9 tips för att optimera din webbplats för mobilanvändare: Social Media Examiner
Miscellanea / / September 26, 2020
 Uppfyller din webbplats behoven hos mobilanvändare som är på språng?
Uppfyller din webbplats behoven hos mobilanvändare som är på språng?
När du utvecklar din första mobilwebbplats kan du gå förlorad. Det är förståeligt - en mobilwebbplats är ett helt annat djur än en traditionell webbplats.
Med tanke på det är det viktigt att ha några bästa metoder i åtanke när du utvecklar din mobilnärvaro.
Vad som följer är 9 bästa metoder du kan använda för att säkerställa att din mobilwebbplats är så bra som den kan vara.
Om mobilanvändare
Men innan vi dyker in i de nio bästa metoderna är det viktigt att ha en sak i åtanke - den som tittar på din webbplats är mobil.
Det kan tyckas vara oklart, men du skulle bli förvånad över hur många som glömmer den enkla sanningen.
När någon är det mobil, de förväntar sig en helt annan upplevelse än den de får på din standardwebbplats.
Till exempel letar en mobilbesökare typiskt efter några viktiga uppgifter: vägbeskrivning till ditt kontor, ett klick-för-att-ring-telefonnummer eller en karta över dina butiksplatser. Vad de är inte letar efter är långa personalbios, information om din företagsfilosofi eller PDF-filer i dina senaste pressmeddelanden.
Med det i åtanke, låt oss ta en titt på de nio bästa metoderna för mobil webbdesign som kan hjälpa dig att skapa en webbplats som ger dig din bästa fot framåt.
# 1: Förenkla. Förenkla sedan igen. Och igen
Det första steget i att skapa en mobilwebbplats är att bestämma vilket innehåll du ska inkludera. Med tanke på den begränsade mängden skärmutrymme är det viktigt att ta reda på vilka viktiga uppgifter dina besökare troligen kommer att leta efter.
En butikssökare? Förmodligen. Ett formulär “Kontakta oss” med 13 olika fält att fylla i? Inte så mycket.
Det är också viktigt att håll stegen som är inblandade i att gå från startpunkt till köp så enkelt som möjligt. Fandango gör ett bra jobb med detta genom att eliminera mycket av deras icke-väsentliga innehåll för att snabbt ge sina konsumenter vad de vill ha: filmtider.

Ännu bättre, Fandango slutför försäljningscykeln genom att tillhandahålla en QR-kod som fungerar som en mobilbiljett för köparen. Ta bara telefonen till teatern och låt dem skanna koden där - den fungerar som köparens biljett.
# 2: Planera din webbplatslayout
Mobila webbsidor laddas långsammare än traditionella webbsidor, så det är viktigt att begränsa antalet sidor till ett minimum. Dessutom har användarna inte tålamod att klicka på flera sidor djupt på din webbplats. Med tanke på det är det viktigt att håll webbplatsens layout så strömlinjeformad som möjligt.
En teknik som jag uppmuntrar människor att använda är att tänk som Steve Jobs. Som du vet är Jobs känt för att skapa användarupplevelser som är strömlinjeformade och intuitiva. Sätt på dig din Steve Jobs-hatt för att påminna dig om att hålla saker så strömlinjeformade som möjligt. Genom att göra det kommer dina besökare att få en bättre upplevelse när de är på din webbplats.
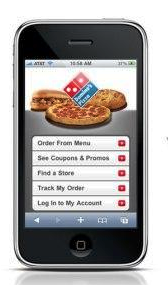
Domino's måste ha på sig sin Steve Jobs-hatt när de utvecklade sin mobilwebbplats (och deras briljant designade app). Istället för att skapa en rörig webbplats med förvirrande alternativ förenklade de sin webbplats och begränsade den till de saker som människor troligen skulle leta efter.

# 3: Matcha varumärkeselementen från din standardwebbplats till din mobilwebbplats
Även om din mobilwebbplats kommer att bli mycket mer strömlinjeformad än din standardwebbplats, vill du fortfarande införliva samma varumärkeselement på båda sidor av ekvationen.
Detta är viktigt av två skäl. En mobilwebbplats är en kontaktpunkt för varumärket och bör, som alla andra fastigheter, återspegla och marknadsföra ditt varumärkesinnehåll. För användare som redan känner till ditt företag kommer en liknande design att få dem att känna att de besöker en gammal vän, vilket är en viktig faktor för dina mest lojala kunder.
Få YouTube Marketing Marketing - Online!

Vill du förbättra ditt engagemang och försäljning med YouTube? Gå sedan med i det största och bästa samlingen av YouTubes marknadsföringsexperter när de delar sina beprövade strategier. Du får steg-för-steg liveinstruktion med fokus på YouTube-strategi, skapande av video och YouTube-annonser. Bli YouTube-marknadsföringshjälten för ditt företag och dina kunder när du implementerar strategier som ger beprövade resultat. Detta är ett live-online-träningsevenemang från dina vänner på Social Media Examiner.
KLICKA HÄR FÖR DETALJER - FÖRSÄLJNING SLUTAR 22 SEPTEMBER!
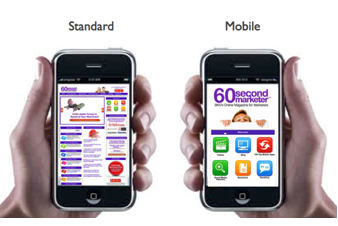
De 60 andra marknadsförare webbplatsen använder samma ljusa färgpalett och ikonografi på både standard- och mobilwebbplatser. Resultatet är att en användare som är bekant med standardwebbplatsen kommer att ha en liknande upplevelse också på mobilwebbplatsen.
# 4: Använd White Space
När du utformar en webbplats är det en naturlig tendens att klämma in så mycket information som möjligt. Men bekämpa den uppmaningen. Inte bara ger vitt utrymme ett renare, mer sofistikerat utseende, det säkerställer också att användare enkelt kan klicka på knappen de siktar på.

# 5: Undvik Flash eller Java
Den uppenbara anledningen till att undvika Flash är att Apple-produkter stöder inte Flash och har förklarat att de inte har för avsikt att göra det i framtiden. Eftersom iPhones utgör cirka 30% av smarttelefonmarknaden kanske en betydande del av din publik inte kommer åt ditt innehåll om du använder Flash. På samma sätt har många telefoner inte stöd för Java, och även om de gör det, kan det vara ett enormt drag på laddningstiden att använda Java.
# 6: Minska mängden nödvändig textinmatning
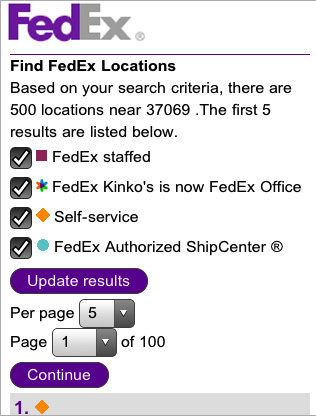
Lider du av fettfingersyndrom, vilket gör det svårt att använda ett smarttelefontangentbord? De flesta av oss har svårt att skriva på små tangentbord. När det är möjligt, använd rullgardinsmenyer, checklistor och färdiga fält som ett medel för datainmatning. Detta hjälper minimera utmaningarna människor möter när de skriver text i en smartphone.
Ta en ledtråd från FedEx mobilwebbplats. Även om mycket information måste läggas in på webbplatsen för att uppnå användarens mål, minskar användningen av checklistor och rullgardinsmenyer på den mängd text en användare måste ange.

# 7: Använd inte popup-fönster
Navigering mellan flera flikar och webbläsarfönster är svårare på mobilen och kan orsaka långsamma laddningstider. Om du behöver öppna ett nytt webbläsarfönster, se till att du varnar användaren så att de vet hur man navigerar tillbaka till originalsidan.
# 8: Använd mobil omdirigeringar
När din webbplats är designad och redo att gå, se till att placera omdirigeringar på plats som kommer att sniffas ut när en besökare använder en mobil enhet och rikta honom eller henne till den mobiloptimerade versionen av webbplatsen. För en mer detaljerad beskrivning av hur du gör detta, kolla in 5 enkla steg för att komma igång med mobil marknadsföring.
När dina omdirigeringar är på plats skickas alla mobilanvändare som skriver in din webbadress eller klickar på en länk i en sökmotor till den mobiloptimerade versionen av din webbplats.
# 9: Tillåt människor att besöka hela webbplatsen
Du har jobbat hårt på din mobilwebbplats. Du vill att människor ska se det och du vill att människor ska älska det. Men faktum är att även om du har gjort ett bra jobb med att para ner ditt innehåll kommer det troligen att finnas någon som vill ha information du har valt att inte visa.
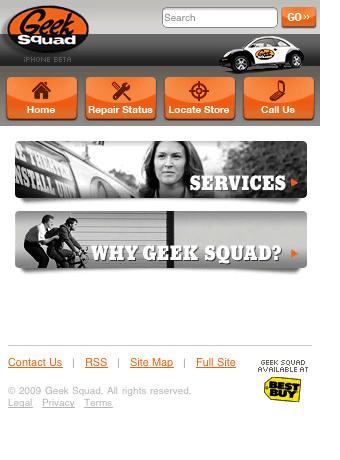
Som sådan, se till att du inkludera länkar på flera sidor som gör att användaren kan återgå till den fullständiga versionen av webbplatsen. Du kan se den här funktionen på de flesta mobila webbplatser, inklusive USA Today, Geek Squad, Home Depot och Target.

Eftersom mobilwebbplatser är ett nytt landskap för de flesta marknadsförare kan det vara lite av en utmaning att designa och bygga dem. Men mobilwebbplatser ger också en fantastisk möjlighet att visa upp ditt varumärke och din kreativitet. Så länge du håller användarens behov uppmärksamma, håller dig trogen mot ditt varumärke och följer några enkla regler, kommer du att få tag på det på nolltid.
Vad är dina tankar?Har du skapat en mobilwebbplats för ditt företag? Vad fungerar och vad fungerar inte? Lämna dina kommentarer i rutan nedan.



