Hur man använder Facebook Canvas: Vad marknadsförare behöver veta: Social Media Examiner
Facebook Annonser Facebook / / September 25, 2020
 Har du hört talas om Facebooks nya mobilannonsupplevelse, Facebook Canvas - nu kallad Instant Experiences?
Har du hört talas om Facebooks nya mobilannonsupplevelse, Facebook Canvas - nu kallad Instant Experiences?
Vill du lära dig hur du skapar Facebook Canvas-annonser?
Facebook Canvas låter marknadsförare kombinera bilder, video, text och uppmaningsknappar i en enda, helt uppslukande mobilannonsupplevelse.
I den här artikeln kommer du upptäck hur du skapar en Facebook Canvas-annons.

Inspiration för din första duk
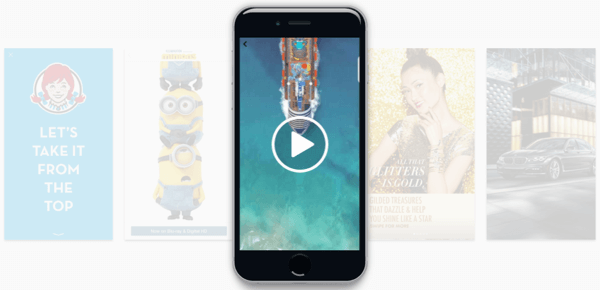
Det finns flera sätt att bli inspirerad att skapa din första Canvas. Till att börja med kan du titta på exemplen på officiella Instant Experiences / Facebook Canvas-sida. Var och en gör att du kan spela genom en stor Canvas-annons.

För det andra kan du titta på videodemo på Facebook Canvas Hjälp-sida från Target. Det visar Canvas från annonsklicket till den sista uppmaningsknappen.
För det tredje kan du titta på en översikt över ett exempel på en Canvas-layout på Canvas-specifikationssidan. Detta ger dig en uppfattning om hur var och en av de enskilda komponenterna fungerar.
Du kan bläddra i ditt eget nyhetsflöde för att se om du kan stöta på andra annonsörer som testar Canvases i sina annonser. Observera att detta kan vara en tidskrävande process, särskilt beroende på vilken annonsgrupp din personliga profil hamnar i.
Och sist men inte minst kan du tänk på Canvas som målsidor och använd dina favoritlandningssidor som inspiration. Inte texttunga målsidor, utan grafiskt vackra målsidor som de för Dropcam och eero (utan navigeringsområden för sidhuvud och sidfot).
# 1: Få åtkomst till Facebook Canvas
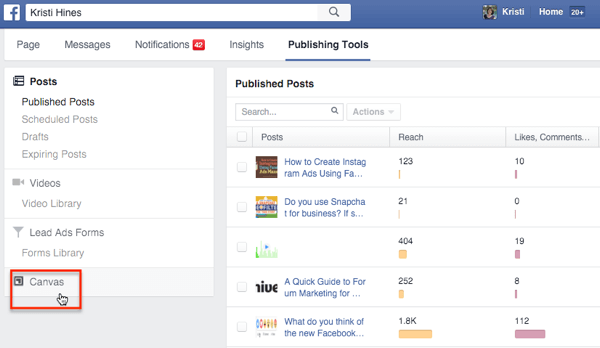
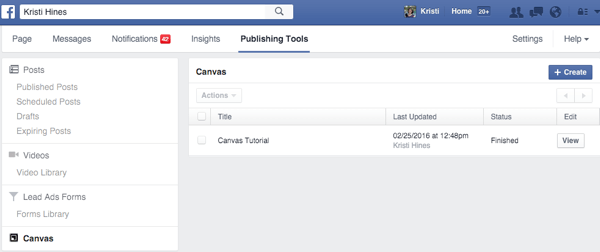
Om du har tillgång till Facebook Canvas gör du det hitta den genom att gå till din Facebook-sida och titta under Publiceringsverktyg. Du borde se det längst ned i menyn till vänster.

Om du inte ser det här kan du begär åtkomst genom att gå till officiella Facebook Canvas-sida och klicka på Kom igång med Canvas-knappen. Detta tar dig till en Kontaktformulär där du kan få anvisningar om hur du kommer åt Canvas via Power Editor eller kontakta Facebook för åtkomst.
# 2: Skapa din första duk
Klicka på Canvas-alternativet under Publishing Tools. Sedan klicka på den blå Skapa-knappen för att skapa din första Canvas.

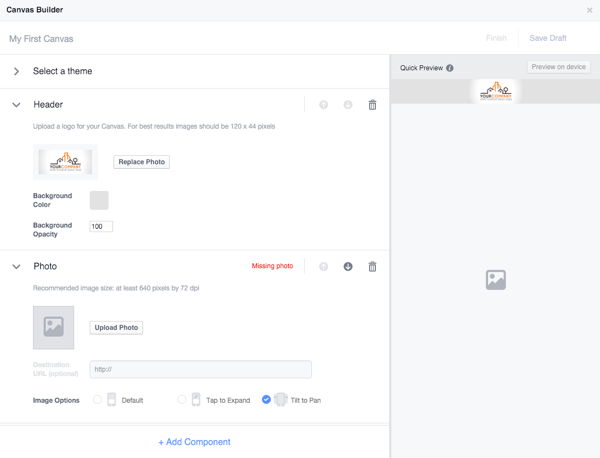
Lär känna Canvas Builder
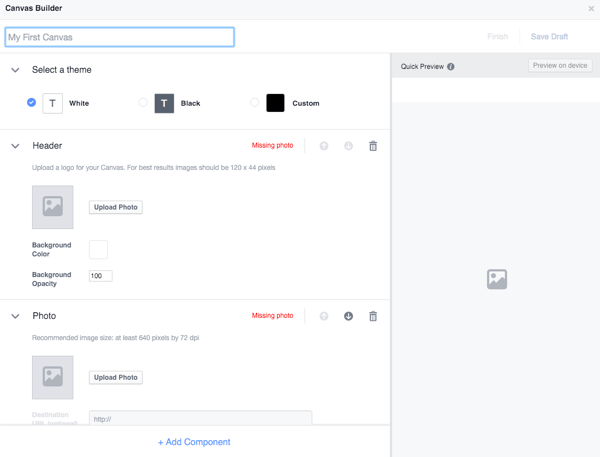
Canvas Builder är lätt att använda. För att starta, ange ett namn på din Canvas överst, och då välj ett tema.

Från den här tiden kommer du se tre standardkomponenter till att börja med: en sidhuvudkomponent, en fotokomponent och en knappkomponent. Du kan flytta dessa komponenter med hjälp av pilarna längst upp till höger i rutan för varje komponent. Du kan också använd papperskorgen för att ta bort en komponent från din Canvas.

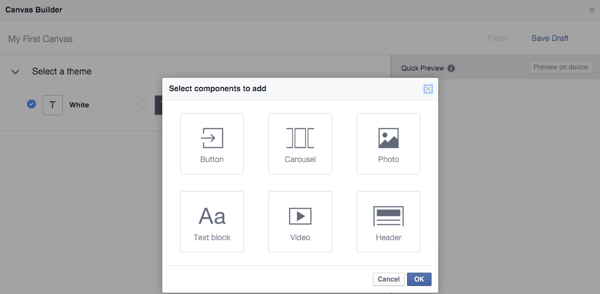
Du kan alltid lägg till komponenter igen eller börja med helt andra komponenter genom att klicka på länken + Lägg till komponent.

Längst upp till höger kan du klicka Spara utkast när som helst. Jag föreslår att du gör det här ofta eftersom du inte vill bli ledsen och förlora mycket kreativt arbete.
Företag som använder Affärsansvarig som har produktkataloger för dynamiska produktannonser kan inställningar också ha alternativet a produktuppsättningskomponent, vilket gör att du kan visa upp till 40 produkter.
Låt oss nu gräva i varje komponent i huvudkomponenterna. För följande exempel använder jag stockbilder och video från BigStockPhoto för ett fiktivt fastighetsbolag. För teständamål använder jag Zillow-hemsidan som en länk eftersom Canvas ger dig många felmeddelanden om du använder ogiltiga webbadresser.
Lägg till en sidhuvudkomponent
Den första föreslagna komponenten för din Canvas är rubriken som förblir fäst högst upp på skärmen för att visa din logotyp.
Den föreslagna logotypstorleken i Canvas Builder är 120 pixlar breda och 44 pixlar höga, men Facebook Canvas Design Krav Observera att du kan använda en bild upp till 882 pixlar breda och 66 pixlar höga. Oavsett vad din logotyp är, kommer Facebook att justera den i enlighet med detta.

Om du vill visa din logotyp högst upp på din Canvas, men inte vill att den ska fästas högst upp på din Canvas, du kan istället använda ett foto eller en textkomponent så att den rör sig när någon rullar genom din Duk.
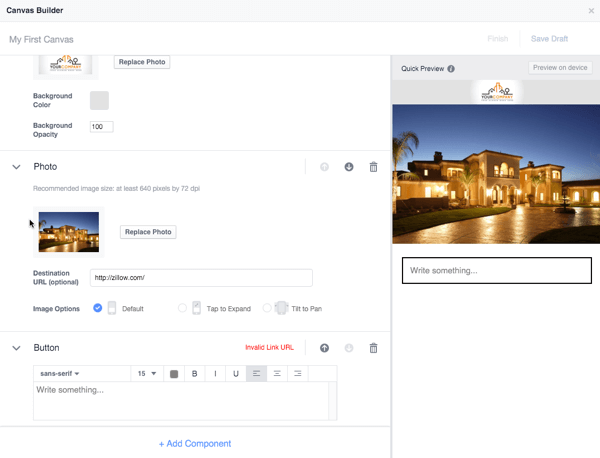
Lägg till en fotokomponent
Nästa komponent som föreslås för din Canvas är en fotokomponent. Den föreslagna fotostorleken i Canvas Builder är minst 640 pixlar bred med 72 dpi, men Facebook Canvas Design Krav notera följande.
En bild i full bredd är 1080 pixlar bred, men du kan använda bredare bilder om du väljer alternativet Tilt to Pan Image. Observera att genom att använda detta bildalternativ kommer du inte att kunna ange en destinations-URL när någon trycker på bilden.
En bild i full höjd är 1920 pixlar lång, men du kan använda högre bilder om du väljer alternativet Tryck för att utöka bilden. Observera att genom att använda detta bildalternativ kommer du inte att kunna ange en destinations-URL när någon trycker på bilden.

Facebook Canvas Design Krav Observera att du kan ha totalt 20 bilder i din Canvas.
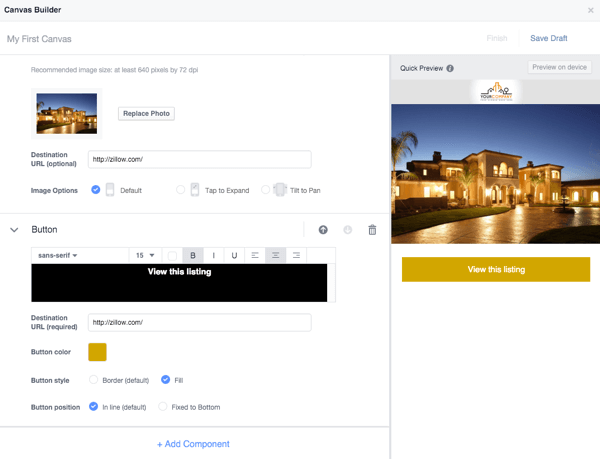
Lägg till en knappkomponent
Nästa föreslagna komponent för din Canvas är en knappkomponent. Enligt Facebook Canvas Design Krav, knapparna kan innehålla upp till 30 tecken text och ett sans serif- eller serif-teckensnitt.
Du kan ha en knapp som förblir fäst på botten av din Canvas som den viktigaste uppmaningen till handling -knappen som alltid syns, eller om alla dina knappar rör sig när tittaren rullar genom din annons.

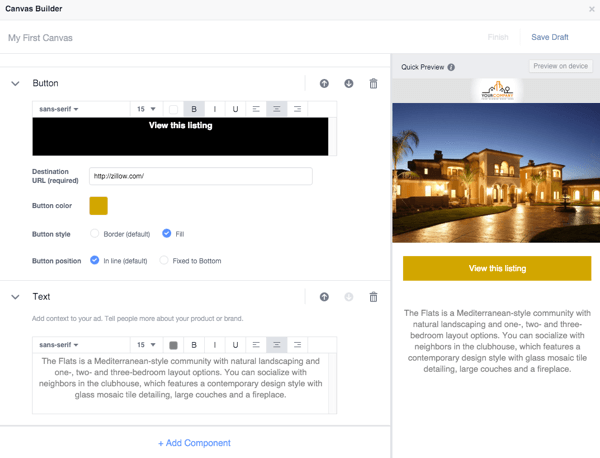
Lägg till en textkomponent
För att lägga till en textkomponent, klicka på länken + Lägg till komponent och klicka på textblocket. Detta gör att du kan lägga till text i din Canvas. Enligt Facebook Canvas Design Kravkan du lägga till upp till 500 tecken per textkomponent med olika teckensnittsstorlekar, stylingar och justeringar.

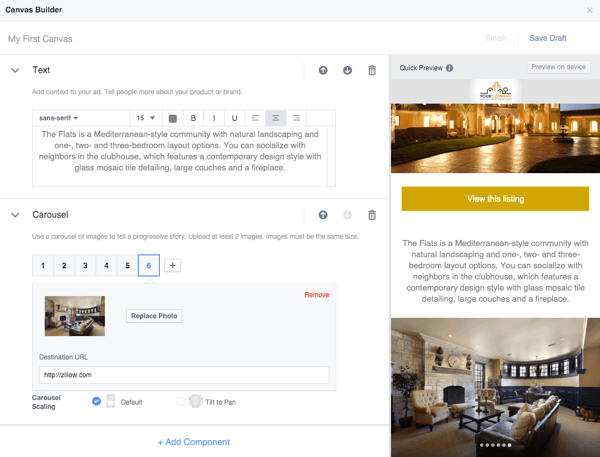
Lägg till en bildkarusellkomponent
För att lägga till en bildkarusellkomponent, klicka på länken + Lägg till komponent och klicka på karusellen.
Detta gör att du kan lägga till text i din Canvas. Enligt Facebook Canvas Design Krav, kan du lägga till 2 till 10 bilder i en karusell. Varje bild ska ha samma storlek i .png- eller .jpg-format och med en maximal bredd på 1080 pixlar och en maximal höjd på 1920 pixlar.
Klicka på + Karuselskalningsknappen för att lägga till dina bilder. För varje bild kommer du att kunna lägga till en måladress, såvida du inte använder alternativet Tilt to Pan för att visa bredare bilder.
Få YouTube Marketing Marketing - Online!

Vill du förbättra ditt engagemang och försäljning med YouTube? Gå sedan med i det största och bästa samlingen av YouTubes marknadsföringsexperter när de delar sina beprövade strategier. Du får steg-för-steg liveinstruktion med fokus på YouTube-strategi, skapande av video och YouTube-annonser. Bli YouTube-marknadsföringshjälte för ditt företag och kunder när du implementerar strategier som ger beprövade resultat. Detta är ett live-online-träningsevenemang från dina vänner på Social Media Examiner.
KLICKA HÄR FÖR DETALJER - FÖRSÄLJNING SLUTAR 22 SEPTEMBER!
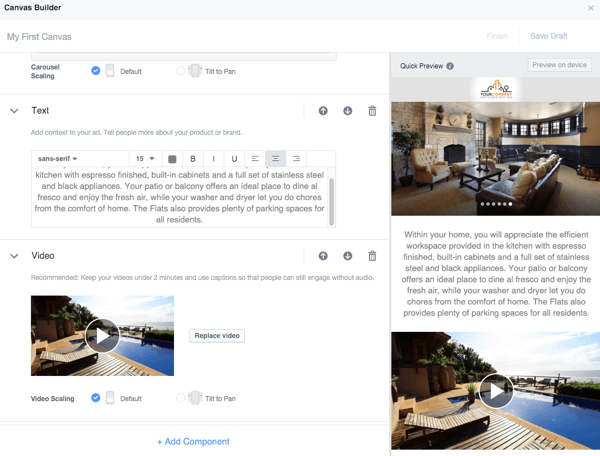
Lägg till en videokomponent
För att lägga till en bildkarusellkomponent, klicka på länken + Lägg till komponent och klicka på karusellen.
Detta gör att du kan lägga till text i din Canvas. Enligt Facebook Canvas Design Krav, din video ska ha en minsta upplösning på 720p, i .mp4- eller .mov-format, och helst i stående orientering. Videor i liggande orientering kommer att ändra storlek och ha svarta staplar på sidorna.
Du kan ha flera videor på din Canvas, men den totala körtiden för alla dina videor måste vara under 2 minuter. Miniatyren av videon blir automatiskt den första bilden och kan inte redigeras.
Canvas Builder föreslår också att du lägger till bildtexter i din video så att tittarna kan engagera sig om de inte har sitt ljud på.

# 3: Förhandsgranska och avsluta din duk
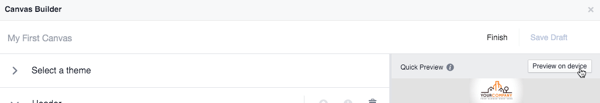
När du har lagt till alla komponenter du vill ha i din Canvas bör du klicka Spara utkast en gång till och använd knappen Förhandsgranska på enhet för att skicka det till din mobil.

Detta skickar det till din Facebook-app, och du kommer få ett meddelande när det är klart för dig att förhandsgranska.

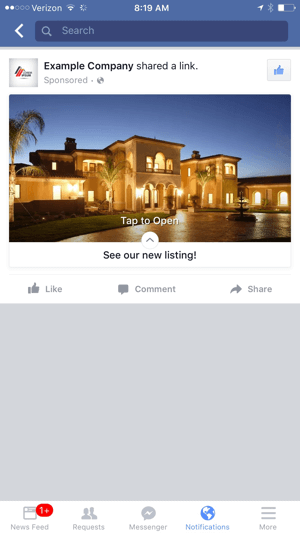
Nu kan du testa det och få en känsla för hur det kommer att fungera för din annonsgrupp. På din mobil ska din upplevelse se ut så här.
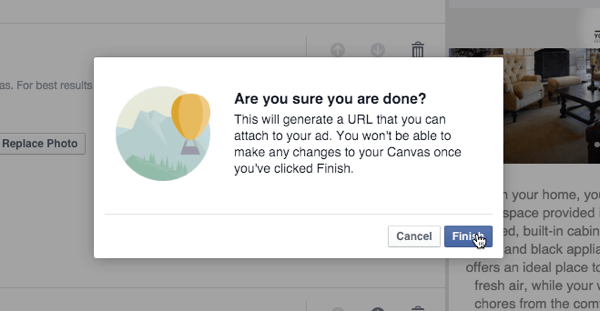
När du är säker på att du är klar med att göra ändringar på din Canvas kan du göra det klicka på länken Slutför. Observera att när du säger att du är klar kommer du inte att kunna göra fler ändringar på din Canvas.

# 4: Använd din duk
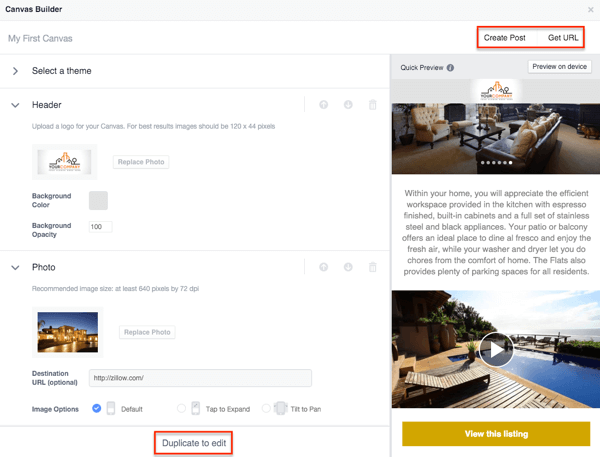
I det här skedet kan du göra tre saker. Du kan skapa ett inlägg för att dela din Canvas, få URL till din Canvas att använda i en Facebook-annons, Eller kan du Duplicera din Canvas om du inser att du behöver göra ändringar i den men inte vill börja om från början.

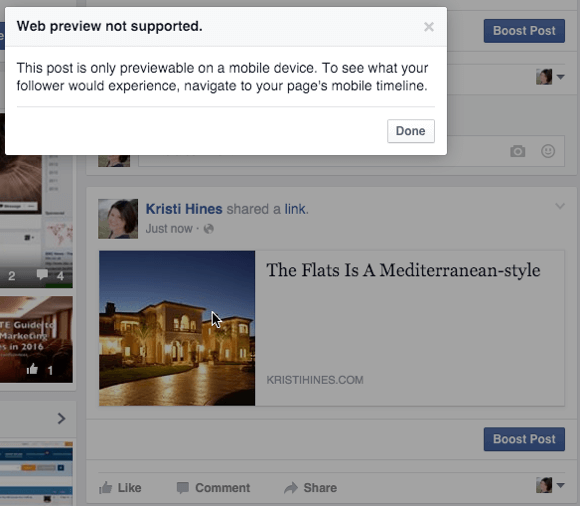
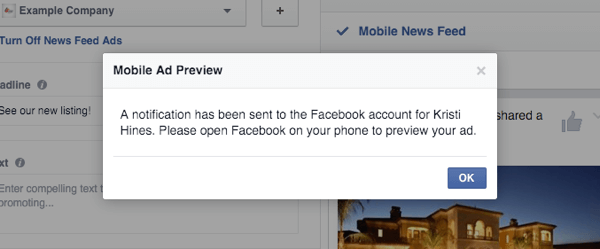
Om du använd alternativet Skapa inlägg, det gör att du kan publicera din Canvas på din Facebook-sidans tidslinje som ett vanligt inlägg. Observera att när någon klickar på det från sin stationära webbläsare får de det här meddelandet.

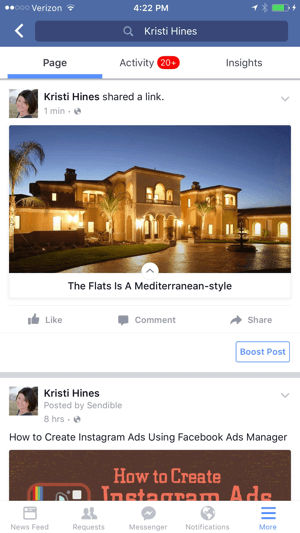
Men om de ser det från sin mobila enhet får de chansen att trycka på den och se din Canvas i all sin prakt.

Eftersom du inte kan ange att sidinlägg endast ska visas för mobilanvändare, har det ingen mening att skapa ett sidinlägg med din nya Canvas, eftersom det bara kan irritera dina skrivbordsbesökare.
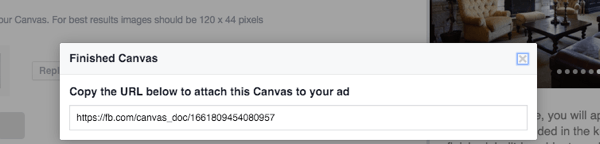
Om du använd alternativet Hämta URL, du få en URL att kopiera.

Du kan överför denna URL till din Facebook Ads Manager för att använda den i en Facebook-annons. I en idealisk värld kan du dela denna URL med andra personer på ditt företag via Facebook Messenger för att förhandsgranska Canvas innan du använder den i en annons, men när den testas öppnade Canvas-länken från Messenger bara upp till Facebook-sidan som skapades Det.
Därför, om du vill att någon ska förhandsgranska Canvas innan du använder den som en annons, måste de ha tillgång till din Facebook-sida med en sidroll som Annonsör eller högre så att de kan gå in i Publiceringsverktyg, komma åt Canvas och klicka på knappen Preview on Device för att få ett meddelande skickat till dem på deras Facebook app.
# 5: Skapa en annons med din duk
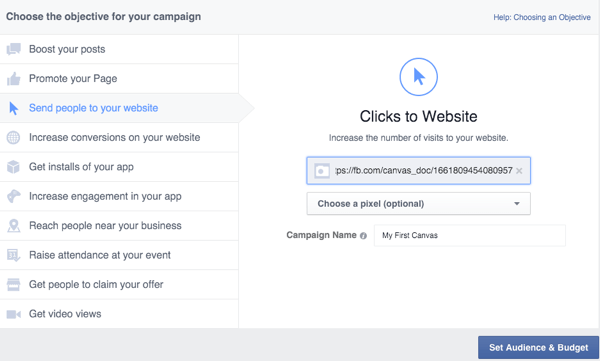
När du är redo att lägg till din Canvas i en annons,kopiera webbadressen och gå till din Facebook Ads Manager. Där, välj målen för Skicka personer till din webbplats eller öka konverteringarna på din webbplats och använd Canvas URL som destination.

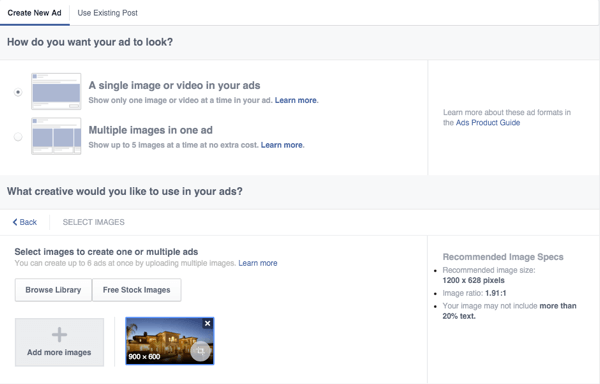
Du då konfigurera din målgrupp och ställ in din budget som vanligt, men du vill välj en bild när du kommer till ditt annonsmaterial.

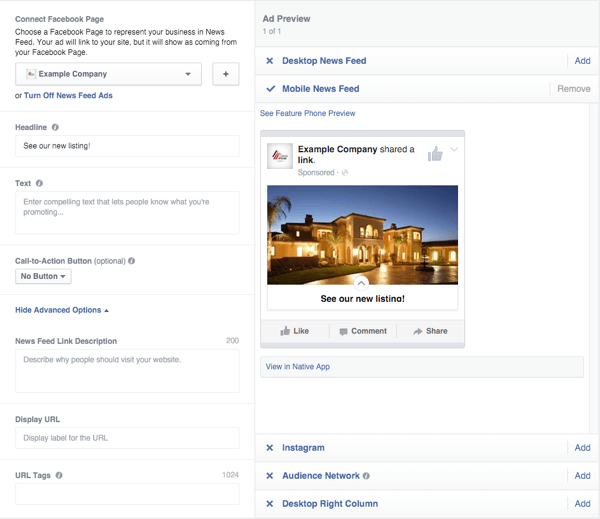
Sedan ta bort allt utom den mobila nyhetsflödesplaceringen, välj sidan du vill associera med din Canvas och lägg till en rubrik.

Klicka på Visa i Native-appen för att få ett meddelande skickat till din Facebook-app med en förhandsgranskning av hur annonsen kommer att se uttycka om till din målgrupp.

Sedan ge det en fullständig testkörning därifrån.

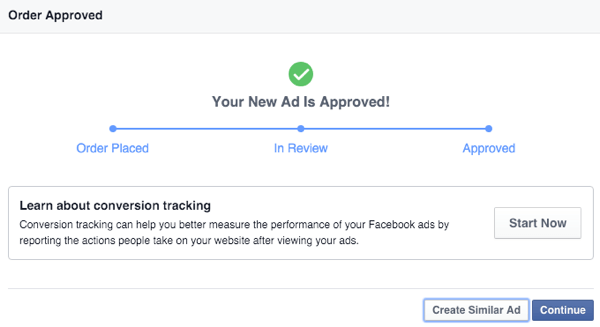
När du är nöjd kan du granska och placera din beställning.

# 6: Lägg till mätvärden för Canvas-annonser i Ads Manager Insights
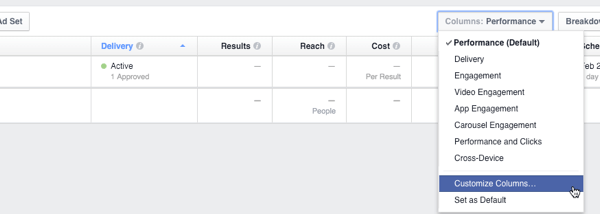
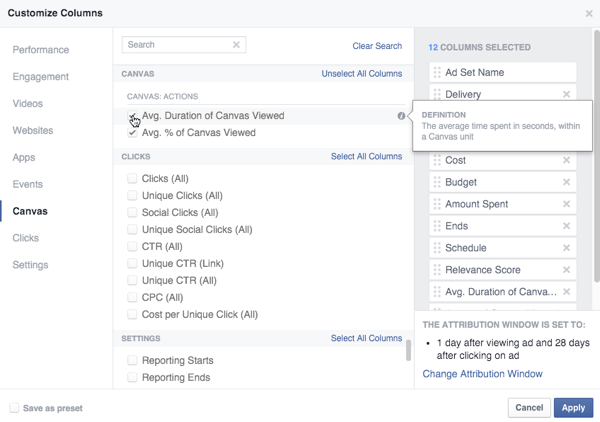
Förutom de vanliga mätvärdena i din Facebook Ads Manager Insights kan du lägga till kolumner för specifika mätvärden relaterade till din Canvas. Att göra detta, klicka på Kolumner för att anpassa dina kolumner.

Sedan välj de två mätvärden som är specifikt relaterade till din Canvas-annons.

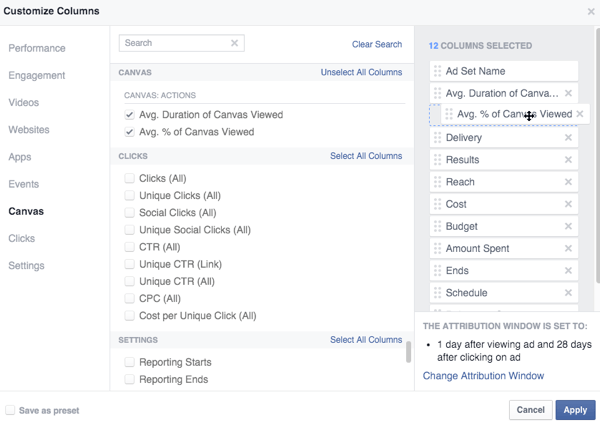
Ordna om dina kolumner så som du vill se dem i Insights-instrumentpanelen.

Ordna om dina kolumner för att se Canvas-mätvärden först.
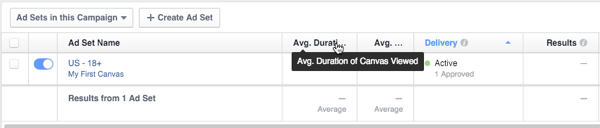
Då kommer du se dina nya Canvas-mätvärden i Ads Manager Insights.

När folk börjar se och interagera med din Canvas-annons börjar du se analysdata som du skulle med alla andra Facebook-annonser.
Sammanfattningsvis
Som du kan se erbjuder Facebook Canvas företag ett nytt sätt att nå sina målgrupper och skapa upplevelser som kan leda till bättre första intryck, klickningar till webbplatser och i slutändan omvandlingar. Var noga med att prova Canvas och se hur dina Canvas-annonser fungerar jämfört med dina traditionella annonser.
Vad tror du? Har du provat Canvas än? Vad har du upplevt hittills? Meddela oss gärna i kommentarerna!