
- Se till att den första raden bara innehåller kolumnnamn.
- Bolding och annan textformatering är bra och visas på webbsidan.
- Spara all data du vill visa på en enda flik.
- Håll kalkylarkets storlek hanterbar.
Alla dessa formateringsproblem kommer att bli tydligare när du bäddar in ditt Google-ark på din webbplats. Men att planera framåt och strukturera ditt kalkylblad så att det passar bra på din webbsida sparar mycket test-och-fel-tid.
Om du använder en av mallarna i Google Sheet, se till att ta bort alla översta rader så att dina rubriker alltid är första raden.

När du är klar bör du ha ditt ark formaterat och dimensionera exakt hur du vill att det ska se ut på din webbplats.

Kom ihåg att det är lättare att bädda in bara ett ark från en flik. Du kan publicera ett helt kalkylblad, men det kommer att innehålla flikar på din sida och kan göra navigering i kalkylbladet för komplicerat för dina webbplatsbesökare. Så vi rekommenderar att du sparar all information på fliken du hoppas kunna bädda in på din webbplats.
Använd Publicera på webben
Det enklaste sättet att bädda in ett Google-ark på en webbplats är att använda Publicera på webben funktion i Google Kalkylark. Låt oss titta på hur detta fungerar.
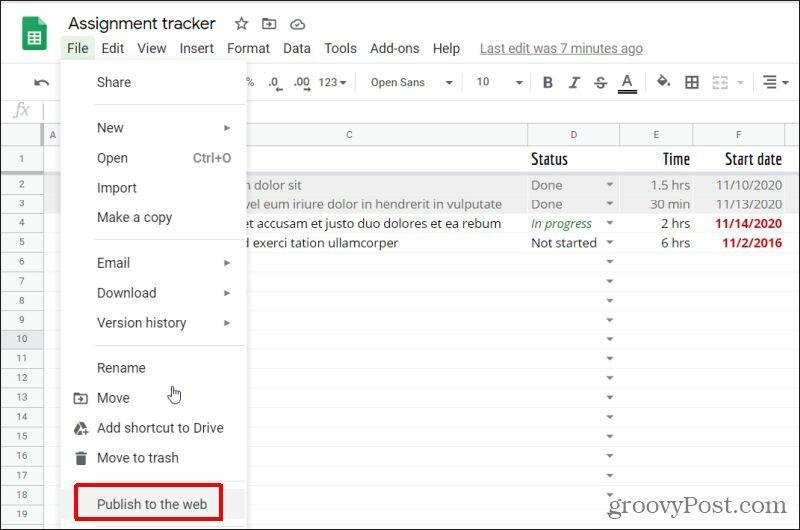
- När ditt ark har formaterats på rätt sätt väljer du Fil från menyn. Välj Publicera på webben.

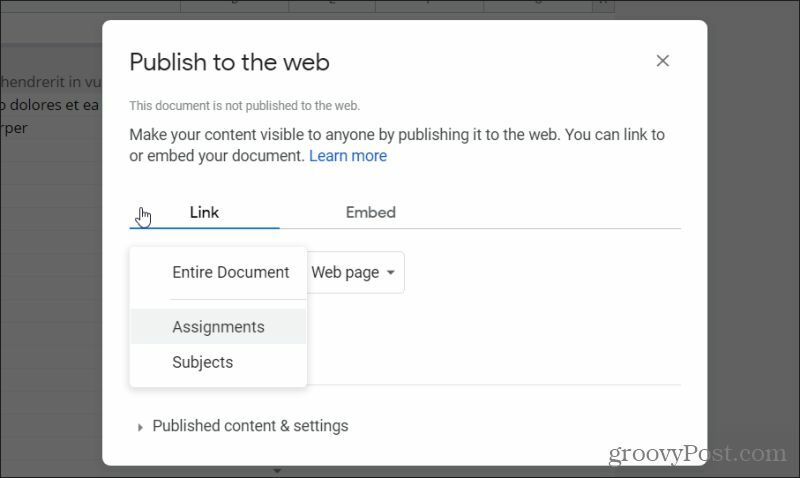
2. I nästa fönster väljer du rullgardinsmenyn under Länk och välj fliken med de data du vill bädda in på din webbsida.

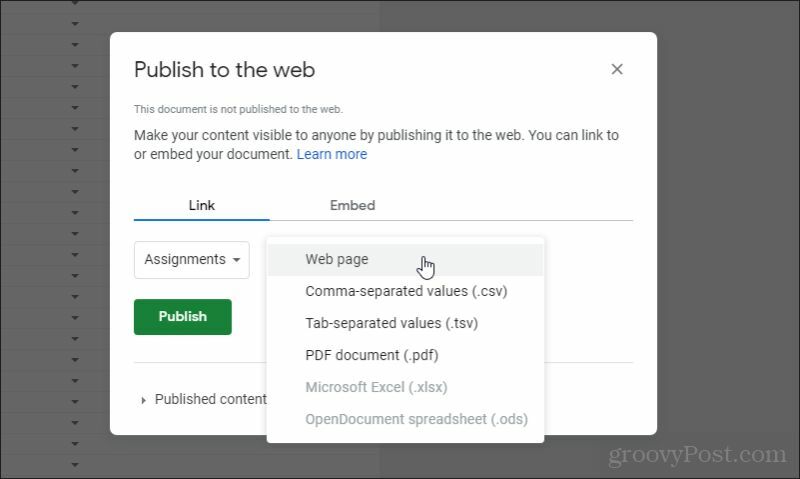
3. Välj sedan rullgardinsmenyn under Bädda inoch se till webbsida väljs från listan (den ska väljas som standard).

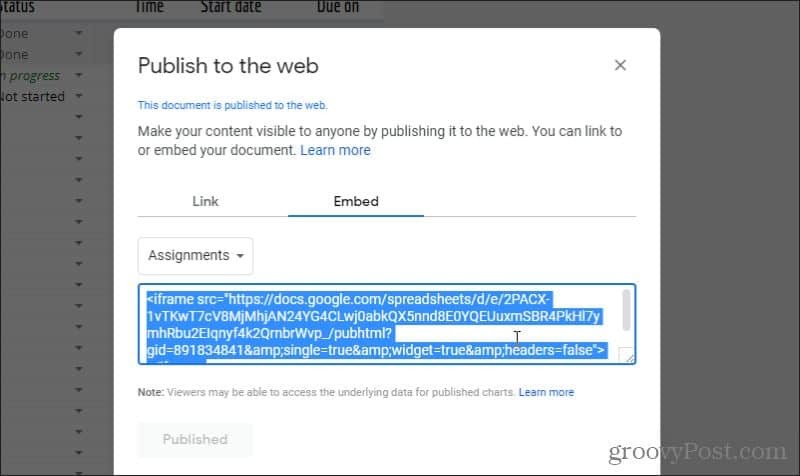
4. Välj Publicera knapp. Välj OK i popup-bekräftelsefönstret. Val i publiceringsfönstret ändras. Välj Bädda in fliken igen. Markera och kopiera den inbäddade koden som visas i fönstret.

Nu är du redo att klistra in den här koden på din egen webbplats för att bädda in kalkylbladet.
Bädda in Google-kalkylbladet på en WordPress-webbplats
Nu kan du helt enkelt kopiera den iframe-koden och placera den i HTML-koden för den sida du vill bädda in den i. Livebladet kommer att visas på sidan var du än placerar det.
Om du använder WordPress innebär inbäddningskod i WordPress att du måste ange aktuell HTML-kod i din sidkopia.
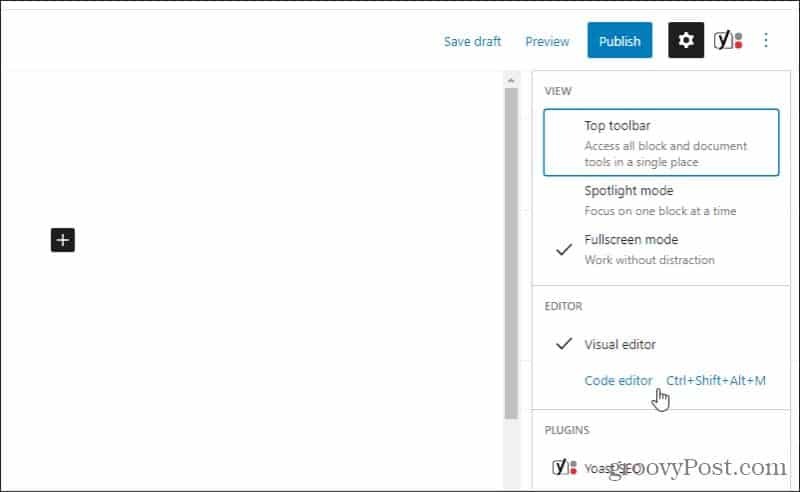
- För att göra detta, redigera sidan där du vill bädda in Google Sheet och välj de tre punkterna i det övre högra hörnet av WordPress-redigeringsfönstret och välj Kodredigerare under Redaktör sektion.

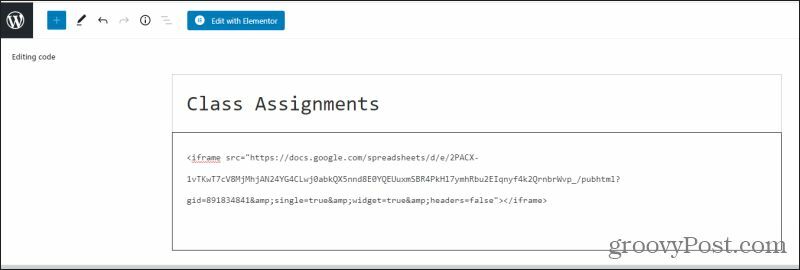
2. I kodredigeringsvyn klistrar du iframe-koden från Google Sheets i det område på sidan där du vill bädda in den.

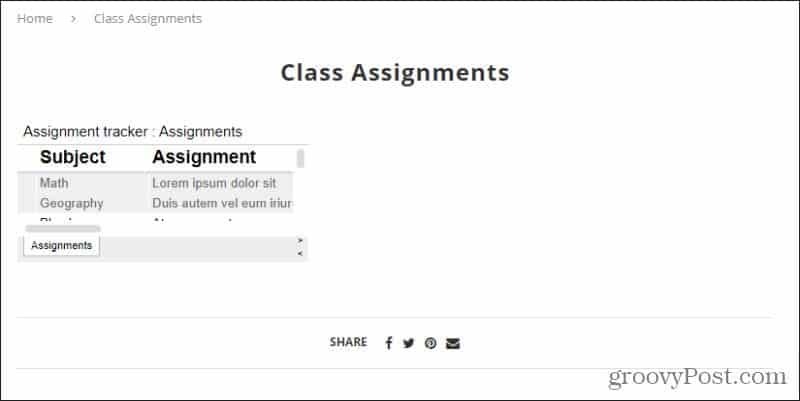
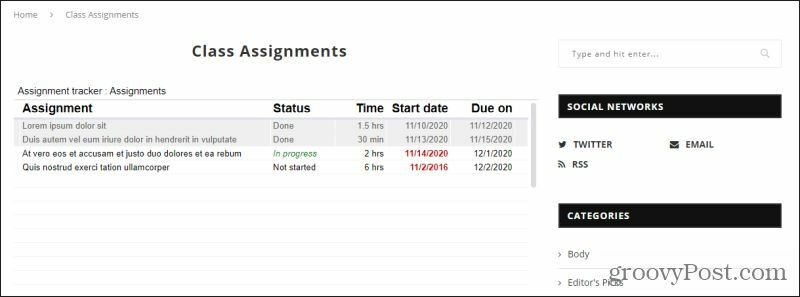
3. Spara utkastet och välj sedan Förhandsvisning för att se hur din tabell ser ut när den publiceras.

Som du ser är standardvyn för det inbäddade kalkylarket inte alltid perfekt. Men oroa dig inte, det finns sätt du kan justera utseendet på kalkylarket.
Anpassa ett inbäddat Google-kalkylark
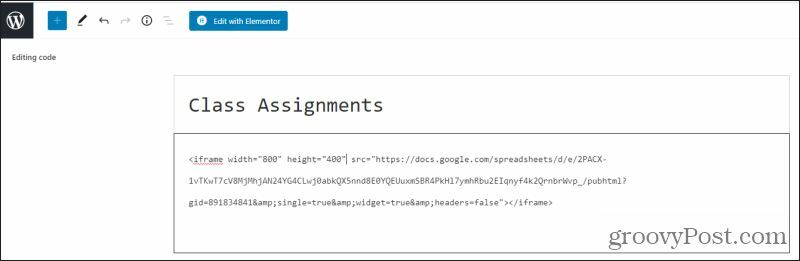
Nästa steg är att se till att kalkylarket är anpassat efter den webbsida som det finns på. Med iframe-kod gör du detta genom att placera texten bredd = ”xxx” och höjd = ”xxx” direkt efter "iframe" -texten.
I det här fallet, om du vill att iframe ska vara 800 pixlar breda och 400 pixlar höga, skulle din kod se ut så här.

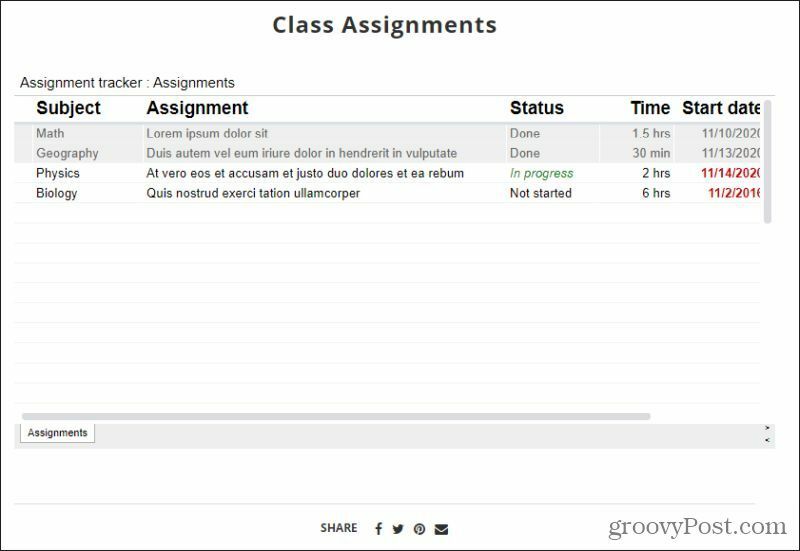
Spara utkastet och förhandsgranska det igen. Du ser att den inbäddade arkstorleken nu är mycket större och fyller hela sidan som den borde.

Detta fungerar för de flesta ändamål. Men kom ihåg att om du använder en responsiv webbdesign förblir tabellen densamma oavsett hur läsaren ändrar storlek på fönstret. Det betyder att om de krymper webbläsarfönstret ner, eller om de besöker webbplatsen med en mobil enhet, kan ditt bord överskrida andra sidelement som sidomenyer.
Du kan förmodligen komma runt detta genom att använda CSS-kod i din responsiva webbdesign, men det ligger utanför denna artikel.
Uppdaterar inbäddade Google Sheets i realtid
Här lyser verkligen inbäddning av Google-kalkylark.
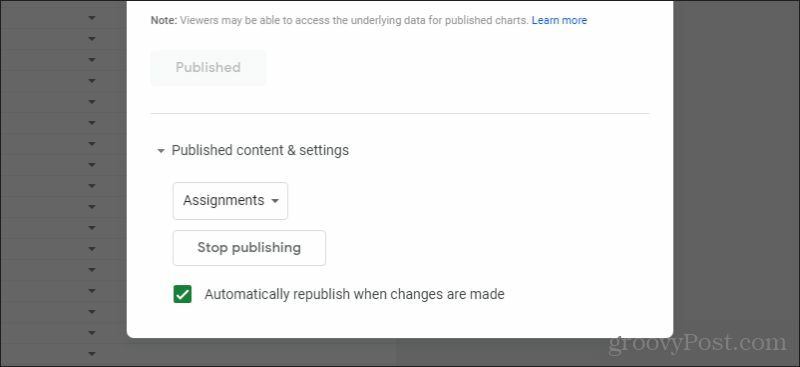
För att säkerställa att automatiska uppdateringar fungerar, gå tillbaka till ditt Google-kalkylark och öppna fönstret Publicera på webben igen. Längst ner ser du ett avsnitt för Publicerat innehåll och inställningar. Välj rullgardinsmenyn bredvid detta och se till att det finns Publicera automatiskt när ändringar görs är vald.

Med det här aktiverat kan du när som helst gå in i källkalkylarket och göra ändringar.

När du gör ändringar i källbladet uppdateras dessa ändringar direkt på webbsidan.

Du kan nog föreställa dig hur användbart det kan vara att snabbt skicka information som du har lagrat i ett kalkylark till en stor publik.
Andra alternativ
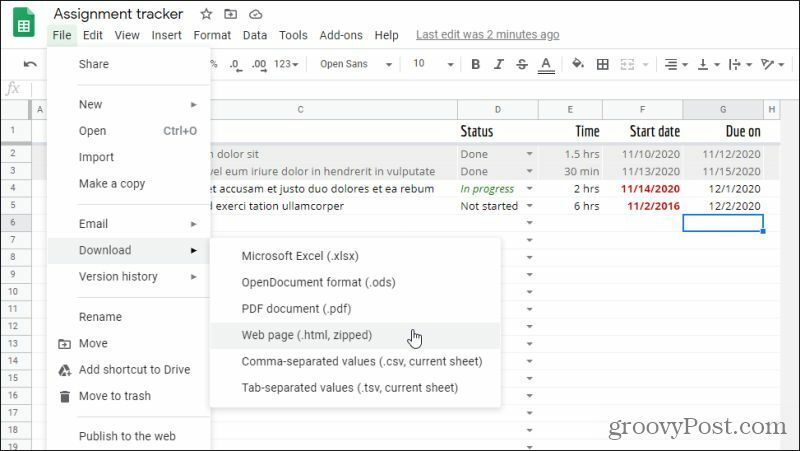
Du har andra alternativ tillgängliga för att få ett Google-kalkylark till en webbsida. Ett annat tillvägagångssätt är att välja Fil menyn, välj Ladda neroch välj sedan Webbsida (.html, zippad).

Detta ger dig all HTML-kod du behöver för att bädda in varje flik i ditt kalkylblad med HTML-kod.
Ur ett designperspektiv finns det ett stort problem med detta tillvägagångssätt. Metoden som används i HTML för att replikera kalkylarket är med hjälp av
element och tillhörande taggar.
Detta är ett mycket rörigt, arkaiskt tillvägagångssätt för att presentera ett kalkylark via webben. Det ger inte heller uppdateringar i realtid av några ändringar. Du måste ladda ner koden igen när du gör en ändring. I värsta fall där du kanske inte kan använda iframe-kod är detta dock ett alternativ.
Oavsett vilken metod du tar kan inbäddning av ett Google-ark på en webbplats vara ett mycket effektivt sätt att kommunicera viktig information (och ändringar i den informationen) till en mycket stor publik. Om du äger en webbplats rekommenderar vi starkt att du lär dig hur du gör detta och implementerar den på din egen webbplats. Det finns också sätt att bädda in PowerPoints eller Excel-ark på dina webbsidor också om du är intresserad.
Hur man ger ett Disney Plus-prenumeration med ett digitalt presentkort
Om du har njutit av Disney Plus och vill dela det med andra, här köper du ett Disney + Present-abonnemang för ...
Din guide för att dela dokument i Google Dokument, Kalkylark och Presentationer
Du kan enkelt samarbeta med Googles webbaserade appar. Här är din guide för delning i Google Dokument, Kalkylark och Presentationer med behörigheterna ...