Hur du anpassar inloggningssidan för WordPress
Quick Tip / / March 17, 2020
 Idag byggde jag en ny Wordpress Blogg, och ett av de sista stegen jag alltid tar är att anpassa inloggningssidan med en anpassad logotyp. Halvvägs genom processen stoppade jag mig själv och tänkte att detta skulle göra en groovy Quick-Tip. Så låt oss komma in på det, ska vi!
Idag byggde jag en ny Wordpress Blogg, och ett av de sista stegen jag alltid tar är att anpassa inloggningssidan med en anpassad logotyp. Halvvägs genom processen stoppade jag mig själv och tänkte att detta skulle göra en groovy Quick-Tip. Så låt oss komma in på det, ska vi!
Denna vägbeskrivning täcker hur du snabbt kan ändra bilden ovanför inloggningsgränssnittet på din wp-login.php sida.
Om du har tillgång till webbplatsens backend-filer är det en enkel sak att göra. Ett FTP-program är förmodligen det enklaste sättet att surfa på din webbserver.
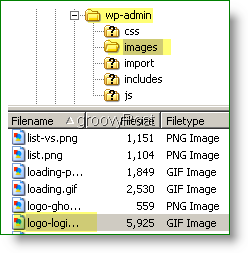
1.Navigera till din wp-admin / bilder mapp.

2. I den här mappen ser du en fil som heter logo-login.gif, ladda ner den här filen till din dator så att du kan redigera den. Standard ser ut så här nedan.

3. Skapa din egen logotypdesign och behålla samma filnamn logo-login.gif, sedan ladda upp filen till din wp-admin / bilder mapp som ersätter den gamla. Resultatet ska ändra bilden ovanför din inloggning; ett exempel är nedan.

Helt klar! När du och andra loggar in på din WordPress-webbplats kommer din nya egna logotyp att visas vid inloggning!
Frågor om artikeln eller WordPress i allmänhet? Använd gärna våra gratis groovy Community Tech Support Forum!