Hur du anpassar dina sociala delningsknappar för ökad trafik: Social Media Examiner
Verktyg För Sociala Medier / / September 26, 2020
 Är du nöjd med hur sociala delningsknappar fungerar på din webbplats?
Är du nöjd med hur sociala delningsknappar fungerar på din webbplats?
Fyller de automatiskt in information som får ditt varumärke att se bra ut på sociala nätverk?
Till maximera fördelarna med social delning på din webbplats måste du görase till att dina sociala delningsknappar innehåller anpassade meddelanden det är lätt för dina läsare att använda och gynnar ditt varumärke.
I den här artikeln fokuserar jag på hur du optimerar de bästa sociala delningsknapparna för din webbplats.
Vad är en optimerad delningsknapp?
En optimerad delningsknapp genererar automatiskt ett delbart meddelande med anpassad information för ditt varumärke.
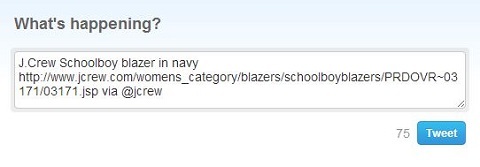
Här är ett exempel på en tweet för social delningsknapp som inte är optimerad med anpassad information.

Medan produkt-ID-numret visas i webbadressen saknas tweetets varumärkes Twitter-handtag och hashtags. Att inkludera dessa artiklar skulle hjälpa varumärket att öka följare, räckvidd och engagemang.
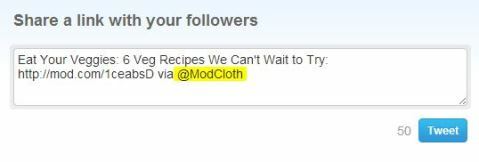
Här är ett exempel på en tweet för social delningsknapp som är optimerad för att automatiskt fylla i varumärkets Twitter-handtag.

Lägg märke till den extra information som ingår tack vare den anpassade webbadressen i tweeten ovan.
Anpassade delningsknappar låt dina läsare dela användbar information och hjälpa dig att kontrollera varumärkesmeddelanden på samma gång.
Installera Social Share-knappar
Varje social kanal hanterar delningsknappar på olika sätt och möjliggör olika nivåer av anpassning. Alla kanaler erbjuder alternativ för utseende och känsla, storlek, antal aktier, anslutningsannoteringar och vad metadata dras automatiskt genom widgeten.
Nedan täcker jag delningsknappar för Twitter, LinkedIn, Google+, Pinterest, Facebook och e-post.
Jag förklarar vilka knappar som låter dig lägga till ditt användarnamn eller inkludera hashtags. hur webbadresser, bilder och sidan sammanfattas. och hur man bäst installerar och anpassar varje knapp.
Om du har en grundläggande bekantskap med HTML är knapparna relativt enkla att installera. Du kan också skicka detta till den person som gör ditt tekniska webbstöd.
# 1: Twitter Dela-knapp
Har du någonsin velat retweeta något från någon du ville ha nätverk med, men inte hittat hans eller hennes Twitter-handtag i den automatiska tweet? Letade du efter ett Twitter-handtag att inkludera i retweet? Eller övergav du dina nätverksinsatser?
I exemplet nedan drar Tweet-knappen på ModCloths blogg automatiskt genom bloggtiteln, en anpassad förkortad URL och deras Twitter-handtag.


Så här kan du anpassa Twitter Dela-knapp:
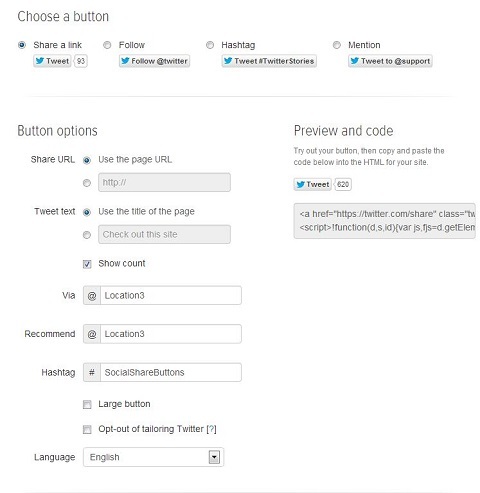
Steg 1: Gå till Twitter-knappar och välj den “Dela en länk” -knapp som du gillar bäst.
Fyll i formulärfälten i Alternativ och se till att inkludera ditt Twitter-användarnamn i avsnittet Via och / eller rekommendera.
Välj "Använd sidans URL" för delnings-URL och "Använd sidans titel" för tweettext.

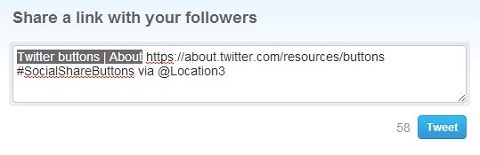
Steg 2: Klicka på Tweet-knappen för att förhandsgranska hur dina tweets kommer att visas.

Steg 3: När du är nöjd med hur tweeten ser ut, kopiera och klistra in koden i HTML för din webbplats på den plats du vill att knappen ska visas.
Spara ändringen på din webbplats så har du en anpassad Tweet-knapp.
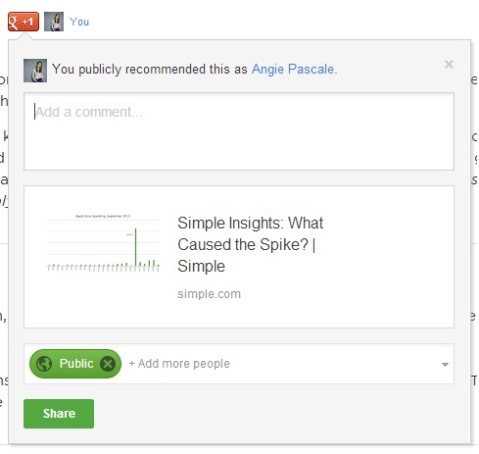
# 2: Google +1-knapp
Google + 1-knappattributen inkluderar sidans titel, URL, bild och rekommendationer.

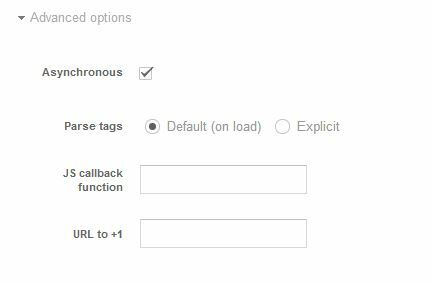
Du kan också välj bland avancerade alternativ, inklusive hur +1-knappen laddas, för att bättre passa behoven på din webbplats. Välj till exempel Asynkron JavaScript-laddning till förbättra sidens laddningstid genom att låta webbläsaren ladda sidan och +1-knappkoden samtidigt.
Google+ hämtar information för att automatiskt fylla i på ett av fyra sätt, i den här ordningen:
- Schema.org
- Öppna diagramprotokollet
- Titel och metabeskrivning
- Googles bästa gissning från sidinnehåll
För att säkerställa bästa möjliga återgivning av delningsmeddelandet och skapa det mest iögonfallande meddelandet rekommenderar jag dig implementera både Schema och Open Graph på din webbplats.
Besök Google Developers-sida och följ instruktionerna nedan till anpassa din Google+ knapp.
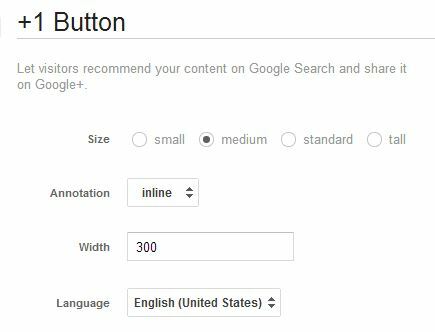
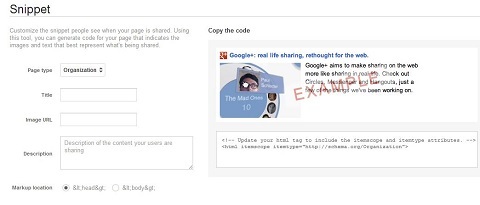
Steg 1: Välj önskad knappstorlek, anteckningsformat (vilket betyder där delningsantalet visas) och bredd.

Steg 2: Välj lämpliga avancerade alternativ.

Steg 3: Nu när du har formaterat din knapp klickar du på "Vill du anpassa kodavsnittet?" under förhandsgranskningen och koden för att anpassa delningsmeddelandet.

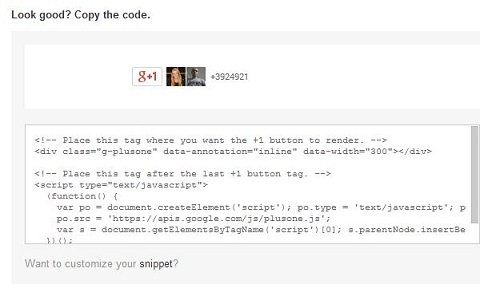
Steg 4: Kopiera kodkoden och knappkoden från steg 2 och klistra in dem där du vill att knappen ska visas.

Precis så har du en optimerad Google+ knapp på din webbplats.
# 3: LinkedIn Dela-knapp
LinkedIn's Share-knapp är mer grundläggande än de för andra sociala medier. Och det är inte för alla varumärken, men bör inkluderas om du levererar B2B-innehåll.
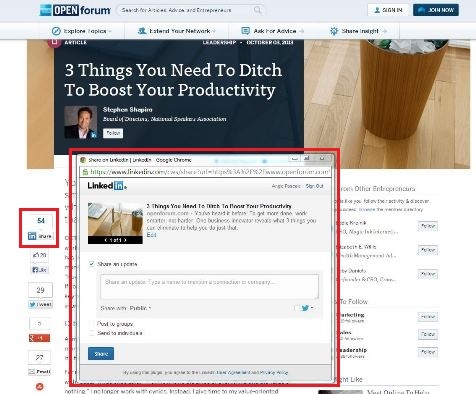
LinkedIn Share-knappen drar inte bara igenom din titel, beskrivning och bild från sidan, det låter också användare redigera inlägget.

Till installera LinkedIn Share-knappen, besök LinkedIn Dela knappgenerator och följ instruktionerna nedan.
Få YouTube-marknadsföringsutbildning - online!

Vill du förbättra ditt engagemang och försäljning med YouTube? Gå sedan med i det största och bästa samlingen av YouTubes marknadsföringsexperter när de delar sina beprövade strategier. Du får steg-för-steg liveinstruktion med fokus på YouTube-strategi, skapande av video och YouTube-annonser. Bli YouTube-marknadsföringshjälte för ditt företag och kunder när du implementerar strategier som ger beprövade resultat. Detta är ett live-online-träningsevenemang från dina vänner på Social Media Examiner.
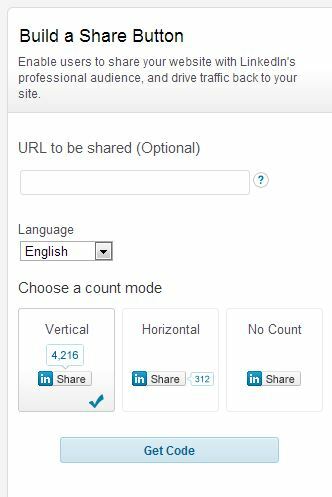
KLICKA HÄR FÖR DETALJER - FÖRSÄLJNING SLUTAR 22 SEPTEMBER!Steg 1: Lämna webbadressen som ska delas tom och den kommer som standard att dra den aktuella sidan. Välj hur du vill att antalet aktier ska visas.

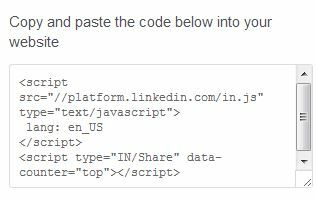
Steg 2: Förhandsgranska din knapp. Om du är nöjd, klicka på "Hämta kod", kopiera och klistra in den där du vill att knappen ska visas.

Det är allt! Din optimerade LinkedIn Share-knapp är redo att gå till jobbet.
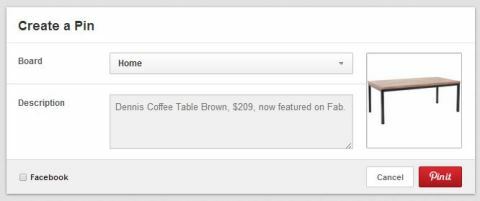
# 4: Pinterest Pin It Button
Eftersom Pinterest är bildbaserat, knappen Pin It fungerar bara på sidor som innehåller en bild.
Pin It-knappen ignorerar alla bakgrundsbilder i din CSS och drar allt innehåll inuti taggar som har minst 80 × 80 pixlar.
Om din sida har flera bilder listas de i den ordning de anges i HTML-filen.

Pin It-knappar kräver lite mer avancerad kodning än andra delningsknappar. Var inte rädd att kontakta din webbutvecklare för att se till att du använder rätt webbadress, bild och beskrivning. När du är redo att bygga din knapp, besök Pinterest Widgetbyggare för att starta.
# 5: Facebook Dela-knapp
Facebook erbjuder två typer av knappar: Facebook Gilla och Facebook Dela. Båda knapparna låter användare dela ditt innehåll på Facebook och skapa en berättelse i deras nyhetsflöde. Skillnaden ligger i hur nyhetsflödesberättelserna visas och hur mycket kontroll användaren har för att skapa den berättelsen.
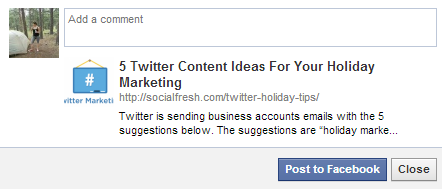
Medan båda knapparna tillåter användare att lägga till en kommentar och tagga vänner, Facebook Gilla-knappen tillåter dem inte att redigera rubriken, beskrivningen eller miniatyrbilden.

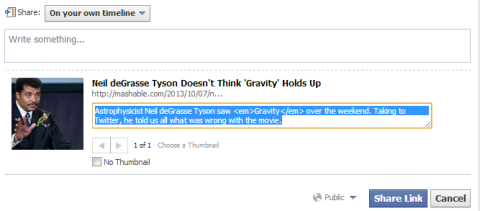
Facebook Share-knappen låter användare göra dessa ändringar. Det betyder mer exponering och engagemang för dig eftersom läsaren kan anpassa inlägget för sin publik.

Av den anledningen rekommenderar jag dig skapa en anpassad Facebook Share-knapp för din webbplats.
Följ dessa steg-för-steg-instruktioner till lägg till Facebook Share-knappar på din webbplats:
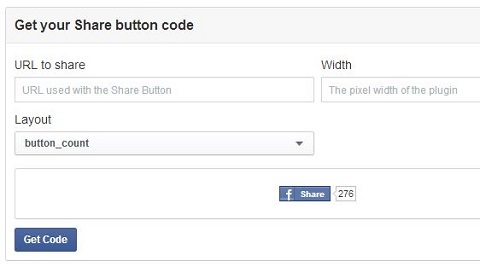
Steg 1: Lämna URL-fältet tomt, eftersom det här är standard för att dela sidan som knappen lever på. Ange den bredd som är vettig för din siddesign.
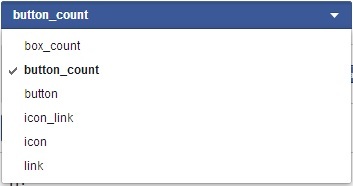
Välj sedan från sex olika layouter som kombinerar olika mönster och visningar av andelar. jag rekommenderar dig använd en version med andelantal för att öka delningen—Om läsare ser att andra har delat något, är det mer troligt att de delar det själva.


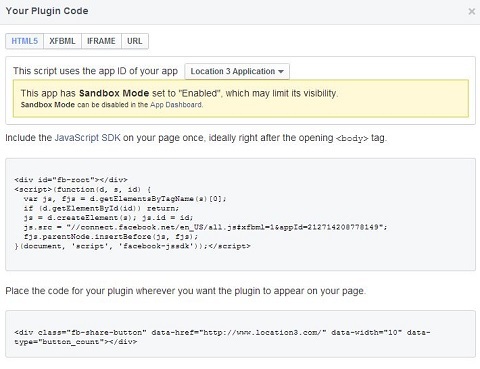
Steg 2: Klicka på "Hämta kod" och välj mellan HTML5 och XFBML (iFrame och URL fungerar inte med knappen Share).

Steg 3: Kopiera och klistra in koden där du vill att knappen ska visas på sidan.
Steg 4: Inkludera rätt OG-taggar (Open Graph) på din sida för att möjliggöra mer tilltalande delningsmeddelanden. De grundläggande OG-taggarna som ska användas är titel, platsnamn, URL, beskrivning, bild och app_id (detta berättar för Facebook vad webbplatsen är och låter Insights fungera).
En OG-tagg för en sidrubrik ser ut så här:
Beroende på ditt företags bransch och vilken typ av innehåll som delas kan du också inkludera andra OG-taggar som mediatyp (detta är som standard webbplatsen om ingen medietyp anges), språk, författare och utgivare. Det kan tyckas komplicerat, men vet att OG bara är metataggar och din webbutvecklare borde känna till dem. Lära sig mer om Facebook Öppna diagram.
När koden har kopierats och sparats på din webbplats är Facebook Share-knappen installerad.
# 6: Skicka den här knappen via e-post
Det är sant att e-post inte betraktas som ett nätverk för sociala medier. Men enligt forskning av Atlantene-post, snabbmeddelanden och andra "mörka sociala" kanaler står för 69% av delningen som sker online.
Dessa objekt betraktas som "mörka sociala" eftersom de inte kan spåras igenom Google Analytics eftersom människor vanligtvis kopierar och klistrar in en direktlänk, som visas som direkt trafik i analyser.
E-postknappar skiljer sig åt beroende på om du använder HTML, CSS eller ett annat programmeringsspråk. Oavsett vilket språk som användes för att bygga din webbplats, se till att titeln dras igenom som ämnesraden för e-postmeddelandet, och att webbadressen återges korrekt i brödtexten så att mottagaren enkelt kan klicka på länken för att besöka källan från vilken e-postplattform och enhet som helst.
Arbeta på egen hand eller med en designer för att utveckla en knapp som matchar utseendet på din webbplats. Lägg sedan till den här koden, som öppnar användarens standard e-postklient och skapar ett nytt meddelande:
Hur man mäter och förbättrar prestanda
Google Analytics visar aktivitet på dessa knappar i Avsnittet Sociala plugins. Du kan också använda Spårning av händelser till se hur många användare som klickar på varje social delningsknapp.
Håll koll på volymen för delningar för varje knapp.
Om du upptäcker att en knapp inte genererar några delningar, kan din publik helt enkelt inte använda den sociala mediekanalen. Överväg att ta bort knappen till gör plats för andra som presterar bra.
Slutsats
Facebook, Twitter, Google+, LinkedIn och Pinterest är utan tvekan de fem bästa sociala nätverken idag. Medan du borde gör det enkelt för dina läsare att dela ditt innehåll i dessa nätverk, borde du också göra det till en prioritet för kontrollera hur ditt innehåll ser ut när det delas.
Utnyttja de anpassade attributen som varje plattforms delningsknapp tillhandahåller för att hjälpa till se till att dina varumärkesmeddelanden förblir intakta när ditt innehåll delas.
Vad tror du? Hur använder du social delning på din webbplats? Vilka knappar har du sett mest framgång med? Dela dina erfarenheter i kommentarerna nedan.