Hur man använder semantisk markering för att förbättra dina sökresultat: Social Media Examiner
Verktyg För Sociala Medier / / September 26, 2020
 Vill du att sökmotorer enkelt ska hitta ditt innehåll?
Vill du att sökmotorer enkelt ska hitta ditt innehåll?
Vill du att sökresultat relaterade till ditt innehåll ska sticka ut?
Du kan berätta för sökmotorer exakt vad ditt innehåll är för att göra det lättare för dem att indexera det.
I den här artikeln kommer du upptäck grunderna och fördelarna med semantisk markering och hur det kan göra att ditt innehåll sticker ut i sökningen.
Vad är semantisk markering?
Semantisk markering är ett snyggt sätt att säga att du kan använda HTML-taggar till berätta för sökmotorer exakt vad ett specifikt innehåll är.

Du kan till exempel meddela sökmotorer vem som skrev ett blogginlägg, information om ett evenemang du är värd för, om en sträng med ord och siffror är en adress och mycket mer.
Varför skulle du vilja göra det? Eftersom det hjälper sökmotorer indexera ditt innehåll snabbare.
Utan semantisk markering, sökmotorer förlitar sig på sammanhang för att avgöra vad ditt innehåll relaterar till. Det tar lite längre tid för sökmotorer "läser" inte som människor gör.
Med semantisk markering, vet sökmotorer omedelbart vad ditt innehåll är och kan indexera det snabbare och mer exakt.
En annan fördel med att använda semantisk markering är rika utdrag. Det här är extra bilder eller information (t.ex. hur många cirklar på Google+ du är i) som visas i sökresultaten och ger ytterligare information om dig eller ditt innehåll.

Varför bör du bry dig om rikt utdrag? Eftersom de sticker ut från andra sökresultat och är mer benägna att öka klickningar till ditt innehåll istället för någon annans.
Bästa praxis för semantisk markering
I den här artikeln kommer jag att prata om några av de markeringstyper som mest sannolikt kommer att användas på en blogg. Innan vi dyker in i specifika markeringstyper finns det dock några viktiga försiktighetsåtgärder du bör vara medveten om.
Använd inte markup för att försöka lura Google att tro att en sak är något annat, eller att tro att falsk information är sant. Google är riktigt bra på att räkna ut det där och det kan du vara straffas för att dölja.
Detsamma gäller för osynlig markering. Markera inte data som är dolda eller på annat sätt inte synliga på en sida.
Google erbjuder ett verktyg som heter Data Highlighter, som du kan använda för att hitta och markera data. Även om detta är frestande för att det är väldigt enkelt, rekommenderar jag att du inte använder det eftersom Data Highlighter-markeringen endast är läsbar av Google, inte av någon av de andra stora sökmotorerna.
Hur Markup fungerar
Markup kan bli ganska tekniskt. Den här artikeln kommer inte att ge dig den smutsiga semantiska markeringen. Istället ska jag ge dig en kort översikt över hur det fungerar, och sedan kommer jag att ge dig en hög nivå titt på några alternativ för din egen blogg.
Vissa markuptyper är lättare att implementera än andra, men de använder alla samma principer.
Markeringstyper använda sig av mikrodata och dataklassificering att "prata" med sökmotorer. Precis som HTML och CSS berättar för din webbläsare hur du visar ditt innehåll, berättar mikrodata och dataklassificering sökmotorer vad ditt innehåll är och hur det ska indexeras.
Om du inte är bekant med mikrodata och dataklassificering (som jag först kommer att erkänna att jag inte är) kan det verka som ett helt annat språk. I avsnittet om Schema.org senare i den här artikeln har jag ett exempel på hur mikrodata ser ut.
Ta reda på vilka markeringar som ska användas
Det är en massa av olika markeringstyper du kan använda - det kan vara överväldigande först. När du precis har börjat och inte är helt säker på vilken markering du behöver hjälper det titta på en lista med alternativ.
Det finns två huvudsidor som hjälper dig att ta reda på vilka markeringstyper som passar din blogg: Schema.org och Googles verktyg för webbansvariga.
Jag kommer att prata mer om Schema.org på en minut, men vet för närvarande bara att det är en lista över markeringstyper du kan använda. Vilken typ av markering du slutar använda beror på ditt innehåll.
Schema.org ger dig definitivt många markeringstyper att välja mellan, men inte alla stöds för närvarande av sökmotorer, och det kommer inte heller att resultera i riktiga utdrag (ännu).
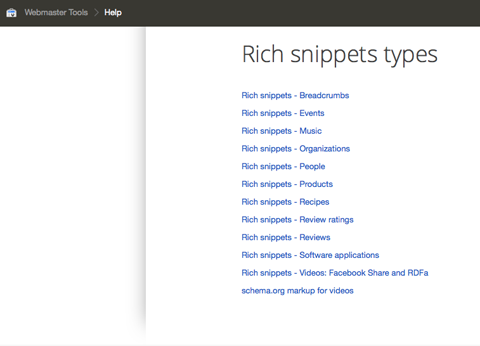
Om du vill veta vilka markeringstyper som för närvarande använder rich snippets, se listan över Googles verktyg för webbansvariga rika utdragstyper. Varje markeringstyp som listas på den sidan länkar till mer information om vilket innehåll som ska markeras och hur man gör det.

Om du har tittat på Schema.org och hittat en markering som du vill använda men inte ser den listad i listan med Rich Snippets för webbansvariga, betyder det bara att det inte finns ett Rich-kod just nu.
Även om en markeringstyp inte finns med i listan kan du fortsätta använda den - markeringen hjälper fortfarande sökmotorer att indexera ditt innehåll snabbare. Och eftersom Google alltid uppdaterar kan den onoterade markeringen visa rich snippets senare och du är före spelet.
Men om du precis börjat föreslår jag att du använder de markeringar som redan innehåller riktiga utdrag. Du kan lägga till de andra senare.
Mer om Schema.org
Även om Schema.org inte är det enda alternativet för markeringstyper, rekommenderar jag att du använder det eftersom båda Google och Bing har kommit överens om att stödja det. Är det inte praktiskt när företag arbetar tillsammans för att skapa en industristandard?
Det finns bara ett problem med listan över markeringstyper på Schema.org: Det är enormt... och förvirrande (så det är två problem!). Lyckligtvis behöver väldigt få bloggar alla eller till och med de flesta markeringstyperna - de gäller helt enkelt inte för din webbplats.
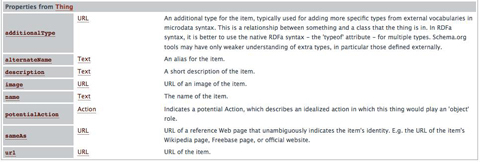
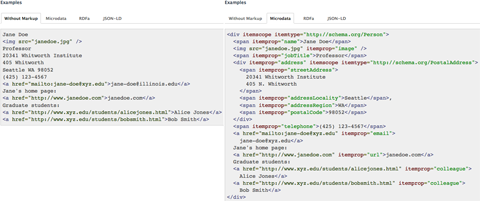
Markeringsbeskrivningarna på Schema.org innehåller mycket tät packad information. Här är till exempel en skärmdump av bara en del av Postadress schema:

För att undvika att bli helt överväldigad, låt dig inte hänga på att läsa allt. Istället kort skumma beskrivningarna sedan bläddra ner till avsnittet Exempel. Det är där guldet är.
Exemplen visar vilken typ av innehåll du kan markera med den typ av markering. För varje exempel kan du växla mellan hur data ser ut utan markering vs. med markering.
Skärmdumpen nedan visar ett exempel från PostAddress-markeringssidan på Schema.org. På skärmdumpen kan du se hur HTML ser ut före markering och efter.

Lägg märke till att var och en itemprop eller Objekttyp ger specifik information som berättar för sökmotorn exakt vad innehållet är. Det är den mikrodata jag nämnde tidigare.
OK, låt oss gå ner och prata om de tre markeringstyper som är relevanta för de flesta bloggar: författarskap, video och evenemang.
# 1: Authorship Markup
Markering av författarskap är en av de viktigaste markeringstyperna du ska använda. Det ger dig författarskapet rikt utdrag, vilket visar din bild och ditt namn i sökresultaten.
Få YouTube-marknadsföringsutbildning - online!

Vill du förbättra ditt engagemang och försäljning med YouTube? Gå sedan med i det största och bästa samlingen av YouTubes marknadsföringsexperter när de delar sina beprövade strategier. Du får steg-för-steg liveinstruktion med fokus på YouTube-strategi, skapande av video och YouTube-annonser. Bli YouTube-marknadsföringshjälte för ditt företag och kunder när du implementerar strategier som ger beprövade resultat. Detta är ett live-online-träningsevenemang från dina vänner på Social Media Examiner.
KLICKA HÄR FÖR DETALJER - FÖRSÄLJNING SLUTAR 22 SEPTEMBER!Med andra ord får du kredit för att du har skrivit ett visst innehåll och sökresultatet sticker ut på resultatsidan.
Om du skriver för flera bloggar hjälper författarskapsmarkeringen Google att räkna ut det du skapade olika innehållsstycken på olika webbplatser. I vissa fall kommer Google att inkludera "mer efter (författarens namn)" bredvid ett sökresultat, vilket ger sökarna möjlighet att klicka igenom för att se ännu mer av ditt innehåll.
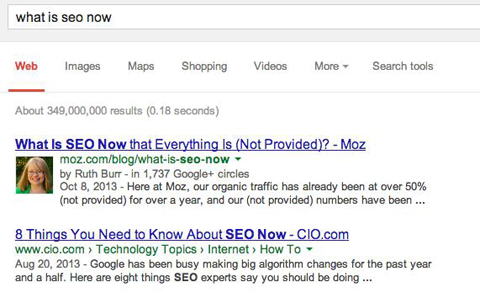
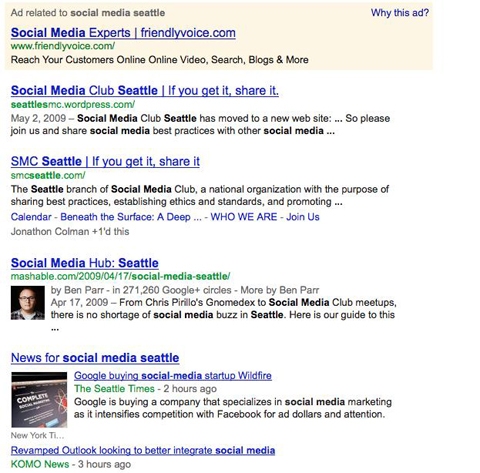
Nedan använder Mashable författarmarkering för att associera författare med innehållet de har skrivit på webbplatsen. Som du kan se fångar rika utdrag sökarens öga och ger extra detaljer.

Om du tittar på Ben Parrs sökresultat ser du hans bild, hur många cirklar på Google+ han är i och en länk till fler av hans artiklar. Dessa är alla rika utdrag som härrör från författarskapsmarkering.
Vad du behöver för att författarskap ska fungera
För att författarskapet ska fungera korrekt måste du ha en profil på Google+ som innehåller ditt riktiga namn och en tydlig bild av ditt ansikte.
Du med behöver originalinnehåll som du skapade under ditt riktiga namn (matchar namnet på ditt Google+ konto) på en sida i sig och med en byline som innehåller "av (författarens namn)."
Till exempel, den här artikeln du läser finns på en sida för sig och innehåller "av Ruth Burr Reedy" så att den kan fungera med författarskap.
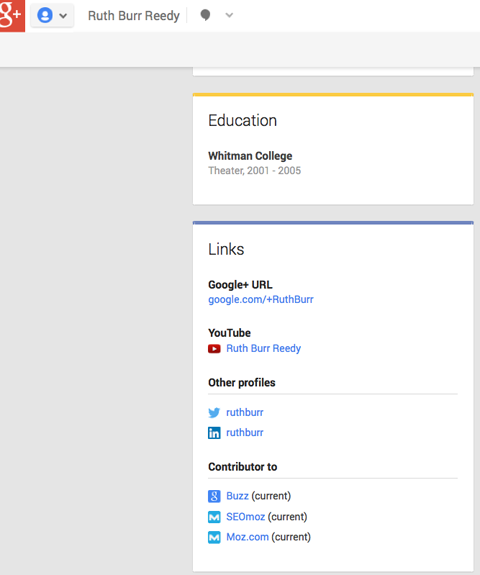
Till sist, se till att du har listat bloggen / bloggarna (inklusive din egen) som du bidrar till i din profil på Google+ (instruktionerna nedan).
Om något av dessa element saknas fungerar författarskapet inte (tyvärr, pseudonyma bloggare).

För att lista de webbplatser du bidrar till, följ dessa fem enkla steg:
1. Gå till din profil på Google+ och klicka på Om.
2. Bläddra ner tills du se avsnittet Länkar och klicka på Redigera.
3. I popup-fönstret, rulla ner till Contributor To och klicka på Lägg till anpassad länk.
4. Skriv in webbplatsens namn och URL.
5. Klicka på Spara.
Hur man implementerar författarskap på en blogg
Att implementera författarskap beror på bloggens baksida. Om du använder WordPress.org för din blogg (de flesta gör det) kan du använd ett plugin för att hjälpa dig att skapa författarskap.
Både Yoasts WordPress SEO-plugin och den Allt i ett SEO WordPress-plugin erbjuder enkla alternativ för att lägga till författarskapsmarkering.
Dessa länkar innehåller instruktioner för användning Allt i ett SEO och WordPress SEO för att skapa författarskap på din blogg.
Efter en hel del felsökning har jag några tips för att få författarskapet att fungera för dig.
Ditt namn måste visas i innehållets byline precis som det gör i din profil på Google+. När jag gifte mig och bytte namn i Google+ bröt det många författarresultat för mig.
Det finns en funktion som låter du lägger till ett smeknamn, men det fungerar inte lika bra när det gäller att få det rika utdraget.
Eftersom författarskap förlitar sig på att din byline specifikt säger "av (författarens namn)", försök att undvik att använda "by" och sedan en persons namn någon annanstans på sidan, eftersom det verkligen förvirrar Google.
# 2: Videomarkering
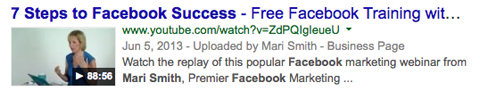
De videoriktigt utdrag är en av de mest eftertraktade eftersom den är så stor och iögonfallande. Även om ditt videoinnehåll är värd på YouTube eller en annan webbplats för videodelning och du bara bäddar in videon din blogg kan du fortfarande markera videoinformationen på din sida och eventuellt få utdraget i sökningen resultat.

Instruktionerna och exemplen för hur du implementerar videomarkering finns på Schema.org VideoObject sidan, men jag föreslår att kolla in Googles verktyg för webbansvariga post för videomarkering.
Webmaster Tools-länken innehåller instruktioner för FacebookShare-metoden, vilket är särskilt användbart om du gör en hel del videofiler på Facebook.
# 3: Markering av händelser
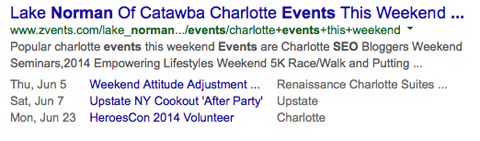
Markering av händelser är en av mina favoriter för SEO eftersom det kan öka synligheten för de händelser du arbetar så hårt för att producera. Tyvärr är markering av händelser en av de mest missbrukade markeringarna.
Google är svårt inställd mot någon form av alltför marknadsföringsspråk i händelsemarkeringen. På Händelserika utdrag sidan kommer de direkt och säger, "... den här funktionen är inte avsedd för reklamändamål."
En försäljning, rabatt eller special anses inte vara ett evenemang för Googles ändamål. För att en händelse ska få händelserika utdrag måste den uppfylla tre kriterier:
- Äga rum på ett visst datum i framtiden
- Var fri från någon form av kampanjerbjudande eller prisinformation i evenemangets namn (spara det för ditt innehåll längre ner på din sida)
- Har en specifik plats (sorry folk, "online" kommer inte att klippa det)

Om ditt evenemang uppfyller dessa krav är det bara en fråga om markering av händelsedata. Var så grundlig som möjligt och försök markera varje information om händelsen som visas på sidan.
Formatera start- och slutdatum och tider i ISO-datumformat så att Google enkelt kan säga att det är vad de är.
Om du har en enda sida som listar dina händelser (som en kalender med event teasers), länka varje evenemang till sin egen separata sida som ger mer information om evenemanget (inklusive ett foto).
Du kan markera både din huvudsida för evenemang och de enskilda evenemangssidorna.
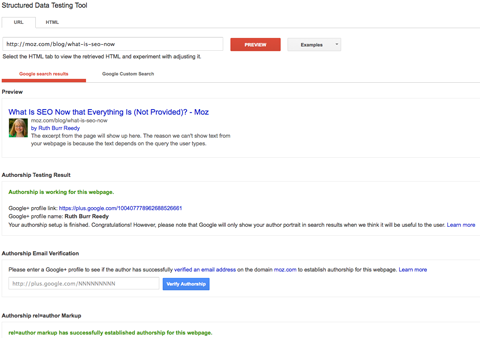
Testa och spåra markeringar
Google gör det enkelt att testa din markering med deras Testat verktyg för strukturerad data. Bara ange webbadressen till den sida du vill kontrollera och verktyget visar alla förekomster av markering som det kan upptäcka på sidan.

Det är viktigt att notera att bara för att testverktyget kan upptäcka din markering betyder det inte nödvändigtvis att ditt rika utdrag kommer att visas som en del av sökresultaten.
Det finns algoritmiska faktorer som går in på om ett visst resultat får ett rikt utdrag för en viss sökning. Dessutom uppdaterar Google sin algoritm oftare än de uppdaterar testverktyget.
Över till dig
Nu när du har grunderna, avsätt lite tid så ofta för att kolla vilka nya rich snippets Google lanserar (de lägger till nya hela tiden) och uppdatera din webbplats därefter.
Med tiden kommer din markerade webbplats att bli enklare och enklare för sökmotorer att genomsöka, och ditt innehåll och rika utdrag kommer att stänk på sökresultatsidorna.
Vad tror du? Har du använt semantisk markering på din blogg? Har du några tips att dela? Lämna dina kommentarer och frågor nedan.



