Hur du anpassar din WordPress inloggningssida och logotyp
Word~~Pos=Trunc Webmasterverktyg / / April 27, 2020
Att köra din egen WordPress-installation handlar om anpassning. I den här groovyposten visar vi dig hur du visar din egen logotyp när du loggar in.
Som standard när du loggar in på din anpassade webbhotell som drivs av WordPress ser du att den officiella WordPress-logotypen är inställd som standard. Det går bra när du just har kommit igång, men om du har en webbplats med flera användare är den trevlig att lägga till i ditt eget varumärke.
Jag har visat dig a metod för att göra detta tidigare, men det hade besväret att återställa varje gång WordPress uppdateras - vilket ofta är. Så här ändrar du din WordPress-inloggningssida för att permanent använda din anpassade logotyp.
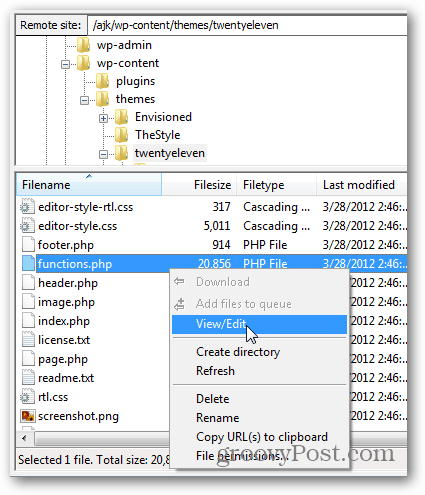
Bläddra till ditt WordPress “/ wp-content / teman /currenttheme” mapp. Standardtemat är tjugoåldern men om du använder ett anpassat tema, gå dit. Ladda ner och redigera filen features.php.

Dricks: Innan du fortsätter vidare är det en bra praxis att göra en säkerhetskopia av dina features.php om något går fel.
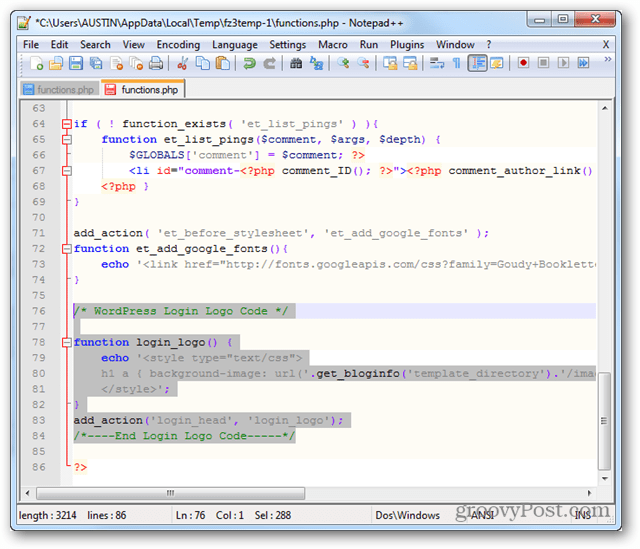
Ditt temas function.php-fil bör börja med en php-tagg och avsluta med en .
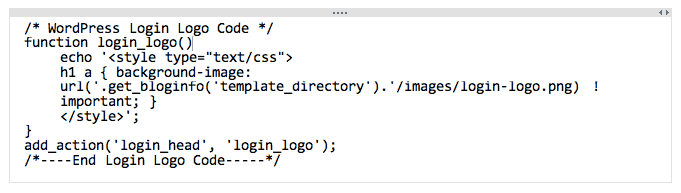
Följande kod måste läggas till i features.php mellan dessa två taggar. Men var noga med att inte lägga till den i befintlig kod eftersom du kan bryta något.


Spara och ladda upp filen funct.php på nytt till din WordPress / wp-content / temamapp.

Skapa nu din logotyp. Observera att standardlogotypen för WordPress är 274w x 63h. Du kan skapa en större eller mindre logotyp, men jag kan inte garantera att den kommer att visas korrekt utan ytterligare justering av koden.


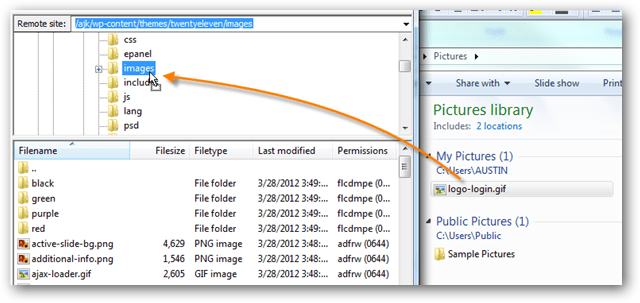
Namnge din logobildfil: login-logo.png och ladda upp den till din katalog här:
wordpress / wp-innehåll / teman /currenttheme/images
Notera: att om du vill ändra bildfiltypen till en .gif eller .jpg måste du återspegla det genom att ändra filnamnet också i din features.php-fil.

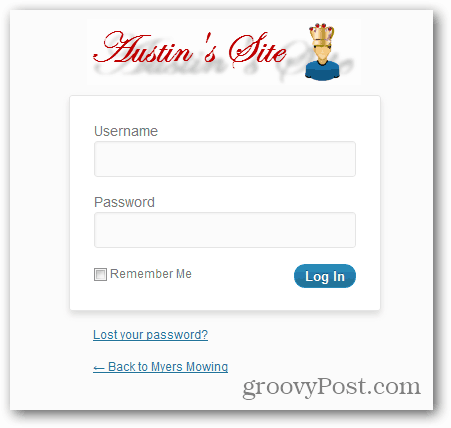
När din WordPress-inloggningssida laddas upp kommer din egen logotyp att visas. Njut av!