Så här optimerar du din Facebook-sida för visuell branding: Social Media Examiner
Facebook / / September 26, 2020
 Är du undrar hur man visuellt optimerar den nya Facebook-sidlayouten?
Är du undrar hur man visuellt optimerar den nya Facebook-sidlayouten?
Från och med den 10 mars 2011 blev den officiell - den nya Facebook-sidlayouten tillämpades på alla fansidor. Nu när dammet har lagt sig, buggar adresserats och några justeringar gjorts, kan administratörer nu fokusera sin uppmärksamhet på att få ut det mesta av det Facebook har gett dem, vilket är en hel del skärmfastigheter!
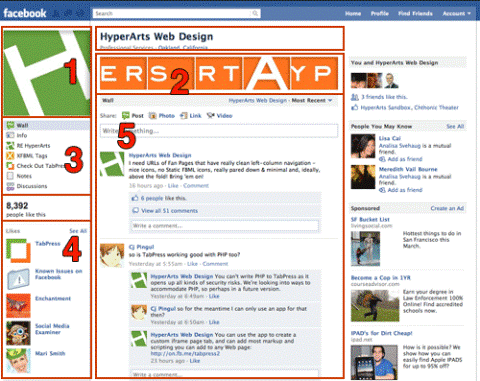
Väsentligen, den nya sidlayouten ger mer än två tredjedelar av det tillgängliga skärmutrymmet till varumärken (se de röda rutorna i bilden nedan), med Facebook reserverar endast det smala blå bandet högst upp och den högra kolumnen för sitt eget innehåll.

Den här nya layouten utökar märkesmöjligheterna för företag. Nu kan du skapa en Facebook-närvaro som är mer fullständigt märkt och enhetlig än vad som var möjligt i den gamla layouten. Tidigare var de enda möjligheterna för visuell branding profilbild och anpassade flikar.
Det handlar om branding strategi mer än design!
Till skillnad från andra artiklar som har fokuserat på coola landningsflikar kommer den här artikeln att göra det ta en bredare titt på tillgängliga element och hur man använder dem tillsammans för bästa visuella och meddelandeeffekt.
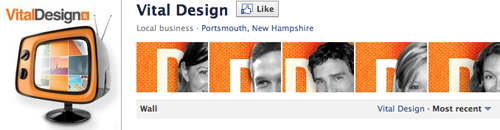
Denna artikel kommer främst att handla om profilbild (se ovan bild 1), fotostrip (# 2) och fliknavigering (# 3), vars kreativa användning kan resultera i en visuellt övertygande och lätt att navigera fansida. Men presenterade gillar (# 4) och miniatyrbild av profilbild (# 5) presenterar också varumärkesmöjligheter och motiverar uppmärksamhet.
Profilbilden - Det viktigaste visuella elementet
Profilbilden är ditt varumärkes viktigaste visuella identitet och upptar platsen där på webbplatser du ser varumärkeslogotypen. Du vill ge den visuell vikt när den upptar sidans "krafthörn".
Profilbildens maximalt tillåtna mått är 180 pixlar x 540 pixlar. Men eftersom fliknavigeringen ligger direkt under profilbilden bör sidadministratörer göra det balansera höjden på bilden och håll deras sidnavigering ovanför vikningen.
Sidadministratörer måste vara medvetna om att balansera meddelandena i sin profilbild med hur det påverkar placeringen av fliknavigeringen. Som med webbplatser vill du hålla din nyckelinformation ovanför mitten.
Profilbilden och fotostripen borde fungera tillsammans
Eftersom fotostripet är omedelbart till höger om profilbilden, bör designers göra det överväga hur var och en påverkar och förstärker den andra. De Manchester Libraries sida är ett bra exempel, men det finns många andra.

Och glöm inte miniatyren av profilen!
Miniatyrbilden är bilden som följer med alla dina inlägg och kommentarer till sidornas väggar - det är alltså din "mini-logotyp" och bör utformas noggrant.
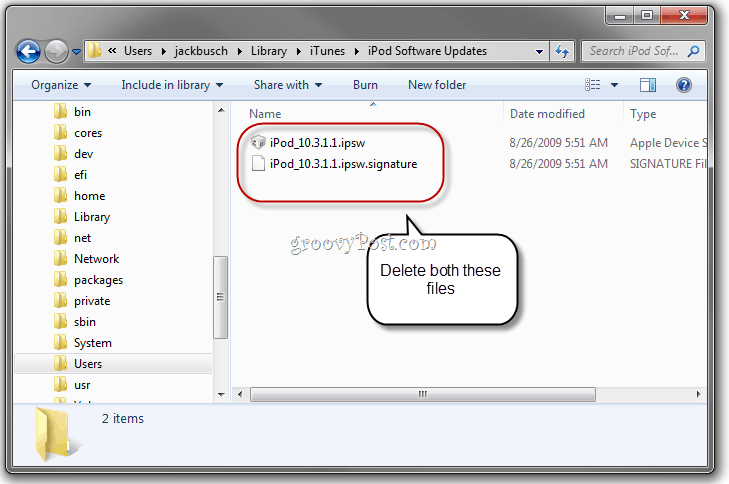
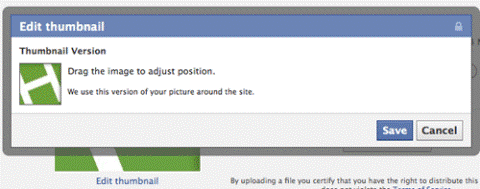
Miniatyrbilden visar som standard bara ett avsnitt av din profilbild; du kan inte skapa och ladda upp en bild specifikt för miniatyren. Men du burkredigera miniatyrbilden via “redigera sida> profilbild> redigera miniatyrbild”:

Dra det bara i rutan tills du är nöjd med resultatet. Om din profilbild är:

Du vill ha det här:

Inte det här:

Fotostripen - rulla med slumpen!
När Facebook lade fotostripet till fansidorna, gillade många att använda det till skapa ett sömlöst varumärke som innehåller profilbilden och fotostripen. De blev dock besvikna över att upptäcka att, till skillnad från personliga profiler, fotostripens fem bilder blandades varje gång sidan laddas.
Få YouTube Marketing Marketing - Online!

Vill du förbättra ditt engagemang och försäljning med YouTube? Gå sedan med i det största och bästa samlingen av YouTubes marknadsföringsexperter när de delar sina beprövade strategier. Du får steg-för-steg liveinstruktion med fokus på YouTube-strategi, skapande av video och YouTube-annonser. Bli YouTube-marknadsföringshjälten för ditt företag och kunder när du implementerar strategier som ger beprövade resultat. Detta är ett live-online-träningsevenemang från dina vänner på Social Media Examiner.
KLICKA HÄR FÖR DETALJER - FÖRSÄLJNING SLUTAR 22 SEPTEMBER!Men många sidor har snabbt anpassats och utnyttjat slumpmässigheten och valt fem bilder som fungerar i valfri ordning.
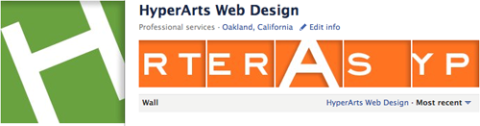
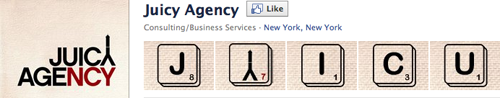
HyperArts och Juicy Agency framhäva slumpmässigheten:


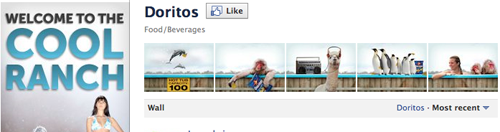
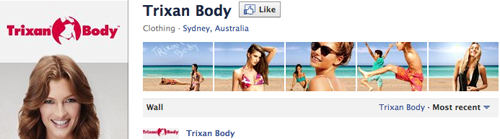
Medan andra märken använder bilder som inte är beroende av deras beställning:



Som du kan se är tillämpningen av slumpmässigheten hos de fem bilderna i fotostripen en design- / meddelandeutmaning som varumärken och deras designers borde anamma. Det är en möjlighet att var kreativ inom reglerna.
Fliknavigering - något förlorat, mycket vunnit
Att flytta fliknavigeringen till vänster kolumn var förmodligen den mest ovälkomna ändringen av fläktens sidlayout. Administratörer ansåg att deras sidnavigering hade degraderats till en plats med mindre synlighet.
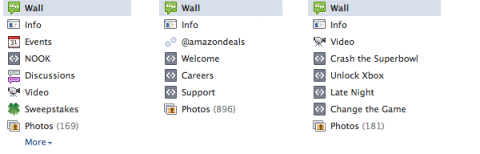
Men det finns en annan sida av det myntet. I stället för sex blå flikar med namnen ofta avkortade på grund av teckenbegränsningar, du har nu 36 tecken att arbeta med och anpassade ikoner.
När du skapar din egna iFrame-applikationer, du kan skapa appens flikikon för fliknavigering, därigenom visuellt ansluta navigeringen med de andra visuella elementen på sidan, eller använda "idiogram" (t.ex. en bild av en gaffel bredvid "menyfliken") för att förstärka flikens innehåll.
Håll din navigering beskuren!
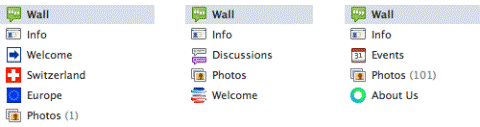
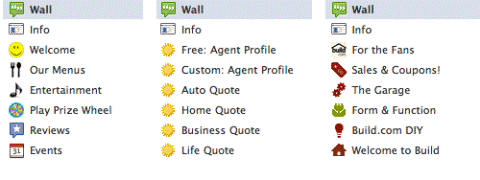
Sidor bör undvik navigering som är rörig med för många flikar (särskilt flikar där det finns lite eller inget innehåll), ikoner av mycket varierande kvalitet och design (de grå statiska FBML-ikonerna ser nu daterade ut och lite fula) och ordnas slumpmässigt snarare än av betydelse.

I exemplen ovan - och kom ihåg att de här kommer från stora märken - det finns evenemangsflikar utan evenemang, applikationer utan ikoner, massor av inaktuella statiska FBML-ikoner etc. Dessa varumärken skulle aldrig vara så slarviga med sin webbplats navigering!
När det gäller sidor som är med uppmärksamhet åt deras navigering, det fanns sidor som gick med avtappad och minimal ...

... och andra som använde anpassade ikoner (som du kan göra när du skapar iFrame-sidflikar) för att skapa ett enhetligt utseende:

Utvalda gilla-möjligheter för korsmärkning och partnerskap
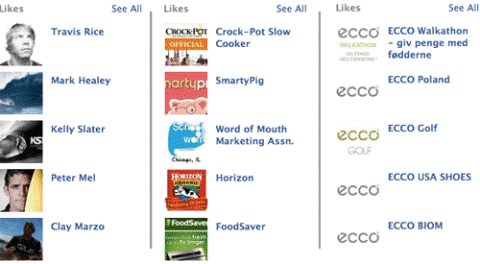
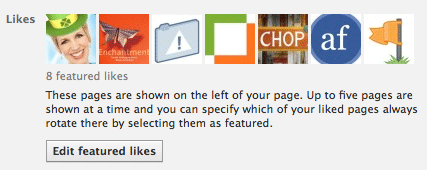
Området “Featured Likes” i den vänstra kolumnen under Like-räkningen är en fantastisk möjlighet för varumärken att markera andra sidor de äger, partnersidor eller bara relaterade efter intresse:

Administratörer har mycket kontroll över de utvalda gillarna.
Via "redigera sida> utvalda" kan du välja vilken av dina sidor som du gillade (det här är sidor som din sida har gillat, inte din personliga profil) kommer att visas i rotation på fem sidor.

Take-away: Tänk på alla delar av ditt visuella varumärke
Eftersom den gamla layouten endast tillät visuell branding av profilbilden och anpassade flikar, var det verkligen alla som ansvarade för visuell branding var tvungna att vara uppmärksamma på.
Men det är en ny dag och en ny layout - skarp och ren - så titta på Allt ovanstående element, tänk kreativt och använd dem alla tillsammans för att visa en stark och övertygande närvaro!
Vad tycker du om dessa förändringar? Om du har några frågor eller kommentarer, vänligen lämna dem i rutan nedan.