3 sätt responsiv design kan gynna din blogg: Social Media Examiner
Miscellanea / / September 26, 2020
 Kommer fler av dina bloggbesökare från en mobil enhet istället för en stationär dator?
Kommer fler av dina bloggbesökare från en mobil enhet istället för en stationär dator?
Undrar du hur lyhörd design kan öka kundnöjdheten och förbättra din marknadsföring?
I den här artikeln ska jag utforska tre sätt att integrera responsiv webbdesign i din onlinestrategi kan gynna ditt företag.
Vad är Responsive Design?
Responsiv webbdesign betyder att din blogg eller webbplats automatiskt visas korrekt formaterad på vilken enhet som helst: en stationär dator, en surfplatta eller en mobil enhet.
I Vad användare vill ha mest från mobila webbplatser idag, Google rapporterar att 61% av mobilbesökarna som klickar igenom till en icke-mobilvänlig webbplats kommer att återvända till Google för att hitta en webbplats som är lättare att läsa från sin enhet. Det har blivit kritiskt för företag att ha en lyhörd design för sina webbplatser.
Låt oss utforska hur responsiv design kan hjälpa ditt företag:
# 1: Få högre omvandlingsfrekvenser med en enkel mobilupplevelse
I samma Google-rapport som jag nämnde ovan vill 78% av användarna
Varför är detta viktigt för dig som marknadsförare som säljer produkter online?
Om mobilanvändare kommer till din webbplats och ser att de måste zooma in för att hitta allt de behöver och ständigt bläddra från från vänster till höger och upp och ner för att bläddra i sidor, de kommer troligen tillbaka till Google för att hitta en annan webbplats som är mobilvänlig.
Om din webbplats är lätt att använda kan de komma åt den information de letar efter och gör köp snabbt.
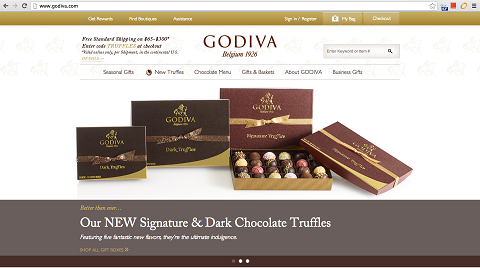
Låt oss till exempel titta på Godiva. Det här är deras webbplats sett från en stationär eller bärbar dator:

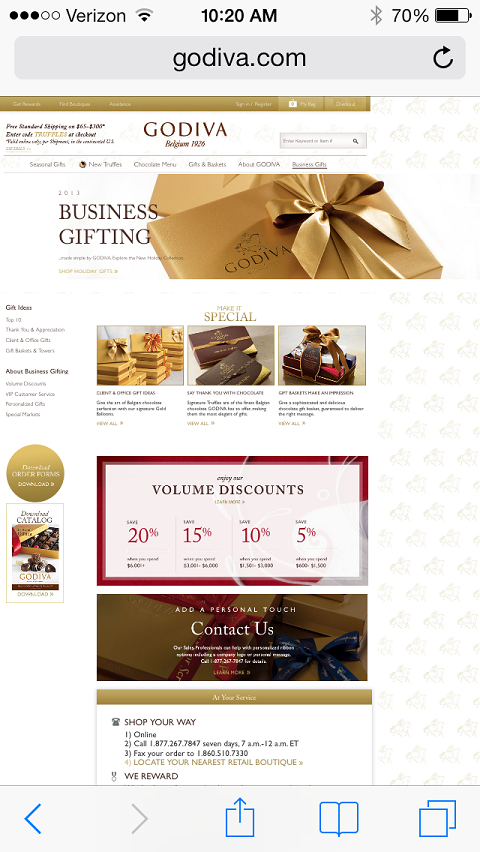
Detta är Godivas webbplats sett från en mobil enhet.

För att köpa lite choklad från Godiva måste du zooma in, bläddra till vänster, klicka på ett av alternativen i verktygsfältet och klicka på ett objekt i rullgardinsmenyn. Och du är fortfarande inte närmare att köpa choklad!
När du kommer till nästa sida måste du göra allt igen eftersom webbplatsen inte är lyhörd.
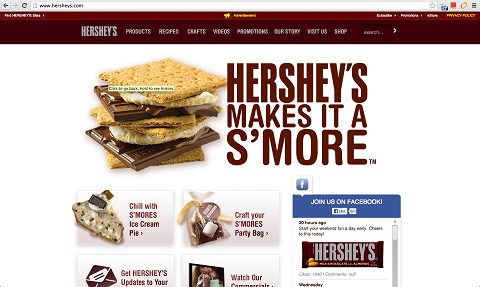
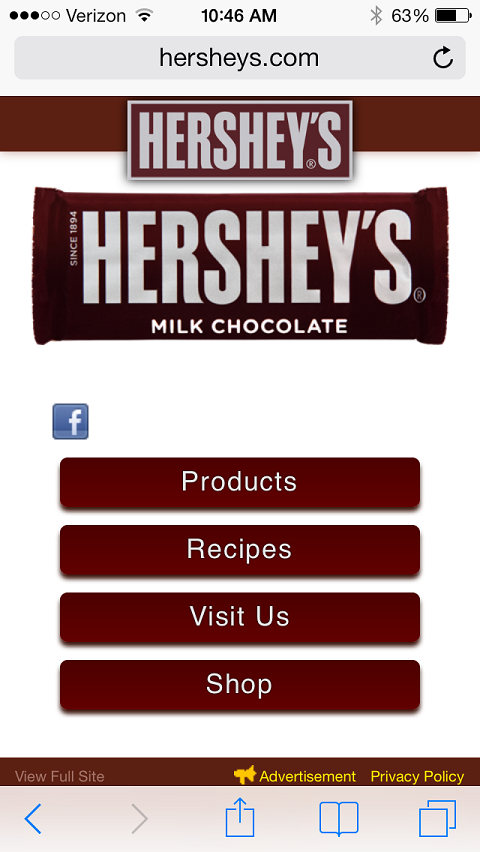
Låt oss nu titta på det Hershey's. Deras responsiva webbplats tillåter potentiella kunder att köpa produkter med några få enkla klick.


När mobilanvändare besöker en webbplats förväntar de sig att kunna få åtkomst till länkar lika lätt som om de fanns på skrivbordet.
Få YouTube Marketing Marketing - Online!

Vill du förbättra ditt engagemang och försäljning med YouTube? Gå sedan med i det största och bästa samlingen av YouTubes marknadsföringsexperter när de delar sina beprövade strategier. Du får steg-för-steg liveinstruktion med fokus på YouTube-strategi, skapande av video och YouTube-annonser. Bli YouTube-marknadsföringshjälten för ditt företag och kunder när du implementerar strategier som ger beprövade resultat. Detta är ett live-online-träningsevenemang från dina vänner på Social Media Examiner.
KLICKA HÄR FÖR DETALJER - FÖRSÄLJNING SLUTAR 22 SEPTEMBER!Hersheys mobilwebbplatserfarenhet är jämförbar med den på en dator. Och vad betyder det? En mycket högre omvandlingsfrekvens.
# 2: locka kunder när de är på språng
Inte alla webbplatser letar efter många online-omvandlingar från sin mobila webbplats. Istället kan de förlita sig på massor av trafik från webbplatsen till köra brick-and-mortar-platsinköp.
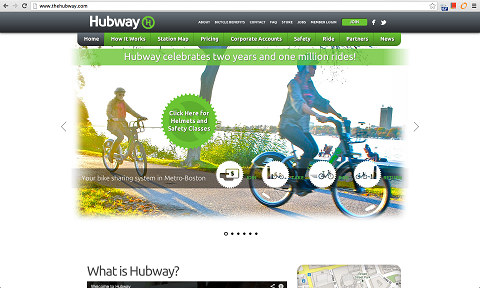
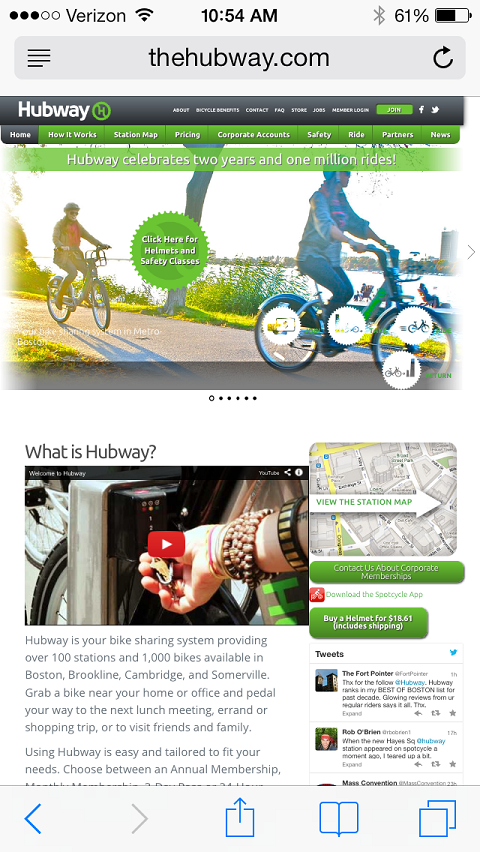
Ta till exempel Hubway, ett cykeldelningsföretag. Många människor som går runt ser cyklar som säger "Hubway" på sidan och undrar vad det handlar om. De har inte sina bärbara datorer med sig när de är ute, men chansen är ganska bra att de har en telefon i fickan.


Tyvärr är Hubways webbplats inte lyhörd, så det är troligt att det finns ett antal potentiella kunder frustrerad över den rörliga skärmen och klicka ut från webbplatsen innan de ens lär sig hur eller var de ska hyra en cykel.
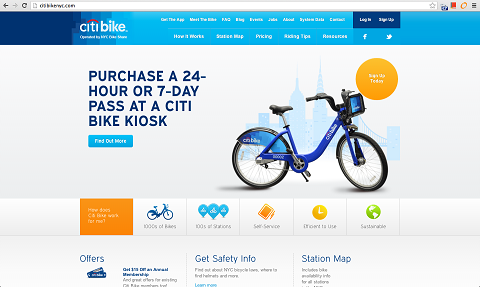
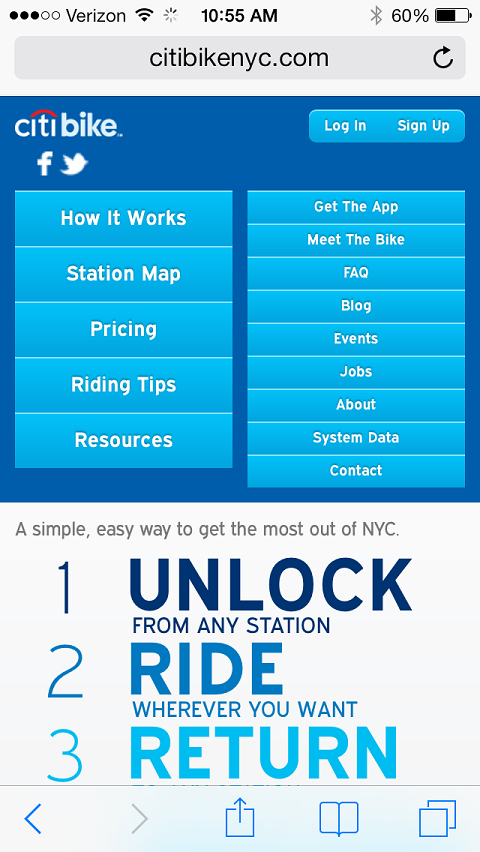
Om du tittar upp Citi Bike från en telefon visar den responsiva webbplatsen dig omedelbart hur du gör prissättning, hur programmet fungerar och hur man får mer information med ett klick.


På Citi Bike mobilwebbplats kan användarna komma åt länkar lika enkelt som om de fanns på deras stationära datorer.
Responsiv design låter dig ge dina resande besökare en bättre användarupplevelse och minskar sannolikheten för att de lämnar din webbplats på jakt efter något lättare att navigera.
# 3: Hantera flera skärmar med en enda redigering
Tänk dig hur många timmar det skulle ta dig att uppdatera olika versioner av din webbplats för mobil, surfplatta och skrivbord. Oavsett om du publicerar ett blogginlägg eller uppdaterar en webbsida, vill du inte behöva göra samma uppgift flera gånger.
Med lyhörd design, du uppdatera din webbplats med en redigering en gång, och ändringarna översätts automatiskt till mobil, surfplatta och stationära versioner.
Responsiv design faktiskt sparar värdefull tid som du kan använda för de många andra ansvarsområden du har.
Hur man gör din webbplats lyhörd
Nu när du förstår vikten av responsiv design för dina marknadsföringsinsatser, ska vi diskutera hur du kan göra din webbplats lyhörd.
Först kan du alltid hyra en utvecklare eller designer för att göra ändringarna i koden för att göra din webbplats lyhörd. Komplexiteten på din webbplats kommer att avgöra hur lång tid det tar, men det är värt det att öka din omvandlingsfrekvens.
Ett annat alternativ är att använd ett lyhörd tema, som du hittar från alla premiumtemaleverantörer.
Över till dig
Responsiv design är fördelaktig för omvandlingsfrekvenser och användbarhet, och den tid det sparar marknadsförare och designers är astronomiskt. Men dess största styrka är skillnaden det kan göra för en kund som tittar på din webbplats från en mobil enhet.
Vad tror du? Vilka andra fördelar ser du i responsiv design? Lämna dina frågor och kommentarer i rutan nedan.