4 sätt att använda Google Tag Manager med Facebook: Social Media Examiner
Verktyg För Sociala Medier Facebook Analys Googles Tagghanterare Facebook / / September 26, 2020
Undrar du hur du enkelt installerar Facebook-funktioner på din webbplats utan att redigera koden?
I den här artikeln hittar du enkla sätt att installera Facebook-pixeln, Facebook Messenger kundchatt-plugin, varningar för Facebook-kommentarer och Facebook-standardhändelser med Google Tag Chef.
Installera Google Tag Manager på din webbplats
Google Tag Manager är ett kraftfullt, gratis verktyg som förbättrar din marknadsföringsanalys. Från den här centrala plattformen kan du spåra en mängd olika åtgärder på din webbplats (sidvisningar, klick, etc.) och dela den informationen med plattformar som Facebook eller Google Analytics. Google Tag Manager är ett värdefullt lyssningsverktyg för digitala marknadsförare, men det är också användbart för marknadsförare av sociala medier.
Många marknadsförare för sociala medier har inte tillgång till deras företags webbplats - kanske är den värd på en blogg som inte tillåter dig att ändra CSS eller så är det med en utvecklare som debiterar dig för att göra ändringar. Facebook är medveten om att du ibland inte kan installera deras kod, eller kanske använder en mer komplex CMS på en webbplats och inte vill bråka med den. Så de har sett till att flera av deras funktioner integreras med programvara som Google Tag Manager.
För att använda Google Tag Manager, gå till hemsidan och registrera dig för ett konto. Om du redan har ett befintligt Google-konto kan du använda det för att logga in.
När du är inloggad, antingen länka ditt konto till ett befintligt Google Tag Manager-konto för din blogg eller webbplats eller lägg till ett nytt konto.
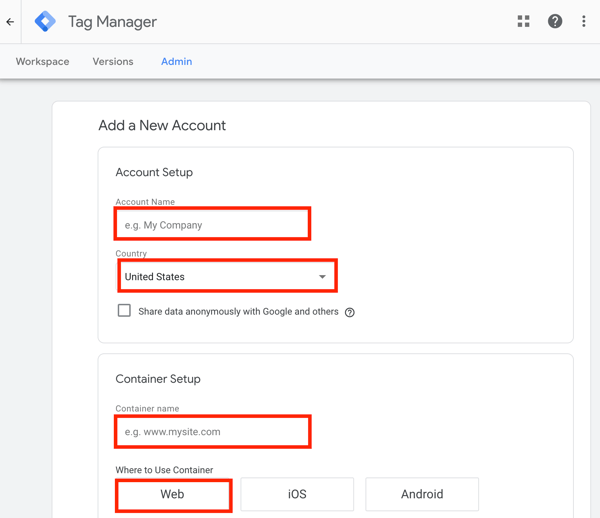
Om du skapar ett nytt konto, skriv in ditt företagsnamn, Välj ditt landoch ange din webbadress för att skapa en container. När du är klar, klicka på Skapa och acceptera användarvillkoren.

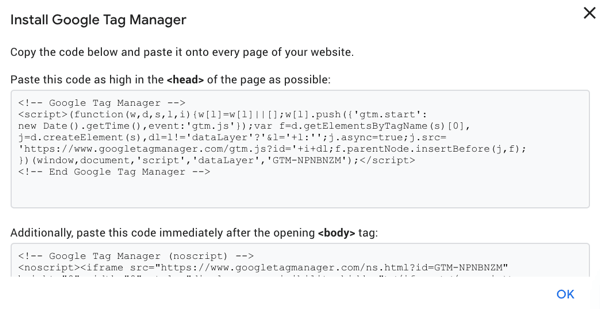
Därefter ser du behållarkodavsnittet du behöver lägga till på din webbplats så att Google Tag Manager fungerar.

Obs! Om du använder Google Tag Manager för analys på din webbplats och skickar data till Google Analytics, se till att du bara bäddar in ditt Google Tag Manager-ID på din webbplats för analys. Om du använder både Google Analytics och Google Tag Manager-ID: er i din webbplatskod kommer du att få dubblettinformation, dubbla spårningsaktiviteter på din webbplats. För att undvika detta, ta bort ditt Google Analytics Universal Tracking ID och ersätt den med Google Tag Manager.
När du har lagt till containeravsnittet på din blogg eller webbplats är du redo att lägga till nya taggar som hjälper dig att integrera Facebook med din webbplats.
# 1: Ställ in Facebook Pixel
Efter installationen ger Facebook-pixeln dig kraftfull inblick i hur besökare från Facebook interagerar med din webbplats. Pixel är ett otroligt användbart och gratis verktyg för marknadsförare.

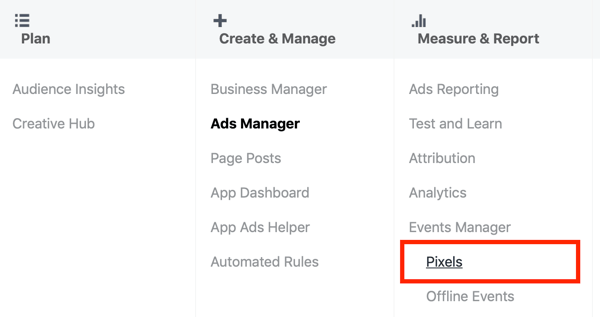
För att installera Facebook-pixeln med Google Tag Manager, öppna Facebook Ads Manager och navigera till Event Manager> Pixlar.

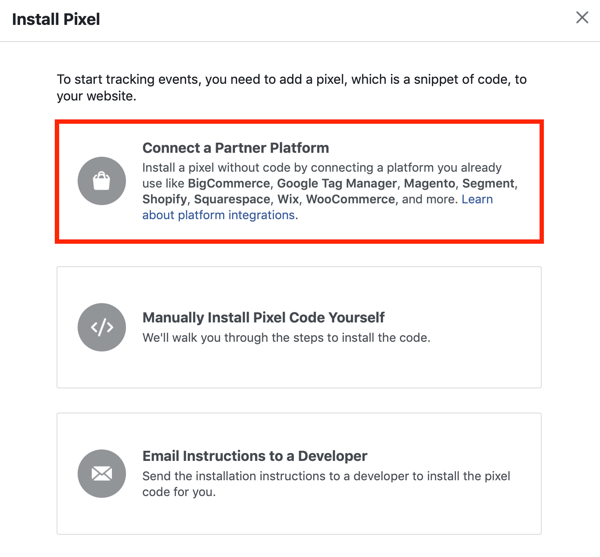
Sedan klicka på + Lägg till ny datakälla och följ anvisningarna för att installera pixeln. När du ser skärmen nedan, klicka på Anslut en partnerplattform.

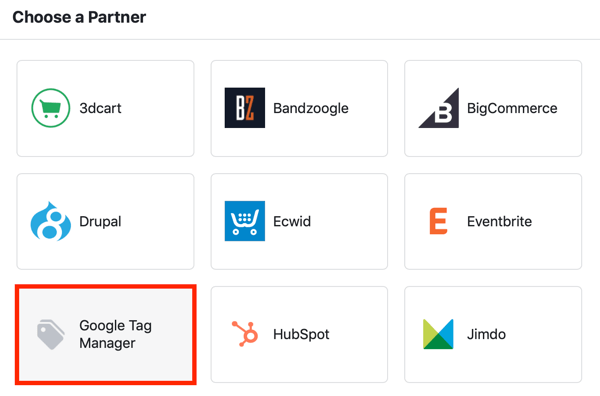
Sedan välj Google Tag Manager.

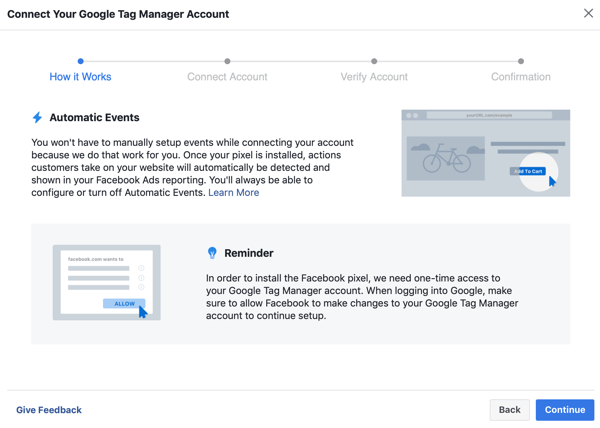
I fönstret som visas, klicka på Fortsätt och då logga in för att ansluta ditt Tag Manager-konto till Facebook.

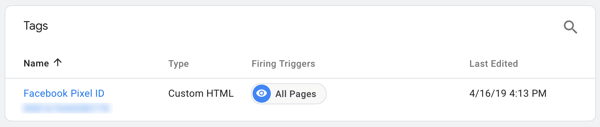
När du är klar, navigera till Google Tag Manager och du kommer se en tagg som är uppkallad efter ditt Facebook-pixel-ID-nummer.

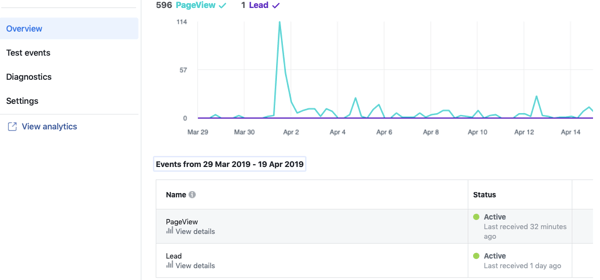
Gå nu tillbaka till Facebook och öppna Event Manager. Du bör se ett meddelande om att din pixel är aktiv.
Facebook-pixeln är en port till kraftfull omnichannel-analys som kallas händelsekällgrupper, vilket gör att du kan slutföra din analysöversikt så att du kan tillskriva konverteringar till ditt sociala arbete.
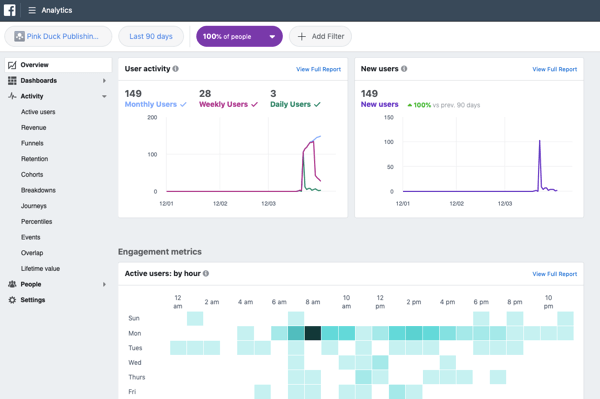
Om du har Facebook Business Manager, gå till din Facebook Analytics och använda händelsekällgrupper för att gå in på användarnas beteende på din webbplats och interaktion med dina Facebook-sidor och appar.

# 2: Installera Facebook Customer Chat Plugin
Att erbjuda en livechattfunktion på din blogg eller webbplats kan förbättra kundsupporten och öka konverteringarna. Att installera ett livechatt-plugin kan dock låta som en skrämmande uppgift. Lyckligtvis finns det en enkel lösning: Facebook-kundchatt plugin.
Detta plugin låter dig länka din chatt till Facebook så att användare inte behöver logga in på ännu en mjukvara. Plus, de flesta är bekanta med hur Facebook fungerar och kan förstå hur man använder chattfunktionen.
Eftersom Facebook fritt gör din egen chat-plugin-kod tillgänglig kan du använda Google Tag Manager för att installera den. Det här är praktiskt om du inte har tillgång till din CSS eller om en utvecklare kan installera den på din webbplats. Att installera plugin på det här sättet är också enklare än att installera det manuellt, särskilt om du inte är säker på att arbeta med CSS.
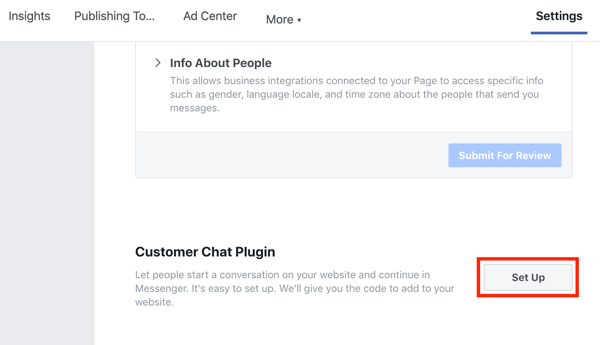
För att hitta din kod, navigera till din Facebook-sida och klicka på Inställningar.
Till vänster, klicka på Messenger-plattformenflik och sedan till höger, rulla ner tills du ser Plugin för kundchatt. Klicka på knappen Inställning.

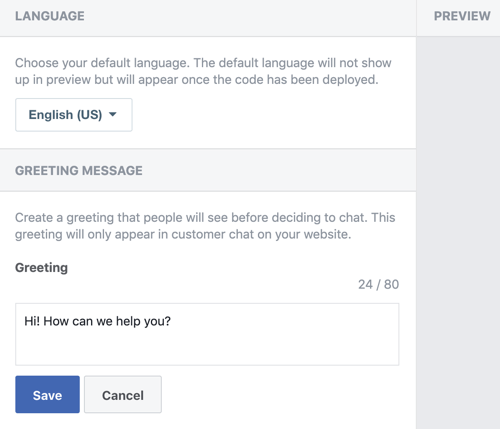
I popup-fönstret, välj önskat språk och skriv in välkomsthälsningen du vill att användare ska se när de klickar på chattikonen.

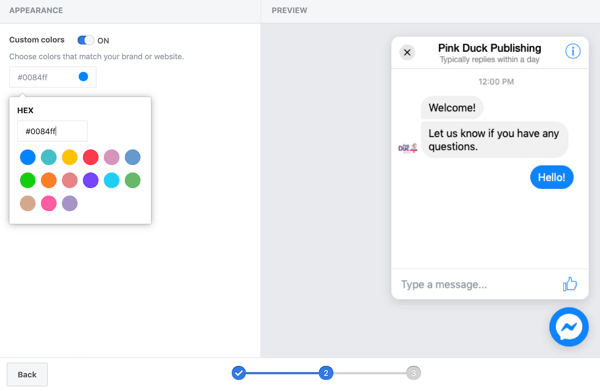
På nästa skärm kan du välj anpassade färger för ditt chatt-plugin.

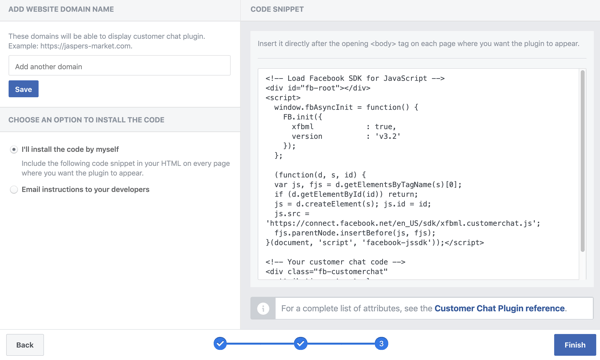
När du når steg 3 ser du

Nu måste du ändra HTML-koden till ett skript som du kan använda i Google Tag Manager. Du kan antingen göra detta manuellt eller med ett tredjepartsverktyg.
Ändra inbäddningskoden med ett verktyg från tredje part
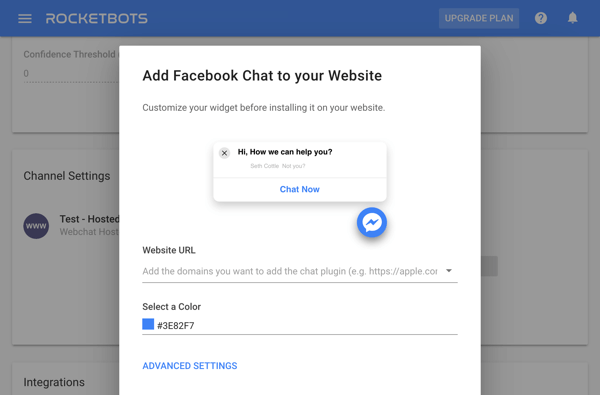
Om du föredrar att använda ett verktyg från tredje part, prova något liknande Rocketbots. Det kommer ta din inbäddningskod och förvandla det till ett manus som Google Tag Manager kan använda. Den kostnadsfria Rocketbots-planen erbjuder 1000 meddelanden per månad, vilket är bra för mindre företag.

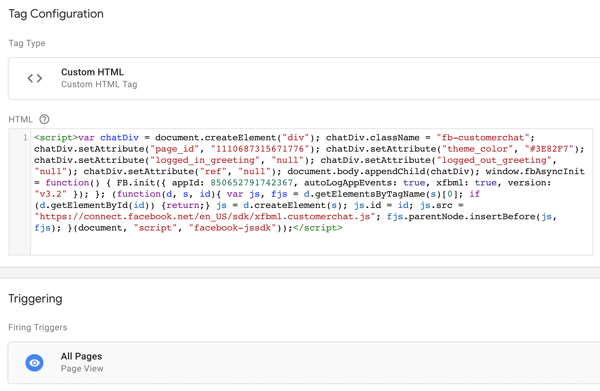
När du har fått koden, helt enkelt klistra in den i en anpassad HTML-tagg i Google Taggstyrning. Din utlösare ska vara vyer över alla sidor om du vill använda den på alla sidor på din webbplats.

Ändra inbäddningskoden manuellt
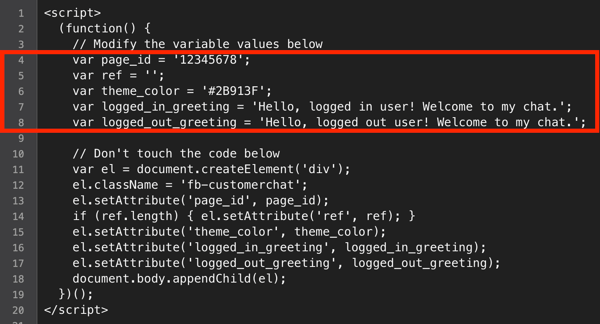
Om du föredrar att konvertera HTML-koden till ett skript manuellt, börja medsamla in följande information:
- Ditt Facebook-sid-ID (gå till fliken Om på din sida och bläddra ner till sid-ID)
- Hexkoden för färgen som ska användas i din chatt
- Välkomstmeddelandena som du vill visa för användare som är inloggade och användare som är utloggade
Sedan infoga denna information i raderna 4–8 i koden i den här artikeln av Simo Ahava.

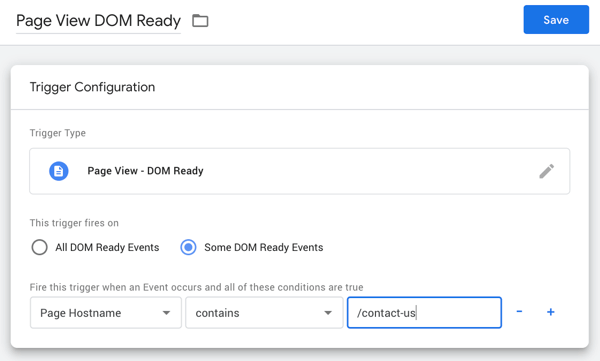
När du har ändrat koden, skapa en ny anpassad HTML-tagg i Google Tag Manager och klistra in koden i den. För avtryckartypen välj Sidvy–DOM-klar. Också bestäm vilka sidor du vill använda avtryckaren:
- Använd taggen på alla sidor: Välj alla DOM-klara händelser.
- Använd taggen på utvalda sidor: Välj Några DOM-klara händelser och skriv in webbadressen du vill att chatten ska visas för (till exempel ”/ kontakta oss”).
När du är klar, klicka på Spara.

# 3: Skapa varningar för Facebook-kommentarer på din webbplats
Detta är en spännande användning av Google Tag Manager som hjälper dig att slutföra cirkeln när det gäller analys och spårning om du använder Facebook-kommentarer på din blogg.
Få YouTube-marknadsföringsutbildning - online!

Vill du förbättra ditt engagemang och försäljning med YouTube? Gå sedan med i det största och bästa samlingen av YouTubes marknadsföringsexperter när de delar sina beprövade strategier. Du får steg-för-steg liveinstruktion med fokus på YouTube-strategi, skapande av video och YouTube-annonser. Bli YouTube-marknadsföringshjälte för ditt företag och kunder när du implementerar strategier som ger beprövade resultat. Detta är ett live-online-träningsevenemang från dina vänner på Social Media Examiner.
KLICKA HÄR FÖR DETALJER - FÖRSÄLJNING SLUTAR 22 SEPTEMBER!Att installera Facebook-kommentarplugin på din webbplats är vanligtvis lätt att göra, men det är svårare att spåra kommentarerna och använda informationen för något meningsfullt. I de flesta fall meddelar din blogg dig inte när användare lämnar Facebook-kommentarer på din webbplats, vilket kan vara frustrerande. Eftersom kommentarer handlar om social interaktion med potentiella kunder och varumärkeskampanjer är det viktigt att kunna hålla koll på dem.
Google Tag Manager kan göra denna process mycket enklare genom att skicka kommentarer till din Facebook Analytics-data. Du kan till och med göra att kommentardata visas i Google Analytics som sociala interaktioner, om det är ditt val av analysverktyg.
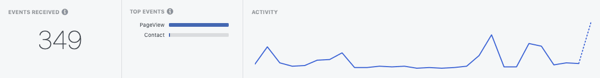
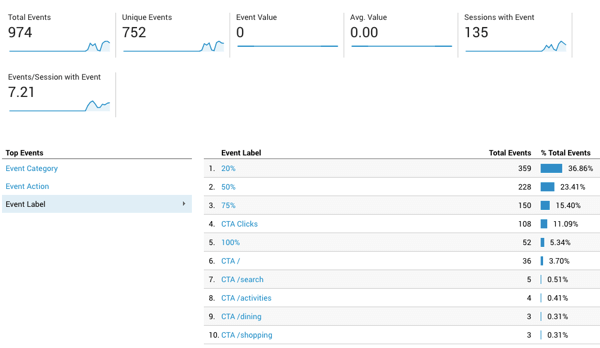
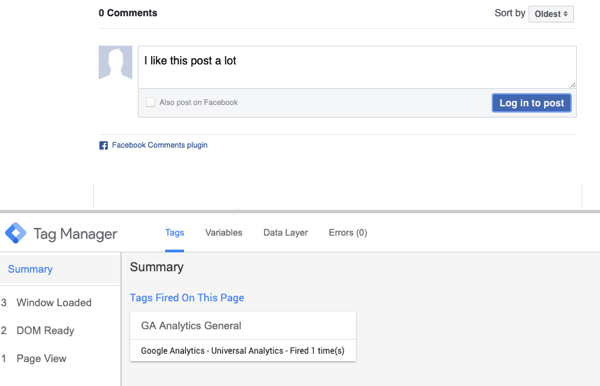
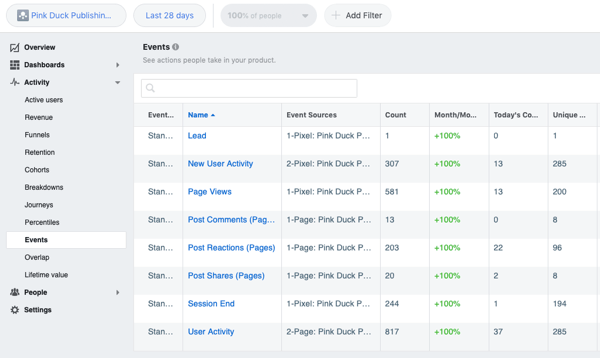
När du spårar Facebook-kommentarer via Google Tag Manager och skickar dem till Google Analytics visas de som händelser (som visas nedan) i Google Analytics. I Google Tag Manager kan du definiera hur dina händelser är märkta så att du kan spåra dem.

Innan du går in i stegen för att spåra Facebook-kommentarer är det viktigt att förstå att Google Tag Manager har en mängd fördefinierade händelser som den kan lyssna på på din blogg. När den hittar en händelse kan den använda händelsen för att utlösa en tagg.
Även om du i Google Tag Manager kan ställa in anpassade taggar för vad du än behöver, när det gäller Facebook-kommentarer, försök använda formulärelement för att ställa in din trigger. Google Tag Manager ser på kommentarrutan som ett formulärfält, vilket innebär att du ofta kan använda variabeln Form Submission. Detta är praktiskt eftersom det kräver mindre kodning.

För att spåra kommentarer på din webbplats, och så småningom Facebook-kommentarer, gör du det ställa in en tagg som spårar alla former och då ändra konfigurationen.
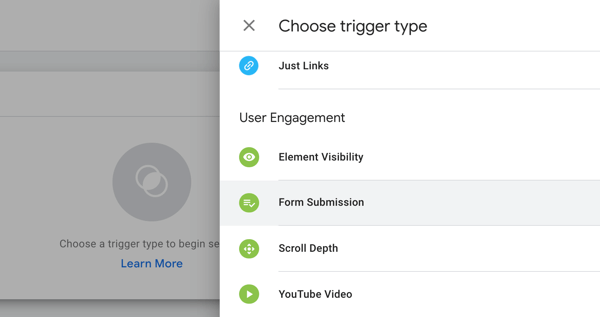
Börja med att skapa en utlösare för formulärinlämningar. I din arbetsyta, gå till Triggers och klicka på Ny. För avtryckartypen välj Form Submission.

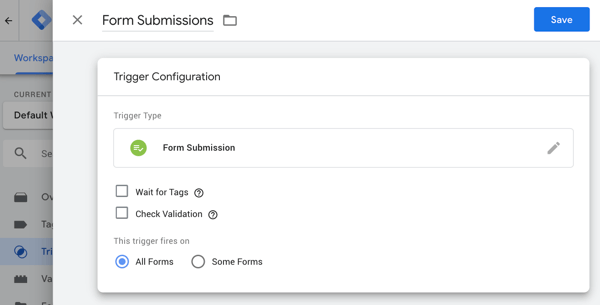
Nästa, skriv in "Form Submissions" för utlösarens namn.Lämna alternativet Vänta på taggar avmarkerat och sätt avtryckaren till att aktivera Alla former (alla sidor). Sedan klicka på Spara.

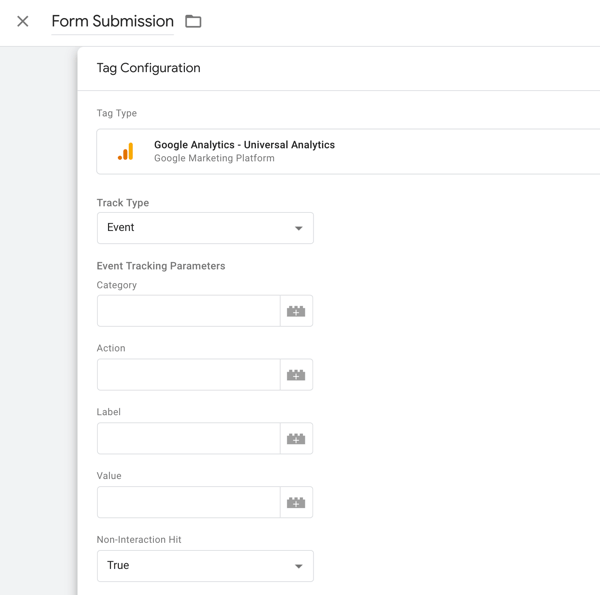
Nästa, skapa en Google Analytics–Universal Analytics-tagg med spårtypen Event.

I taggen vill du ge evenemanget en kategori, åtgärd och etikett. Dessa kommer att användas av analysprogramvara för att identifiera vad som händer som en händelse vara beskrivande. Taggar med en icke-interaktionshit som är Falsk kommer att påverka sessionstiden och studsfrekvensen. När du är osäker, ställ in detta till True för taggar så att det inte rör sig med studsfrekvensen.
Nästa, välj avtryckaren du just gjort. Nu spårar du alla bidrag på alla formulär på din blogg. Du har en tagg som berättar för Google Tag Manager var du hittar data (från analys) och vad du ska kalla det, och en utlösare som talar om när den ska skjutas (när människor skickar in något formulär).
Eftersom varje webbplats är unik kan kommentarområden på bloggar ha olika CSS. Det betyder att du kommer att använda utlösaren du just skapade för att hitta dina Facebook-kommentarer och vad som unikt identifierar dem och sedan skapa en utlösare som är unik för den här typen av kommentarer.
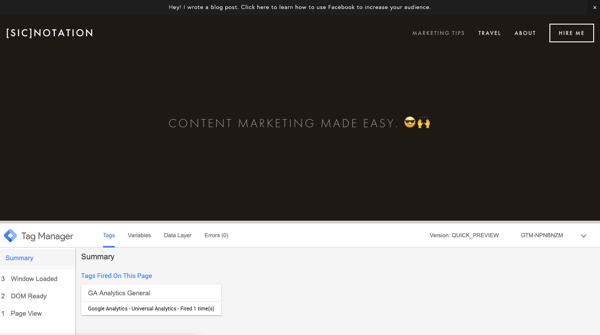
För att testa din tagg, klicka på Förhandsgranska högst upp på sidan och öppna ett nytt fönster för att se din blogg (och kommentarer). Du ser en konsol längst ner på skärmen eftersom Google Tag Manager är i förhandsgranskningsläge (så länge dina sekretessinställningar inte blockerar den). Denna konsol är endast synlig för dig.

Navigera till dina bloggkommentarer och skriv in en ny kommentar för att testa vad som händer när du använder din Facebook-kommentarfunktion.
Ta en titt på avsnittet Sammanfattning på konsolens vänstra sida. Om “gtm.formSubmit” visas som en händelse i listan som har DOM Ready, Window Loaded, och så vidare efter att du har skickat din kommentar, blir detta en enkel installation.

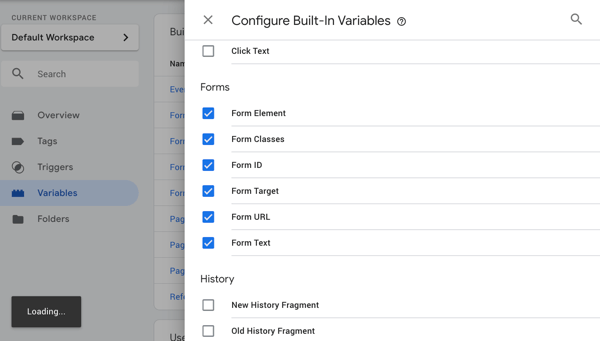
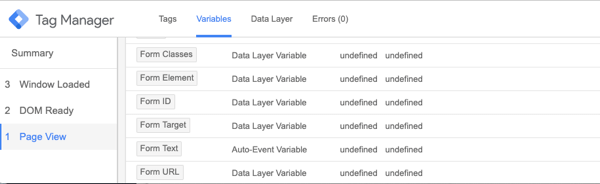
Nästa, klicka på fliken Variabler i ditt evenemang. Du använder en variabel för att identifiera Facebook-kommentarrutan i Google Tag Manager. Leta efter en formulärvariabel som är unik för den här kommentarrutan. Din unika identifierare kan vara Form Classes eller Form ID.

Nästa steg är att redigera din triggermed den information du har samlat in genom att titta på fliken Variabler i konsolen. Vad du väljer som unik identifierare är upp till dig, men ofta kan Form Class eller Form ID vara användbart.
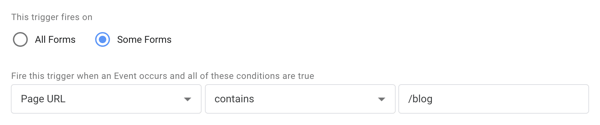
Hittills säger taggen och utlösaren du har ställt in Google Tag Manager att söka på varje sida på din webbplats. Om du vill att den bara ska söka på sidor på din blogg kan du ställa in regeln på Sidans URL innehåller / blogg, till exempel, som visas här.

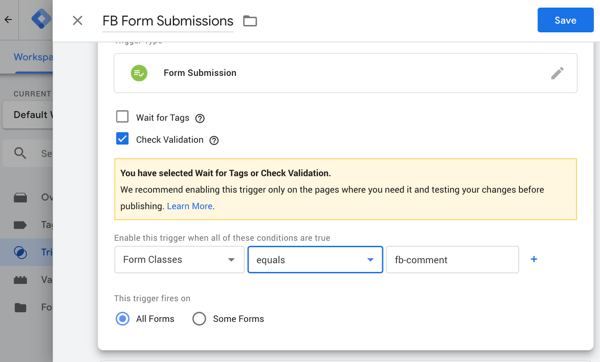
Markera kryssrutan Kontrollera validering och skriv din unika identifierare för Facebook-kommentarer (för att visualisera detta, Formklasser är lika med fb-kommentar).

Spara dina ändringar och då gå in i förhandsgranskningsläge för att kontrollera om utlösaren utlöses och taggen fungerar. Om taggen fungerar, när du skickar en kommentar, kommer taggen som avfyrades (när du arbetar) att visas i avsnittet Sammanfattning längst ner på sidan. Om det fungerar, publicera dina ändringar.
Om gtm.formSubmit aldrig visas som en händelse när du förhandsgranskar inlämningstaggen för alla formulär, betyder det att Google Tag Manager-formuläret för automatisk händelsehantering inte kan fungera i din kommentarruta. Saker är lite svårare i det här fallet, men den här artikeln på spåra kommentarer med Google Tag Manager kan hjälpa till, särskilt om du använder apex-kommentarrutor eller mer anpassade lösningar.
# 4: Mät omvandlingar från Facebook-trafik
Att ställa in konverteringsinformation i Google Tag Manager är ganska enkelt. Du måste åtminstone redan ha en utlösare som är ditt Facebook-pixel-ID. Då kan du ställa in konverteringsspårning från Google Tag Manager som kommer att gå igenom till Facebooki Event Manager.
Du kommer att kunna se vissa konverteringshändelser där, till exempel när någon lägger till en vara i kundvagnen eller gör ett köp. Dessa kommer att visas i din instrumentpanel tillsammans med den vanliga uppsättningen händelser som din Facebook-pixel redan spårar (som PageView), och de kommer att synas som händelser i din pixel. Dessa konverteringar från Facebook kan också gå vidare till Google Analytics med mål.

För att detta ska fungera måste du gör några mindre justeringar i Google Tag Manager för att spåra vad Facebook kallar standardhändelser, som är viktiga händelser på din blogg eller webbplats. Dessa kan inkludera:
- Visa innehåll
- Sök
- Lägg till i kundvagn
- Lägg till i önskelista
- Starta kassan
- Lägg till betalningsinformation
- Gör köp
- Leda
- Fullständig registrering
Några av dessa händelser är viktigare än andra beroende på din verksamhetstyp. För en e-handelswebbplats är till exempel alla dessa händelser avgörande för att minska övergivna vagnar och leda kunder i försäljningstratten.
För att spåra dessa standardhändelser krävs en separat kod i en annan tagg. För varje händelse du vill spåra måste du lägga till lite kod. För att illustrera, för att spåra en lead, skriv in följande kod och ersätt NAME, CATEGORY och VALUE med din information:
;Obs! Du behöver inte ett innehållsnamn, en kategori eller ett värde. Det här är bara platshållare som du kan använda om du behöver dem.
Om du bara vill spåra generiska data fungerar en grundläggande händelsekod, som visas nedan:
;För att skapa den här taggen i Google Tag Manager, skapa en ny anpassad HTML-tagg och klistra in din kod. Du måste också bestäm om du vill att detta ska utlösas på alla sidor eller på en viss typ.
Namnge taggen efter händelsen du vill spåra och klicka på Spara. Vänta nu cirka 24 timmar och denna konverteringsdata ska visas i din Facebook Events Manager och Analytics (om du har inställt händelsekällgrupper) under Händelser och intäkter.

Proffstips: Se till att din allmänna Facebook-pixeltrigger alltid aktiveras först. Du kan göra detta genom att ställa in det som en tagg med högre prioritet.
Slutsats
Att installera Facebook-verktyg via Google Tag Manager kan vara till hjälp om du inte har tillgång till koden för din blogg eller webbplats. Dessutom kan det också överbelasta din analys!
Vad tror du? Vilka av dessa Facebook-funktioner kommer du att installera med Google Tag Manager? Dela dina tankar i kommentarerna nedan.
Fler artiklar om Google Tag Manager:
- Lär dig hur du använder Google Tag Manager för att lägga till pixlar på sociala medier och spårningsskript till din blogg eller webbplats.
- Ta reda på hur du skapar avancerade Facebook-anpassade målgrupper med Google Tag Manager.
- Utforska Google Tag Manager och framtiden för analyser.