Hur man optimerar sociala mediebilder: Social Media Examiner
Miscellanea / / September 26, 2020
 Skapar du dina egna bilder för sociala medier?
Skapar du dina egna bilder för sociala medier?
Är du nöjd med deras prestationer?
Med några enkla justeringar kan du optimera bilder för bättre synlighet på sociala medier och i sökmotorresultat.
I den här artikeln hittar du tre tips för att optimera dina sociala mediebilder för bättre prestanda online.

Lyssna på den här artikeln:
Var att prenumerera: Apple Podcast | Google Podcasts | Spotify | RSS
Bläddra till slutet av artikeln för länkar till viktiga resurser som nämns i detta avsnitt.
# 1: Optimera bilder för sociala nätverk
Varje socialt nätverk har olika sätt att visa visuellt innehåll. Vissa nätverk har begränsningar, medan andra tillgodoser specifika dimensioner eller riktningar.
Följaktligen har publiken på varje plattform vissa förväntningar på bilder. Att förstå dessa förväntningar ökar chansen att dina bilder kommer att tas emot väl och fångar uppmärksamheten hos din målgrupp.
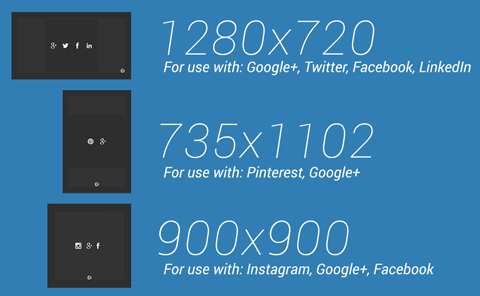
På Pinterest fungerar höga bilder bäst. Den optimala storleken för bilder är 735 pixlar breda och 1102 pixlar höga.
Med Pinterest layout, använd högre bilder för att fånga betydligt mer skärmfastigheter än kvadratiska eller liggande bilder. De ger dig också mer utrymme för iögonfallande bilder och text.

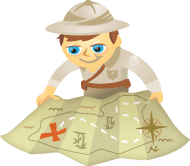
På Instagram är ditt enda alternativ att använd fyrkantiga bilder. Om du skapar dina bilder utanför Instagram, se till att de är minst 900 pixlar breda och 900 pixlar långa.
REDAKTIONSANMÄRKNING: (Från och med Augusti 2015, Instagram stöder porträtt- och liggande bilder.)
Jag rekommenderar att du använder stora bildstorlekar eftersom bildkvaliteten inte påverkas när Instagram ändrar storleken på bilden för den enhet den visas på.

När du skapar något visuellt innehåll, större är alltid bättre. Nätverken kommer att ändra storlek på dina bilder efter behov, och det finns ingen kvalitetsförlust när bilden skalas ned. Om din bild är för liten och måste uppskalas kommer bildkvaliteten att förlustas avsevärt.
Facebook, Google+ och andra nätverk
För alla andra sociala nätverk är det optimala valet att använda horisontella bilder. Du vill att dina bilder ska vara 1280 pixlar breda och 720 pixlar långa. Detta är ett perfekt bildförhållande på 16: 9, vilket är samma bildförhållande för HDTV.
För Facebook, fyrkantiga bilder fungerar bra, men bredare bilder har ett mer sofistikerat utseende. Våra ögon är vana vid att se professionella fotografier, filmer och tv-program i widescreen-format.
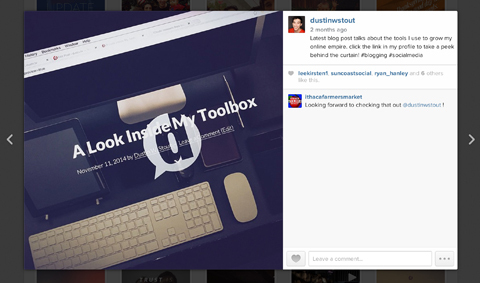
På Google+, bredare bilder kommer sannolikt att gå i full ström, vilket innebär att de kan spridas över flera kolumner, vilket ger dig massor av skärmfastigheter. Det här är enormt - både bokstavligt och bildligt.

Tänk på den här flerkolonneffekten som att placera en gigantisk skylt mitt i dina anhängares strömmar. Detta är den bästa möjliga exponeringen du kan få på Google+.
Breda bilder är också perfekta för YouTube-miniatyrbilder, vilket gör dem till de mest mångsidiga sociala bilderna.
Med den här bilddimensionen kan du effektivt återanvända ett visuellt i flera sociala nätverk.
# 2: Optimera bilder för SEO
Bildbaserade sökmotorer som Google bilder kan generera en betydande mängd webbtrafik. Att kommunicera viktiga detaljer om dina bilder förbättrar sökmotorns förståelse för dina bilder och förbättrar din bildsökningsprestanda.

Följ dessa enkla riktlinjer för att optimera dina bilder för sökmotorer.
Filnamn
Det är viktigt att ha en klar uppfattning om vad dina nyckelord är och inkludera dem i filnamnen på dina bilder. Filnamnen ger information som hjälper sökmotorer att förstå vad bilderna handlar om.
När du namnge dina bildfiler, separata ord med antingen bindestreck (-) eller understrykning (_). Om du bara använder mellanslag läggs sannolikt bindestreck till automatiskt.
Få YouTube-marknadsföringsutbildning - online!

Vill du förbättra ditt engagemang och försäljning med YouTube? Gå sedan med i det största och bästa samlingen av YouTubes marknadsföringsexperter när de delar sina beprövade strategier. Du får steg-för-steg liveinstruktion med fokus på YouTube-strategi, skapande av video och YouTube-annonser. Bli YouTube-marknadsföringshjälte för ditt företag och kunder när du implementerar strategier som ger beprövade resultat. Detta är ett live-online-träningsevenemang från dina vänner på Social Media Examiner.
KLICKA HÄR FÖR DETALJER - FÖRSÄLJNING SLUTAR 22 SEPTEMBER!Så innan du laddar upp din bild var som helst på Internet, se till att ditt filnamn är lämpligt och innehåller dina nyckelord.

Filstorlek
Webbplatshastighet är en erkänd Googles sökrankningsfaktor, så hastigheten och responsen för dina webbsidor är viktig. Ju färre byte en webbläsare måste ladda ner, desto snabbare kan webbläsaren ladda ner och leverera ditt innehåll.
Optimering av bilder ger ofta betydande prestandaförbättringar för din webbplats.
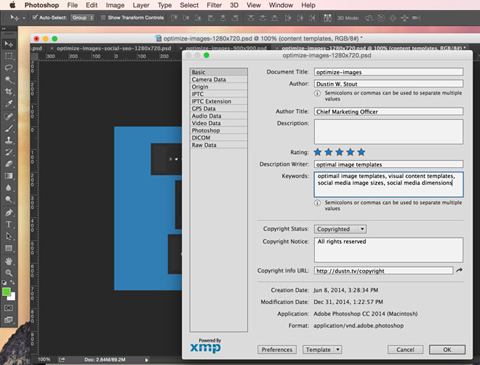
Om du skapar bilder i Photoshop använder du alternativet Spara för webben och enheter. Om du sparar en fil som .jpg (rekommenderas) kan du justera bildens kvalitet för att minska filstorleken. Hitta en bra balans mellan kvalitet och filstorlek.
Om du inte har tillgång till Photoshop eller grafisk programvara som gör att du kan kontrollera filstorlek och kvalitet, använd en krympare för bildstorlek. Här är några förslag:
- Kraken
- Smush.it
- JPEGmini
- Image Optimizer
- Komprimera nu
Oavsett din programvara, alltid använd förlustfri komprimering och undvik så kallad förlustkomprimering. Förlustfri komprimering bibehåller alla dina bildmetadata, och förlustfri komprimering torkar vanligtvis bort den.
Bilddetaljer
Google rekommenderar att du kompletterar en bilds alt-taggar (som jag kommer till ett ögonblick) med ytterligare information i andra taggar, till exempel titeltaggen. All denna information ger Google en bättre förståelse för bilden.

Om du använder bildredigeringsprogram som Photoshop kan du enkelt lägg till metadata till varje bild du skapar, vilket är en bra vana att komma in i.
Ett annat sätt att specificera en bilds egenskaper (på din webbplats) är att använd schemamärkning för bilder. Detta är en effektiv metod för att tillhandahålla specifik information om innehållet i en bild.
Alt-taggen
Eftersom sökmotorer inte kan se bilder förlitar de sig mycket på informationen i alt-taggen för att hjälpa dem att förstå bilden.
Alt-taggen används som en tillgänglighetsmärkning. Den definierar vilken alternativ text som ska visas i stället för en bild när själva bilden inte kan visas. Ibland visas en bild inte av misstag och ibland med val (när en person till exempel använder en skärmläsare).

Den rekommenderade längden för text i alt-taggen är högst 125 tecken. Så håll texten kort, beskrivande och kom ihåg att inkludera samma nyckelord som du lade till i ditt filnamn.
WordPress
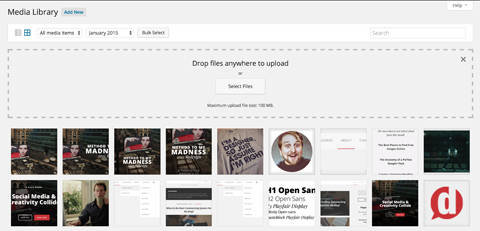
Om du laddar upp en bild till en WordPress-webbplats erbjuder mediasidan ett antal fält för att lägga till beskrivande information. Använd denna möjlighet för att kommunicera ytterligare information som hjälper sökmotorer att bättre förstå din bild.

Denna information inkluderar:
- Titel (högst 60 tecken)
- Beskrivning (högst 155 tecken)
- Bildtext (valfritt)
- Alt-tagg (högst 125 tecken)
Beroende på ditt innehållshanteringssystem kanske du inte har samma alternativ. I så fall kan du titta på råtextversionen av sidan du skapar och lägga till alt- och titeltaggarna själv.
# 3: Effektivisera bildskapande
Bästa sättet att effektivisera bildskapande är att använd fördefinierad bildmallar. På det här sättet behöver du inte krångla med dimensionering och inställning av riktlinjer varje gång du skapar visuellt innehåll.

Att använda de tre fördefinierade dimensionerna ovan är också till hjälp när ett team av människor skapar visuellt innehåll. Om de alla arbetar med samma mallar kommer bildstorlekarna att vara konsekventa.
Med mallar behöver du inte slösa bort dyrbar tid på att försöka hitta de exakta pixeldimensionerna för varje skärmscenario.
Slutsats
Ju mer du övar på dessa bildoptimeringsmetoder, desto lättare blir de och desto mer fart får du med ditt visuella innehåll.
Har du använt någon av dessa tekniker för bildoptimering? Vilken taktik fungerar bäst för dig? Jag skulle gärna höra och svara på din feedback i kommentarerna nedan!



